入力フォームの日付を簡単にカレンダーから選択できるようにするには「flatpickr」がとても便利です。
設置が簡単なうえに一瞬で入力フォームのクオリティが一気に高まるので日付の入力補助系のJSの中では一番オススメです。
さっそく設置方法を解説します。
設置方法
設置は非常に簡単です。
まず<head>~</head>内でCSSを読み込み
|
1 |
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css"> |
入力フォームにID(又はクラス名)を付与
※テストでID名を「calendarTEST」にしています。
|
1 |
<input type="text" id="calendarTEST"> |
</body>直前に以下のJavascriptを挿入
|
1 2 3 4 5 6 |
<script src="https://cdn.jsdelivr.net/npm/flatpickr"></script> <script src="https://cdn.jsdelivr.net/npm/flatpickr/dist/l10n/ja.js"></script> <script> flatpickr.localize(flatpickr.l10ns.ja); flatpickr('#calendarTEST'); </script> |
これだけで終了です。
See the Pen Untitled by Ketsunosuke (@onoredekaiketsu) on CodePen.
カスタマイズ
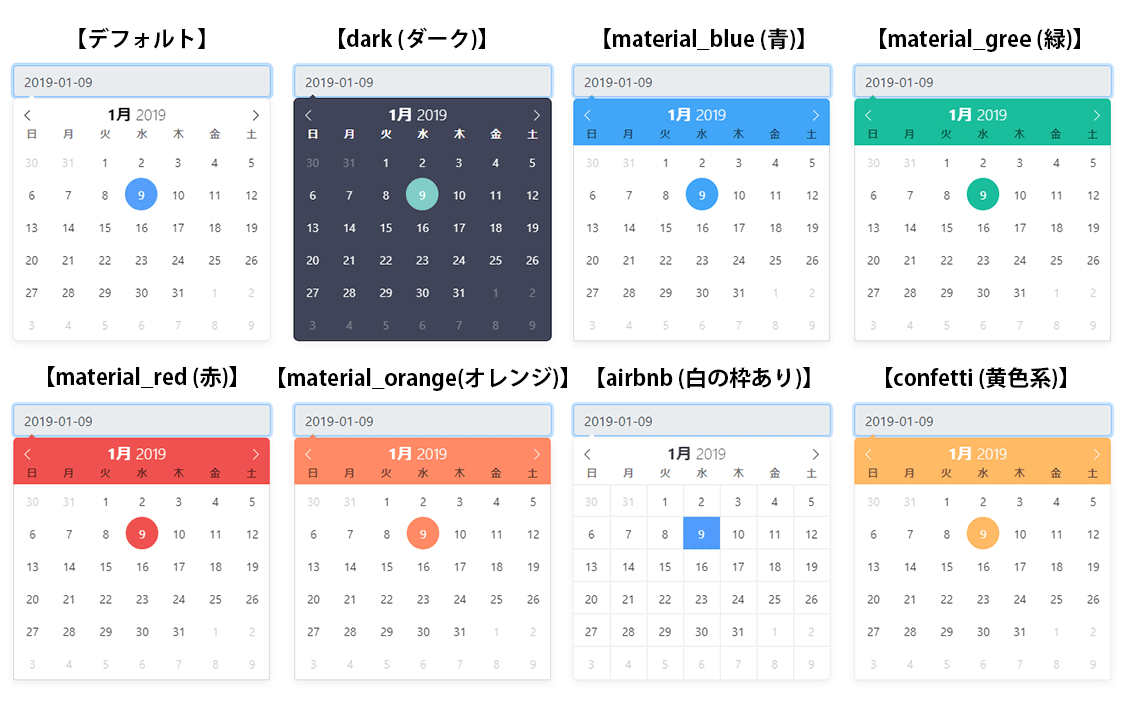
色変更
テーマのCSSを読み込むだけで色変更が完了します。
「flatpickr.min.css」を読み込んだCSSの行の下にお好きな色のCSSを追加してください。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
【dark(ダーク)】 <link rel="stylesheet" type="text/css" href="https://npmcdn.com/flatpickr/dist/themes/dark.css"> 【material_blue(青)】 <link rel="stylesheet" type="text/css" href="https://npmcdn.com/flatpickr/dist/themes/material_blue.css"> 【material_green(緑)】 <link rel="stylesheet" type="text/css" href="https://npmcdn.com/flatpickr/dist/themes/material_green.css"> 【material_red(赤)】 <link rel="stylesheet" type="text/css" href="https://npmcdn.com/flatpickr/dist/themes/material_red.css"> 【material_orange(オレンジ)】 <link rel="stylesheet" type="text/css" href="https://npmcdn.com/flatpickr/dist/themes/material_orange.css"> 【airbnb(白の枠あり)】 <link rel="stylesheet" type="text/css" href="https://npmcdn.com/flatpickr/dist/themes/airbnb.css"> 【confetti(黄色系)】 <link rel="stylesheet" type="text/css" href="https://npmcdn.com/flatpickr/dist/themes/confetti.css"> |
入力方法のカスタマイズ例
入力方法はさまざまなカスタマイズが可能ですが、コピペですぐに使える代表的なカスタマイズ例を紹介します。
▼キーボード入力も可能にする
|
1 2 3 4 5 6 |
<script> flatpickr.localize(flatpickr.l10ns.ja); flatpickr('#calendarTEST', { allowInput: true }); </script> |
▼時間も入力に可能にする
|
1 2 3 4 5 6 |
<script> flatpickr.localize(flatpickr.l10ns.ja); flatpickr('#calendarTEST', { enableTime: true }); </script> |
▼時間のみの入力
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> flatpickr.localize(flatpickr.l10ns.ja); flatpickr('#calendarTEST', { noCalendar: true, enableTime: true, dateFormat: "H:i", time_24hr: false, // trueで24時間表示、falseでAM、PM表示 defaultHour: 9, // 初期設定の時間(hour) defaultMinute: 0, // 初期設定の時間(min) minDate: "8:00", // 時間の下限 maxDate: "17:30" // 時間の上限 }); </script> |
▼今日以前を選択不可
|
1 2 3 4 5 6 |
<script> flatpickr.localize(flatpickr.l10ns.ja); flatpickr('#calendarTEST', { minDate: "today" }); </script> |
▼今日以降を選択不可
|
1 2 3 4 5 6 |
<script> flatpickr.localize(flatpickr.l10ns.ja); flatpickr('#calendarTEST', { maxDate: "today" }); </script> |
▼期間指定
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
【今日から7日間】 <script> flatpickr.localize(flatpickr.l10ns.ja); flatpickr('#calendarTEST', { minDate: "today", maxDate: new Date().fp_incr(7) //7日後まで }); </script> 【7日前から今日まで】 <script> flatpickr.localize(flatpickr.l10ns.ja); flatpickr('#calendarTEST', { minDate: new Date().fp_incr(-7), //7日前から maxDate: "today" }); </script> 【7日前から7日後まで】 <script> flatpickr.localize(flatpickr.l10ns.ja); flatpickr('#calendarTEST', { minDate: new Date().fp_incr(-7), //7日前から maxDate: new Date().fp_incr(7) //7日後まで }); </script> |
▼複数の日付入力
|
1 2 3 4 5 6 7 8 |
<script> flatpickr.localize(flatpickr.l10ns.ja); flatpickr('#calendarTEST', { mode: "multiple", dateFormat: "Y-m-d", conjunction: " :: " }); </script> |
▼日付の範囲入力
|
1 2 3 4 5 6 |
<script> flatpickr.localize(flatpickr.l10ns.ja); flatpickr('#calendarTEST', { mode: "range" }); </script> |
その他、たくさんのオプションがあります。
基本的にID(又はクラス名)を指定した後に、カンマ区切りでオプションを羅列していくだけでどんどん機能が追加できます。
もっとカスタマイズしたい方は公式サイトのマニュアルをご覧ください。
【flatpickr公式サイト】
https://flatpickr.js.org/

入力作業というのは何気に結構ストレスがかかるので、コンバージョン率を高めるには「入力はサクサク気持ち良く」。これが大前提。
flatpickrで気持ち良い入力フォームを作成しましょう。


