WEBページの作成時などで、画像に複数のリンクを張りたいときや画像の一部分だけにリンクを張りたいときにはイメージマップ(クリッカブルマップ)を利用します。
メージマップ(クリッカブルマップ)は、最近はあまり使われなくなったがまだまだたまに利用する場面もあると思います。
そんなときに問題になるのが、レスポンシブ対応サイトでの表示です。
レスポンシブ対応のサイトだと、ブラウザの大きさが変わった際に画像の大きさも自動的に変わってしまう場合が多く、その際にイメージマップ(クリッカブルマップ)で設定したリンクの位置がズレてしまいます。
それを防止できるのが「jQuery RWD Image Maps」です。
ダウンロード
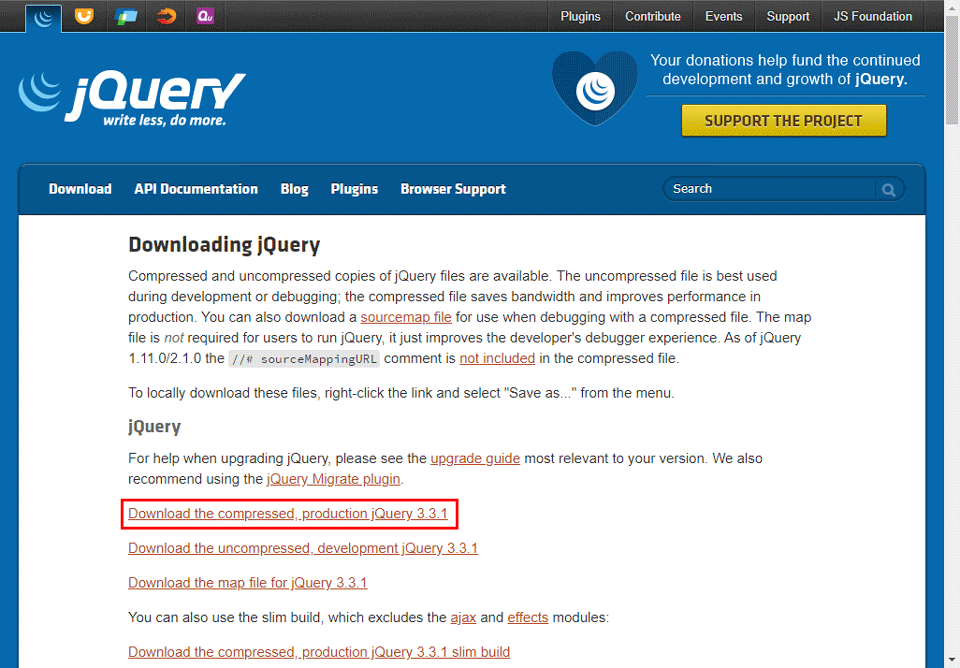
まず、jQueryをダウンロードします。(※既にjQueryがある場合には不要です。)
■jQueryダウンロードページ
https://jquery.com/download/

「Download the compressed, production jQuery 3.3.1」をダウンロードします。※jsフォルダ等の任意のフォルダに保存してください。
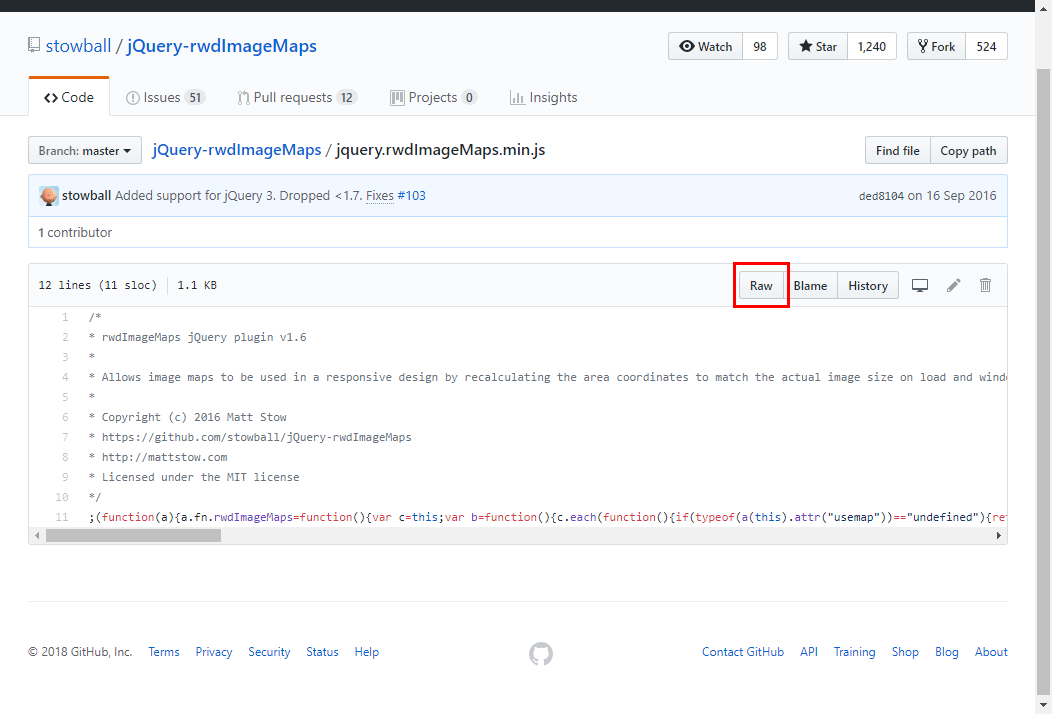
次に「jQuery RWD Image Maps」をダウンロードします。
■GitHub「jQuery RWD Image Maps」ページ
https://github.com/stowball/jQuery-rwdImageMaps
- 上記URLからquery.rwdImageMaps.min.js をクリック
- 「Raw」を右クリックして「名前を付けてリンク先を保存(K)」をクリック ※jsフォルダ等の任意のフォルダに保存してください。

ダウンロードは以上です。
設定
以下のコードを </body> タグの直前あたりに挿入します。
|
1 2 3 4 5 6 7 |
<script src="js/jquery-3.3.1.min.js"></script> <script src="js/jquery.rwdImageMaps.min.js"></script> <script> $(document).ready(function(e) { $('img[usemap]').rwdImageMaps(); }); </script> |
以上で設定完了です。
これだけでイメージマップ(クリッカブルマップ)がレスポンシブWEBサイトに対応します。
おまけ(無料イメージマップコード生成サイト)
おまけですが、イメージマップ(クリッカブルマップ)を簡単に生成できるサイトも紹介いたします。
■HTML Imagemap Generator
http://labs.d-s-b.jp/ImagemapGenerator/
ブラウザとクリック操作だけで、簡単に画像をイメージマップ化できるのでとてもオススメです。