記事の中にソースコードを綺麗に表示したいときに、昔から使われている「Crayon Syntax Highlighter」の後継ブラグインである「Urvanov Syntax Highlighter」ですが、プラグインの設定画面ではスクロールバーの太さ(height)を変更することができません。
ですが、CSSを追加するという簡単な操作だけでスクロールバーの太さを直接変更することが可能です。
変更方法
スクロールバーの太さだけ変更する場合
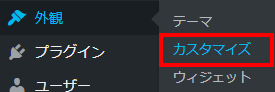
WordPressメニューの「外観」→「カスタマイズ」をクリックし、テーマの「追加 CSS」編集画面を開きます。

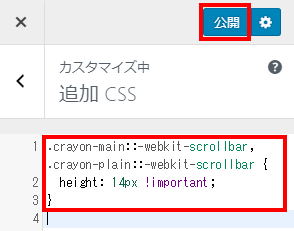
入力欄に以下のCSSを書き込み「公開」をクリックするだけで完了です。
.crayon-main::-webkit-scrollbar, .crayon-plain::-webkit-scrollbar {
height: 14px !important;
}
※太さを微調整したい場合は「height: 14px !important;」の14pxの値を変更してください。
更に操作性と見栄えを良くするためにもう一つ設定しておきましょう。
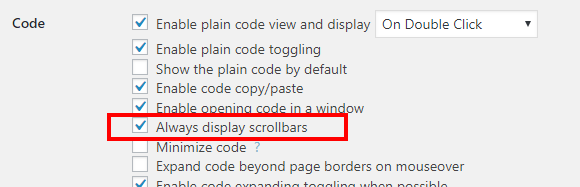
「設定」→「Crayon 」でUrvanov Syntax Highlighterの設定画面を開き、「Code」の部分の「Always display scrollbars」にチェックを入れて設定を保存します。

Urvanov Syntax Highlighterのデフォルト設定では、マウスオーバーを感知した際にスクロールバーが表示されるのでそのアクションが余分です。しかし「Always display scrollbars」(スクロールバーを常に表示する)にチェックを入れておくと余分なアクションが無くなってスッキリします。
スクロールバーの角も丸くしたい場合
追加でスクロールバーの角を丸くしたい場合は以下のCSSを更に追加します。
.crayon-main::-webkit-scrollbar-thumb, .crayon-plain::-webkit-scrollbar-thumb {
border-radius: 5px;
}更にカスタマイズしたい場合
調べてみたところ、Urvanov Syntax Highlighterのスクロールバー関連のCSSのデフォルト設定は以下の通りとなっていました。
.crayon-main::-webkit-scrollbar, .crayon-plain::-webkit-scrollbar {
height: 6px;
overflow: visible;
width: 6px;
background: #EEE
}
.crayon-main::-webkit-scrollbar-thumb, .crayon-plain::-webkit-scrollbar-thumb {
background-color: #CCC;
background-clip: padding-box;
border: 1px solid #AAA;
box-shadow: inset 0 0 2px #999;
min-height: 8px;
padding: 0;
border-width: 1px
}
.crayon-main::-webkit-scrollbar-button, .crayon-plain::-webkit-scrollbar-button {
height: 0;
width: 0;
padding: 0
}
.crayon-main::-webkit-scrollbar-track, .crayon-plain::-webkit-scrollbar-track {
background-clip: padding-box;
border: solid transparent;
border-width: 0 0 0 4px;
border: 1px solid #BBB;
border-right: 0;
border-bottom: 0
}
.crayon-main::-webkit-scrollbar-corner, .crayon-plain::-webkit-scrollbar-corner {
background: #EEE
}
.crayon-main::-webkit-scrollbar-thumb:hover, .crayon-plain::-webkit-scrollbar-thumb:hover {
background: #AAA;
border: 1px solid #777;
box-shadow: inset 0 0 2px #777
}更にカスタマイズしたい場合は上記のCSSセレクタ(クラス)を参考にCSSを追加してカスタマイズすることもできます。
※カスタマイズが効かない場合は、プロパティの値に「!important」を付与すると優先度が上がって効くようになります。
※ちなみに今回のスクロールバーの太さ変更(height値変更)の際は、Chromeで動作確認したところ「!important」を入れないと効きませんでした。原因は「crayon.min.css」がページの最後のほうで読み込まれているので追加CSSの設定が上書きされてしまうためです。
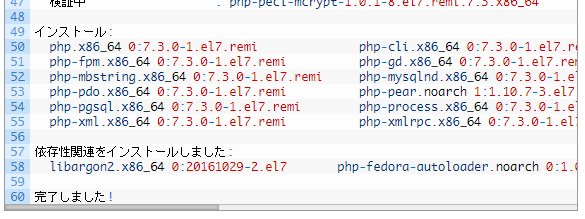
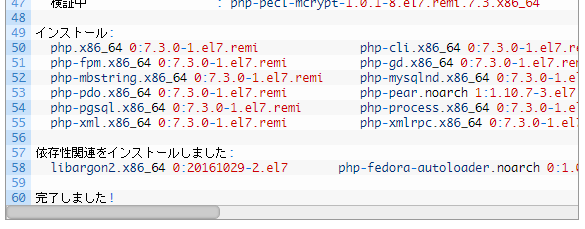
変更前と変更後の比較
変更前

変更後

今回設定を追加した内容
- スクロールバーを太くした(heightをデフォルトの6pxから14pxに変更)
- スクロールバーの角を丸くした
- スクロールバーを常時表示(Urvanov Syntax Highlighterで設定)
イイ感じですね。
以上で解決です。