スマホでWebサイトのHTMLソースを確認したいときがある。
PCではブラウザの右クリックから簡単にソースの表示ができますが、スマホだとブラウザにその機能がありません。
そんなときに簡単にHTMLソースを表示する方法を解説します。
Androidの場合
AndroidのChromeの場合はサイトURLの前に、
view-source:
を入力してサイトを閲覧するだけでHTMLソースの確認が可能です。
【入力例】
|
1 |
view-source:https://onoredekaiketsu.com/ |
iPhoneの場合
iPhoneの場合はブックマークレットまたはアプリを利用してHTMLソースを表示します。
ブックマークレットを作成して利用する
手順
【1】まず、以下のJavaScriptをクリップボードにコピーしておきます。
|
1 |
javascript:(function(){var a=window.open('about:blank').document;a.write('<!DOCTYPE html><html><head><title>ViewSource:'+location.href+'</title><meta name="viewport" content="width=device-width,initial-scale=1" /></head><body></body></html>');a.close();var s = a.createElement("script");s.src = "https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sons-of-obsidian";a.body.appendChild(s);var b=a.body.appendChild(a.createElement('pre'));b.className='prettyprint lang-html linenums';b.style.overflow='auto';b.style.whiteSpace='pre-wrap';b.style.wordBreak='break-all';b.style.fontSize='11px';b.appendChild(a.createTextNode(document.getElementsByTagName('html')[0].outerHTML))})(); |
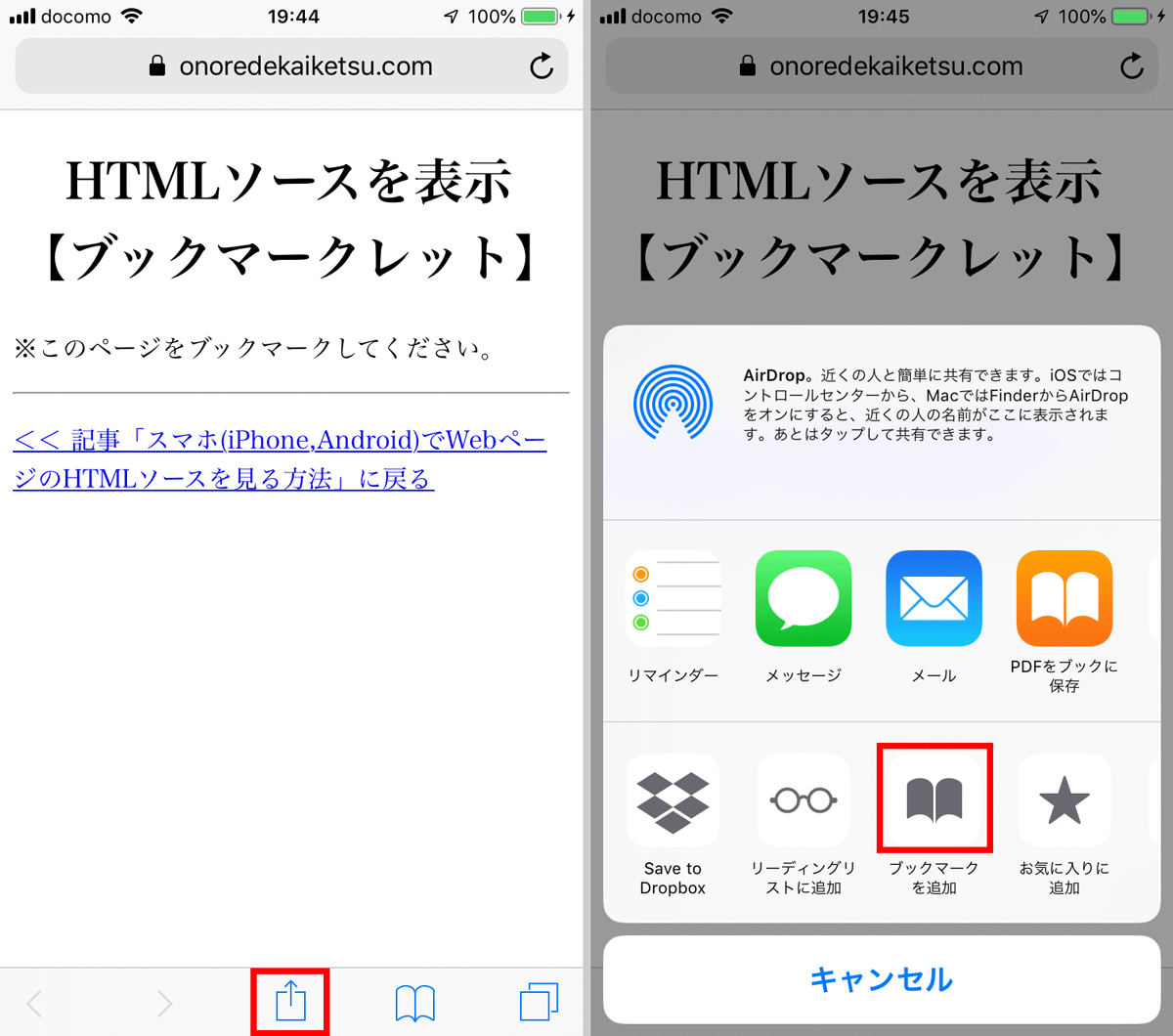
【2】以下のURL開いてブックマークに登録します。
■「HTMLソース表示ブックマークレット」簡単登録用ページ
https://onoredekaiketsu.com/bookmarklet/view-source.html
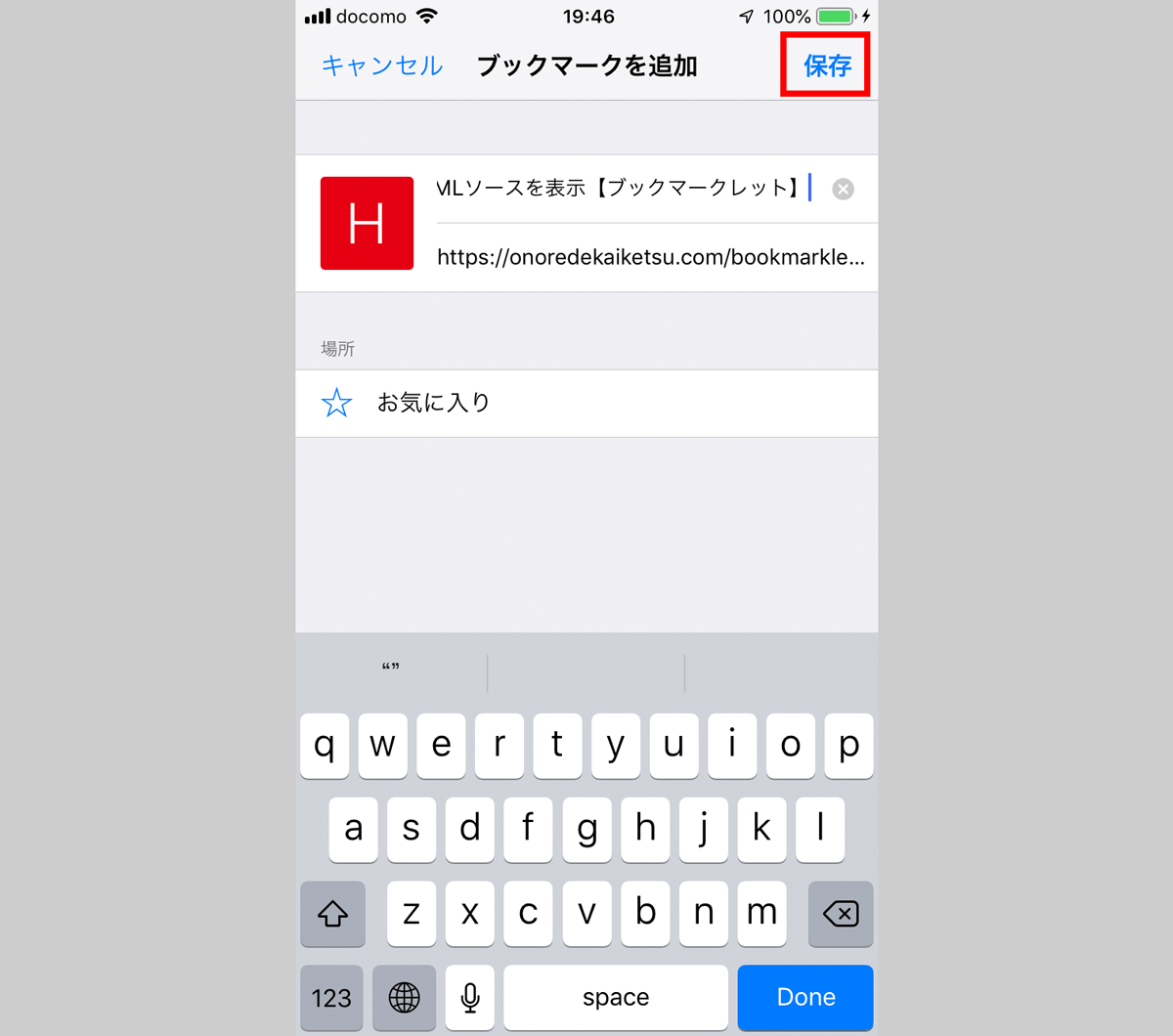
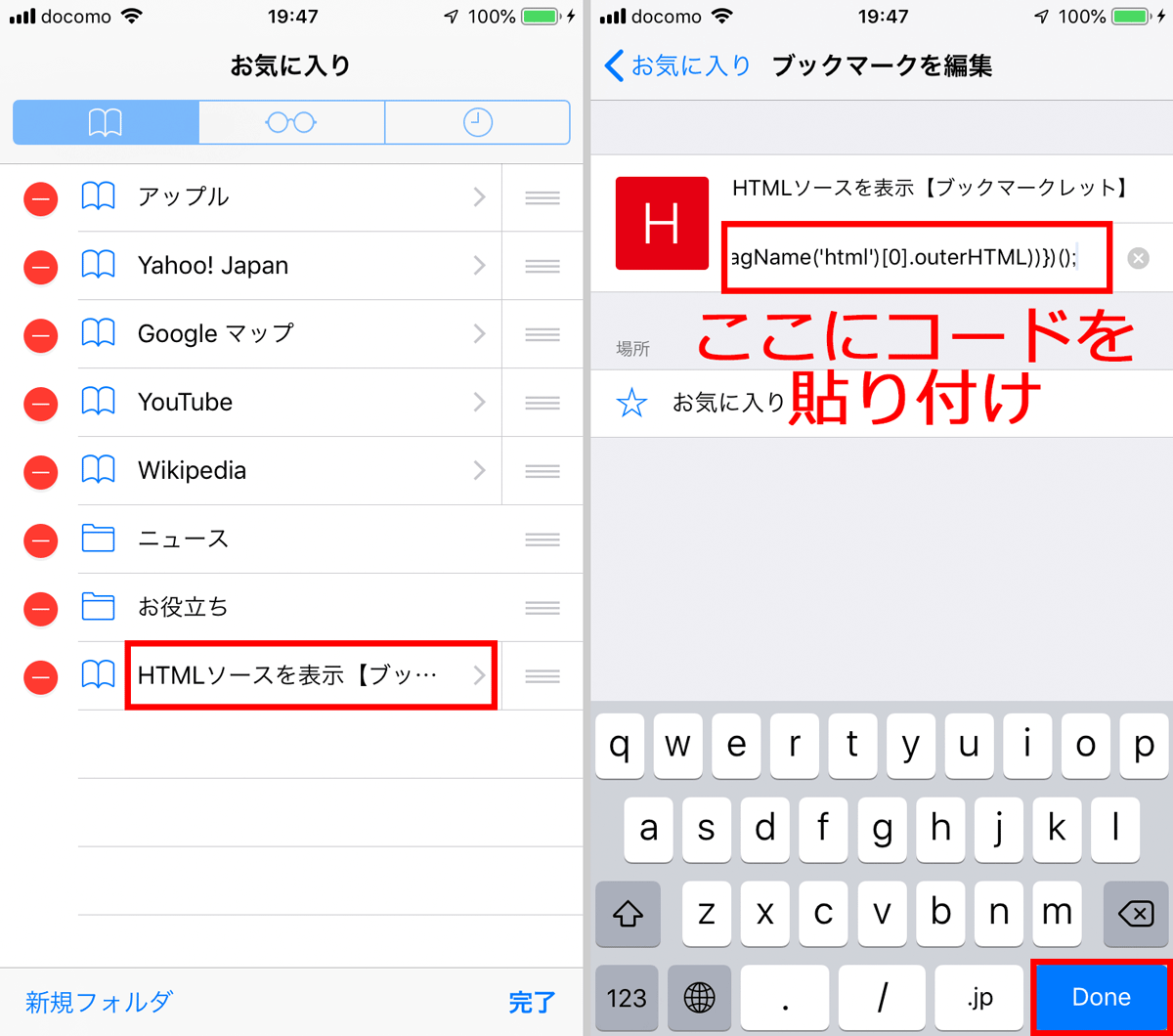
【3】先ほど登録したブックマークを編集します。URLの部分にクリップボードにコピーしておいたJavascriptを貼り付けて編集を完了します。
これでブックマークレットの登録が完了です。
以降は2タップで簡単にHTMLソースの確認が行えます。
動作確認
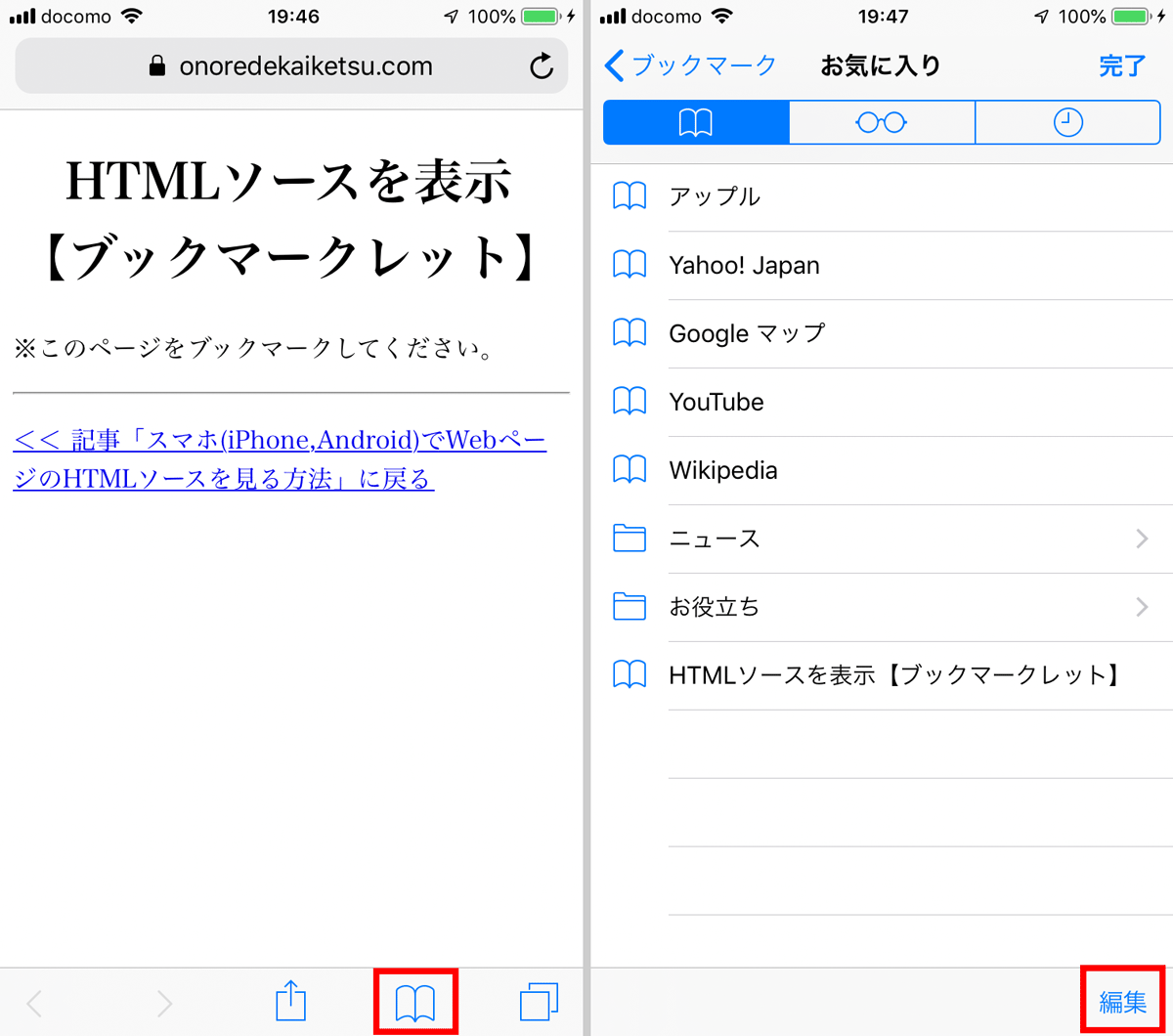
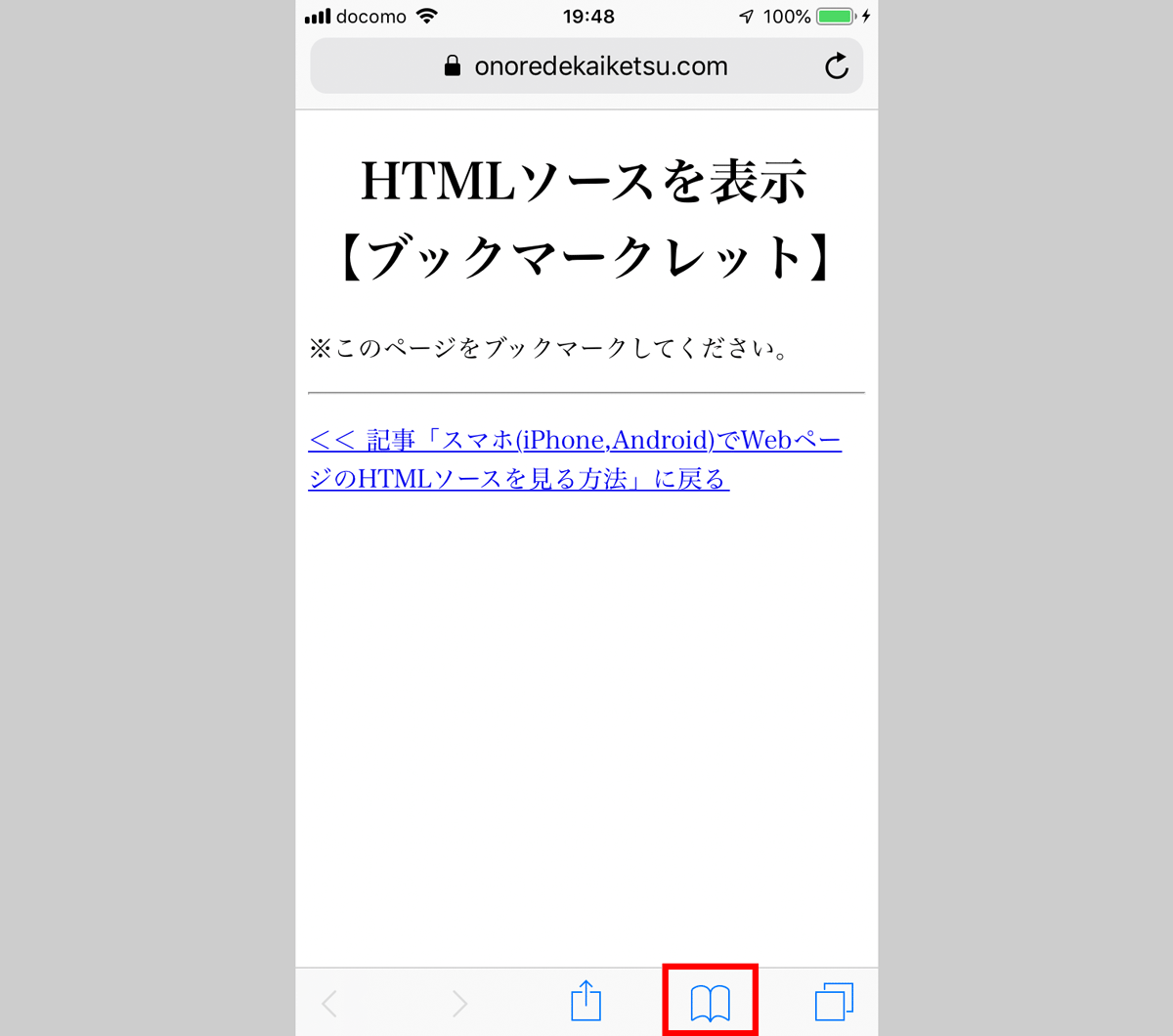
【1】HTMLソースを表示したいサイトを開き、ブックマークのアイコンをタップします。(※例として先ほどのページのソースを表示してみます。)
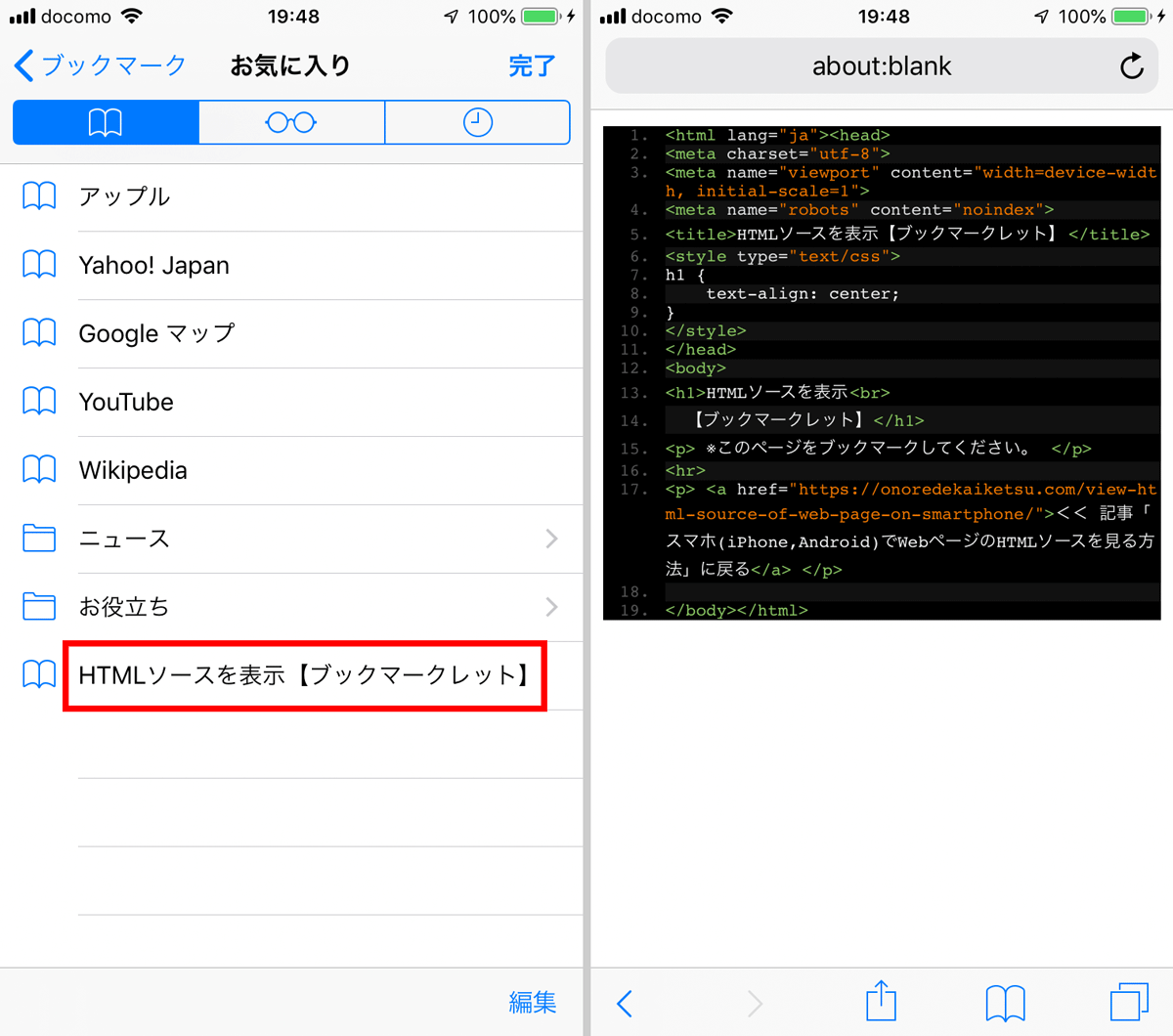
【2】先ほど作成したブックマークレットをタップするとソースが表示されます。
正常に表示されました。
アプリを利用する
「View Source」をインストール
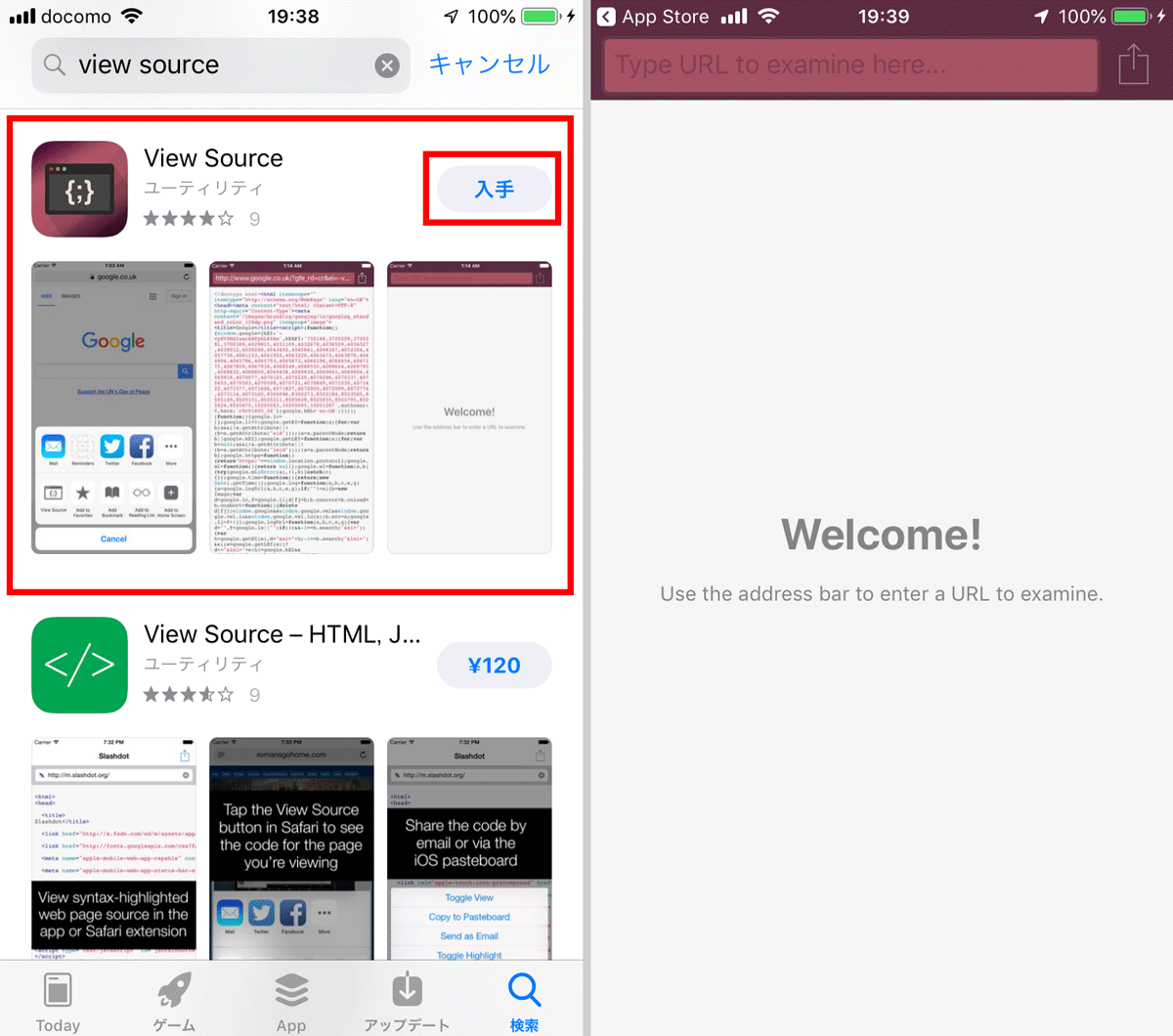
App Storeから無料アプリの「View Source」をインストールします。
■View Source
https://apps.apple.com/jp/app/view-source/id1041817284
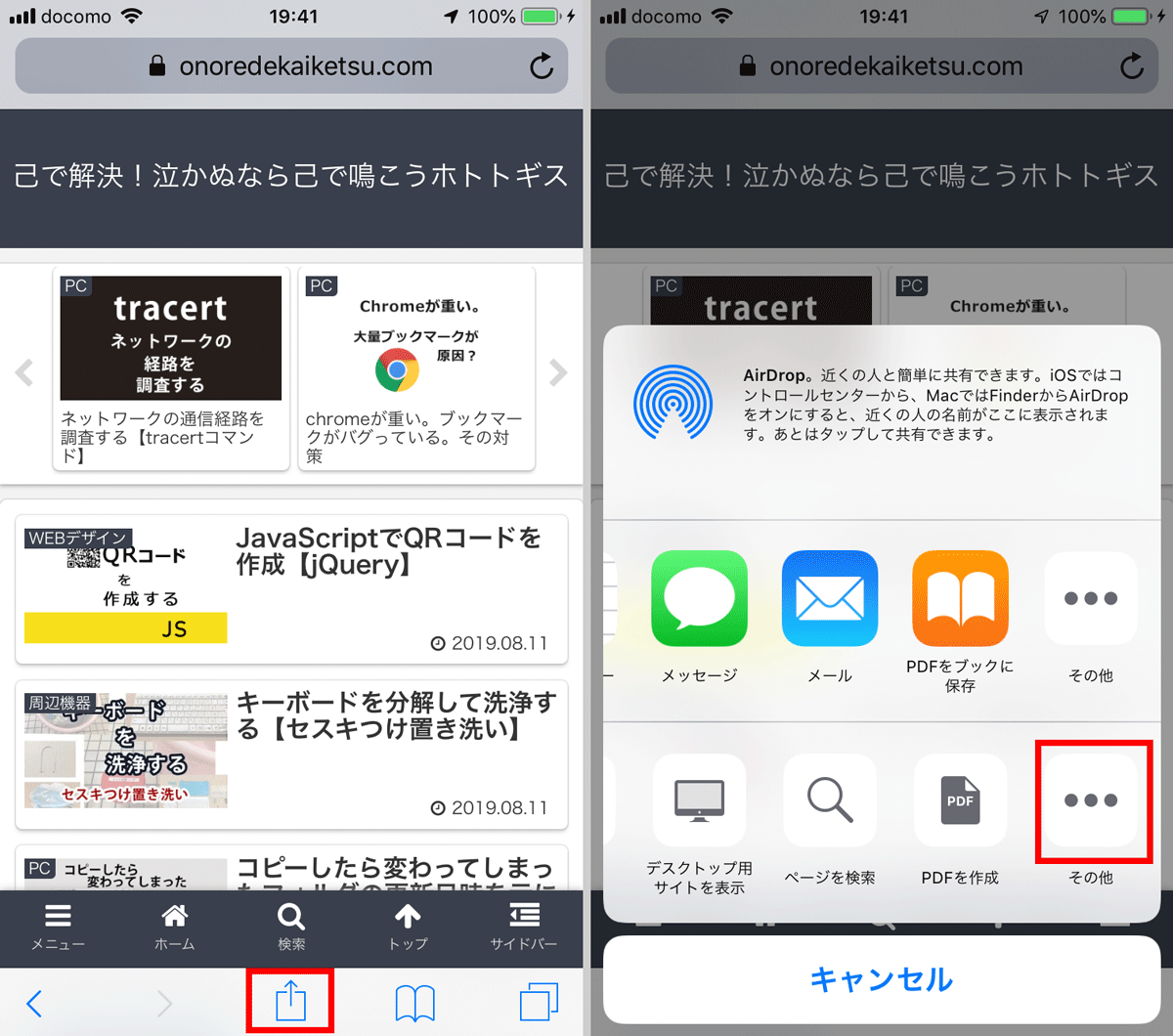
ソースを表示したいサイトをブラウザで開き、「共有ボタン」をタップして「その他」をタップします。
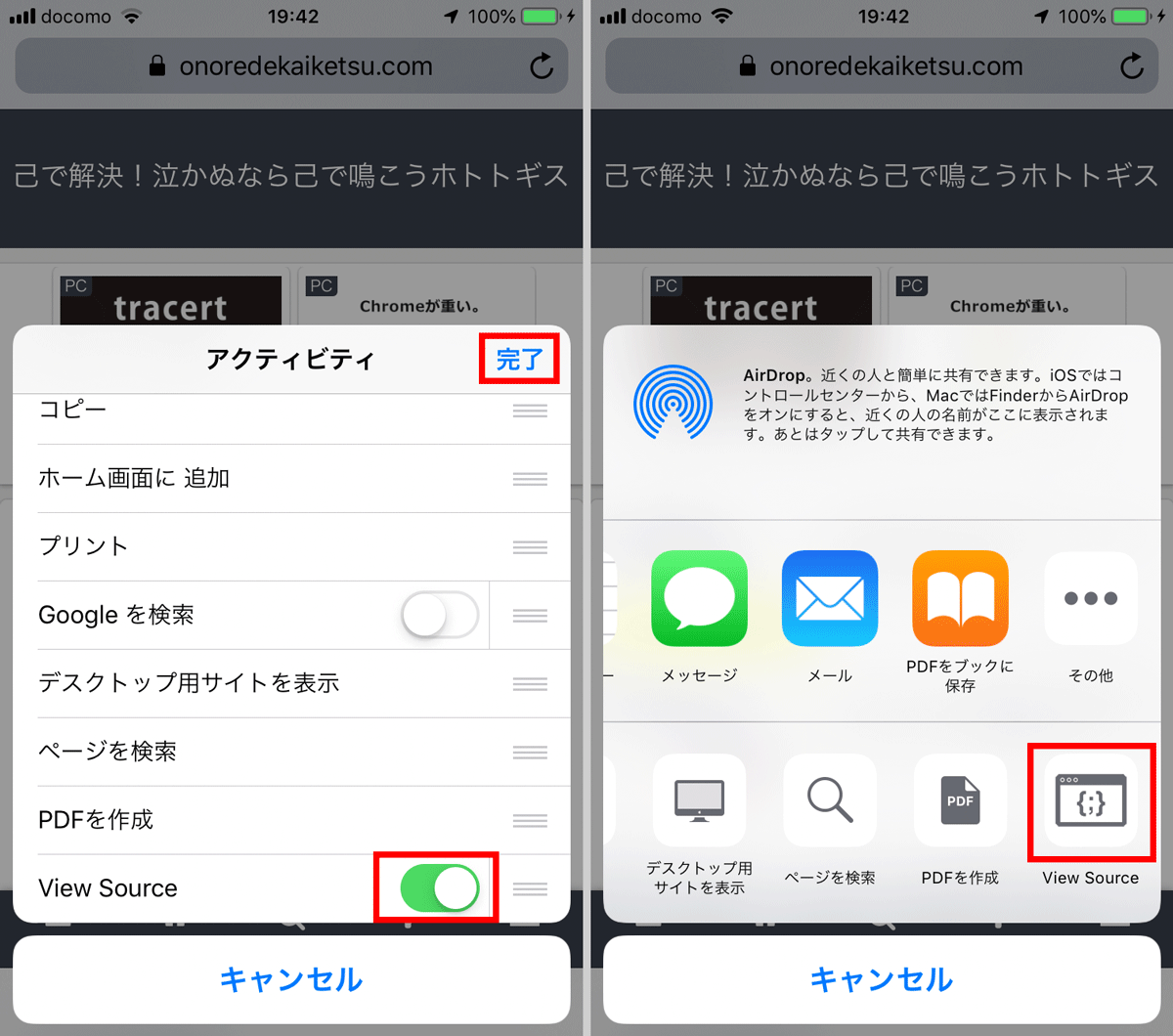
アクティビティにて「View Source」を許可すると、「View Source」のボタンが作成されるのでタップします。
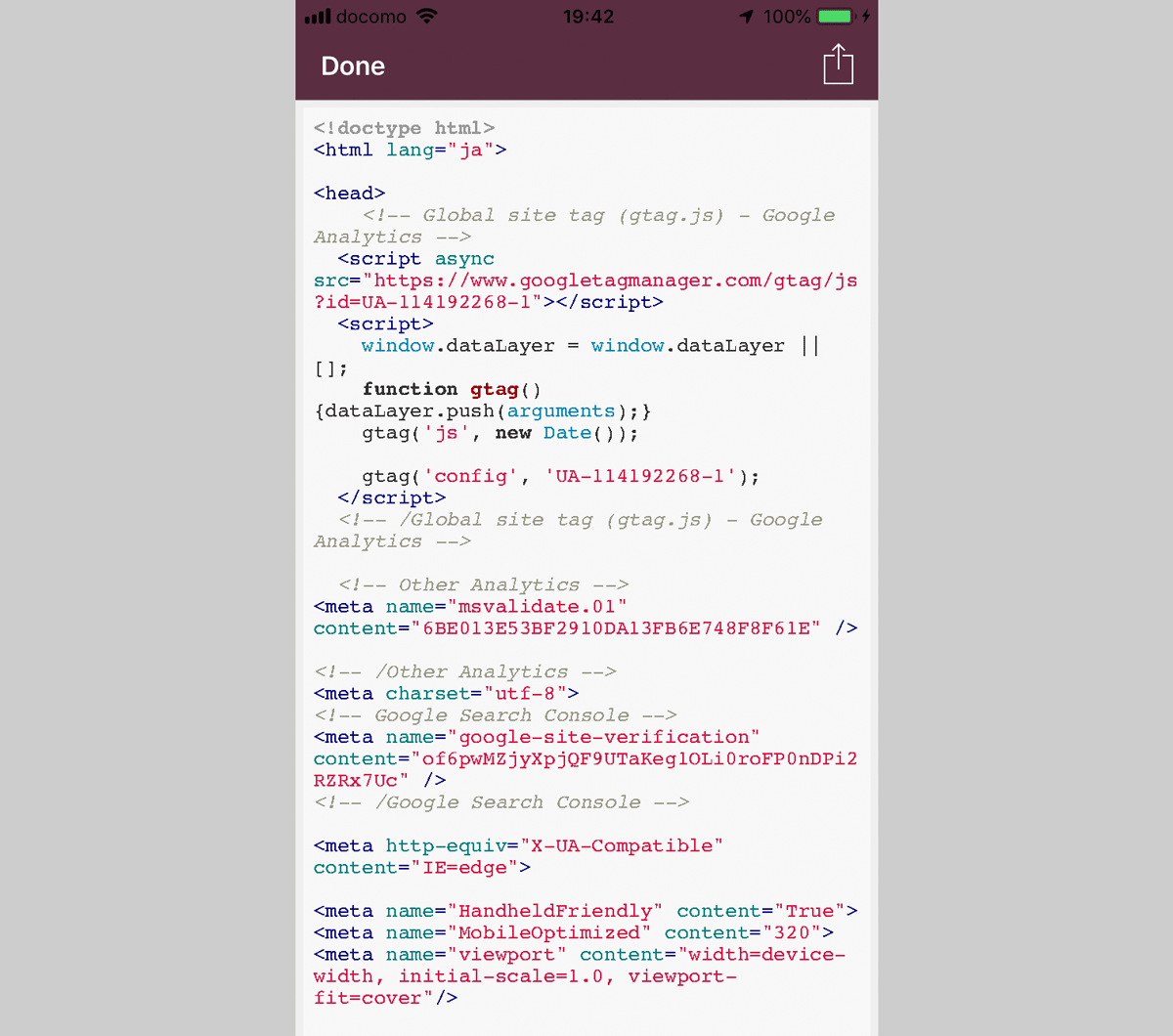
するとWebページのHTMLソースが表示されました。
まとめ
- AndroidのChromeの場合はサイトURLの前に、view-source: と入力。
- iPhoneの場合は手動で専用のブックマークレットを作成するか、無料アプリの「View Source」を利用。
これでスマホでもHTMLソースが簡単に閲覧できます。
以上で解決です。