Web制作をしているとブラウザやPCの画面から色(カラーコード)を取得したい場面があります。
そんな時に使えるツールは多々ありますが、おすすめは以下の3つです。
- ブラウザ内のカラーコード取得なら「ColorZilla」か「ColorPick Eyedropper」
- PC(Windows)全体の画面からカラーコード取得なら「カラーピッカー(Color Picker)」
利用方法を解説していきます。
ColorZilla
「ColorZilla」はGoogle Chrome、Firefoxで利用できます。

■chromeウェブストア[ColorZilla]
https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
■Firefox Add-ons[ColorZilla]
https://addons.mozilla.org/ja/firefox/addon/colorzilla/
インストール方法
Google Chromeで解説します。
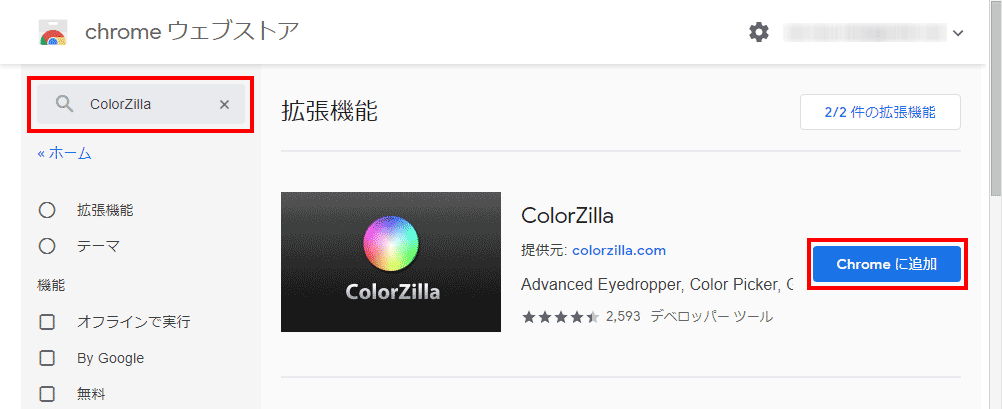
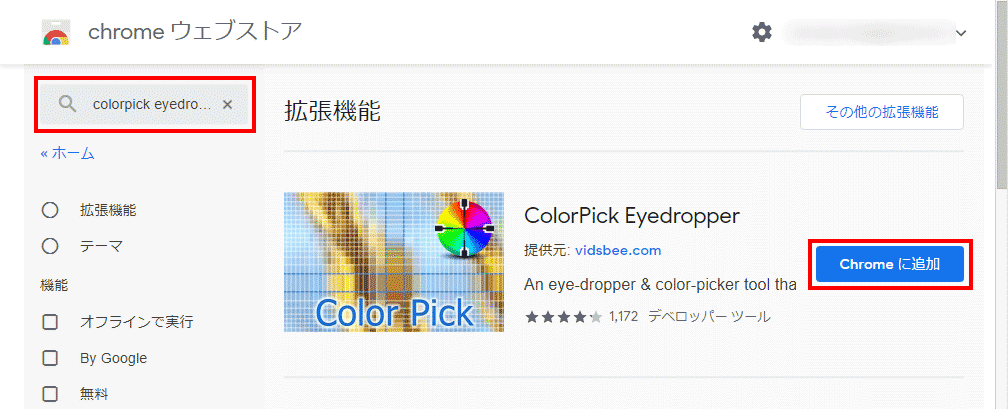
chromeウェブストアで「ColorZilla」で検索して「Chrome に追加」ボタンをクリックします。

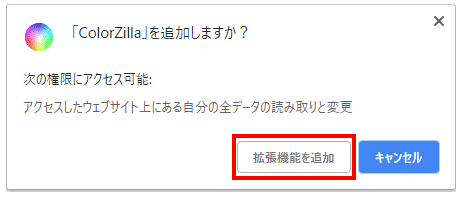
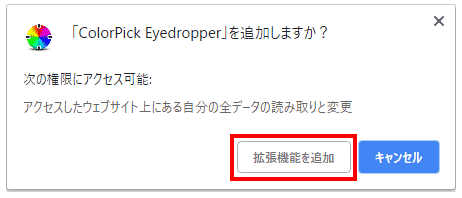
「ColorZilla」を追加しますか?と聞かれたら「拡張機能を追加」をクリックでインストール完了です。

使い方
拡張機能のスポイトのマークをクリックすると起動します。

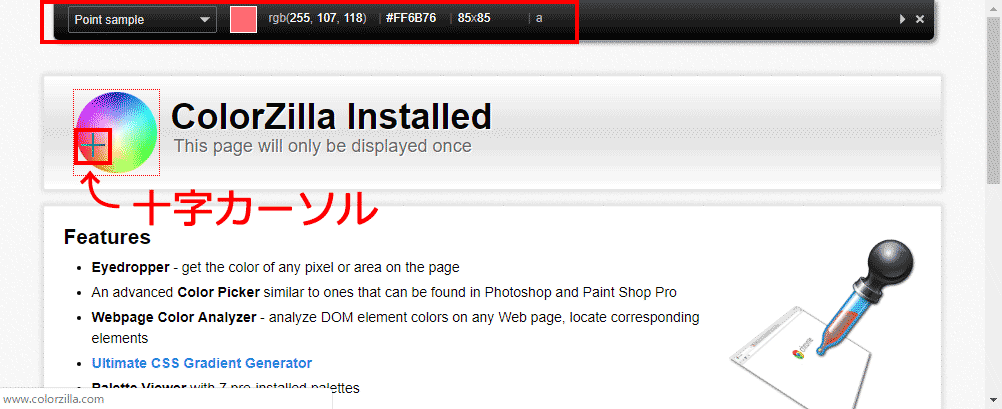
十字のカーソルをマウスで移動すると、カーソル下の部分のカラーコードがリアルタイムで表示されます。

クリックするとその部分のカラーコードがクリップボードにコピーされます。
※コピーされるカラーコードのフォーマットは、スポイトマークをクリック→「Options」から変更できます。
終了したい場合はダブルクリック又はEscボタンで終了できます。
ColorPick Eyedropper
「ColorPick Eyedropper」はGoogle Chrome、Firefoxで利用できます。
特徴は、マウス付近の拡大機能が利用できるので細かな部分のカラーコード取得も可能です。

■chromeウェブストア[ColorPick Eyedropper]
https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg
■Firefox Add-ons[ColorPick Eyedropper]
https://addons.mozilla.org/ja/firefox/addon/colorpick-eyedropper/
インストール方法
chromeウェブストアで「ColorPick Eyedropper」を検索して「Chrome に追加」ボタンをクリックします。

「ColorPick Eyedropper」を追加しますか?と聞かれたら「拡張機能を追加」をクリックでインストール完了です。

使い方
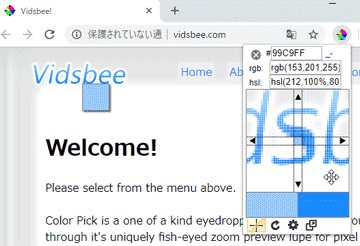
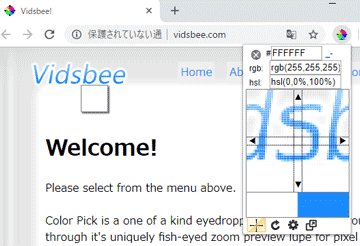
拡張機能のマークをクリックすると起動します。

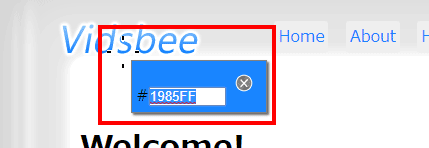
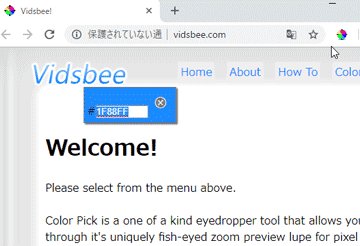
十字のカーソルを移動してクリックするとその部分のカラーコードがコピー可能になるのでCtrl+Cでコピーします。

違うフォーマットのカラーコードを取得したい場合は、もう一度拡張機能のマークをクリックすると詳細画面が出るのでそこからコピーします。細かな移動も可能です。

終了したい場合はEscボタンで終了できます。
カラーピッカー(Color Picker)
カラーピッカー(Color Picker)はインストール不要ですぐに利用できるフリーソフトです。

■Vector「カラーピッカー(Color Picker)」
https://www.vector.co.jp/soft/win95/art/se350616.html
PC画面の色を取得する際に、「PrintScreenキーでキャプチャして画像にしてから画像編集ソフトにペーストしてスポイトツールでカラーコード取得」というわずらわしい作業をしなくても一瞬でカラーコードが取得できます。
動作も軽く、いつでもどこでも思い立ったらすぐに利用できるので便利です。
使い方
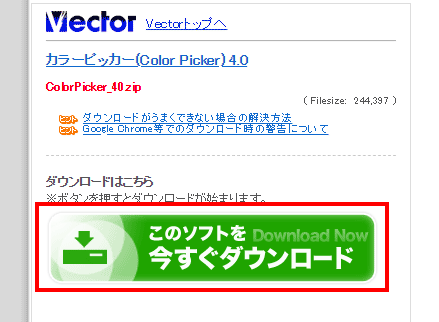
Vectorからダウンロードして任意のフォルダでzipファイル(ColorPicker_40.zip)を解凍します。


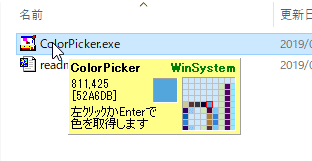
解凍してできたフォルダ内の「ColorPicker.exe」をダブルクリックで起動します。(※インストールは不要です。)

クリックまたはEnterボタンでカーソルの部分のカラーコードを取得してクリップボードに保存します。

終了する場合は、Escで常駐をしつつ終了、Alt+F4で常駐せずに終了です。
まとめ
- ブラウザ内だけでカラーコードをサクッと取得なら「ColorZilla」
- ブラウザ内で細かな部分のカラーコードも取得したいという方は「ColorPick Eyedropper」
- ブラウザの外でもカラーコードの取得を行いたいという方は「カラーピッカー(Color Picker)」
というふうに状況に応じて使い分けましょう。
以上で解決です。