WordPressでスタッフ紹介やチームメンバー紹介のページを作成したいときがある。
エディタを利用して手作業で作るのは手間が掛かるのでプラグインを利用して作成したい。でも、色々なプラグインを検索してみたが、みんなあまり可愛くない。
そんな時にオススメなのが「Team Members」です。可愛くてポップな感じのスタッフ紹介やチームメンバー紹介ページが簡単に作成できます。
というわけで、「Team Members」のインストールから設定方法までを解説していきます。
インストール&有効化
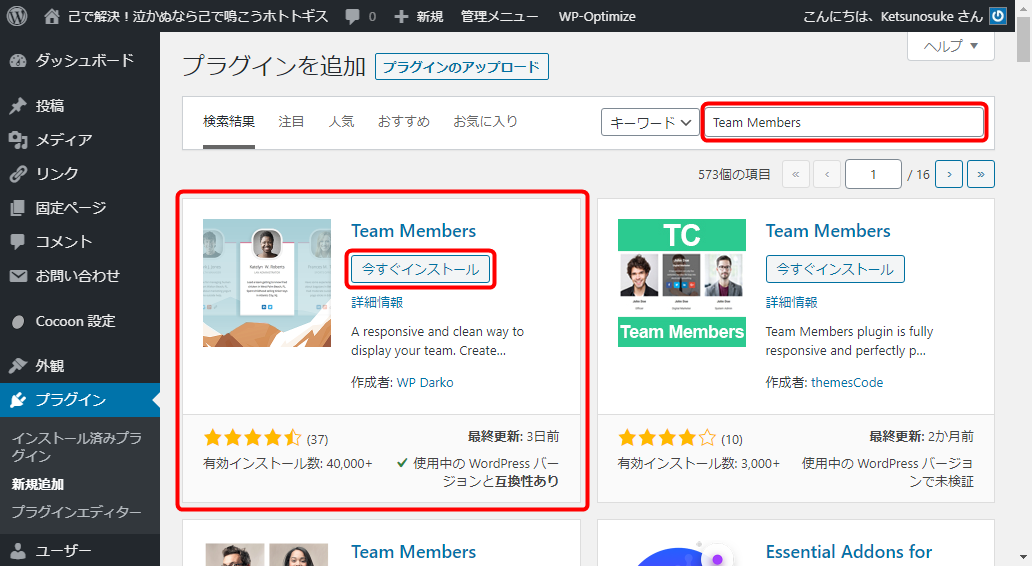
WordPressメニューの「プラグイン」⇒「新規追加」をクリックしてプラグイン追加画面を開き、「Team Members」を検索します。
検索して表示された「Team Members」の「今すぐインストール」をクリックします。

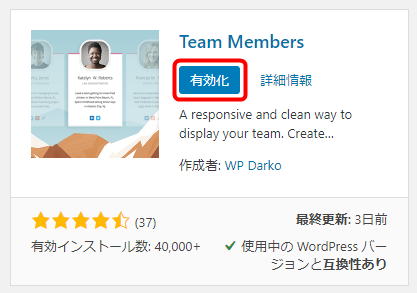
インストールが完了したら「有効化」をクリックします。

以上でインストール&有効化が完了です。
設定方法
チーム新規作成及びメンバー登録
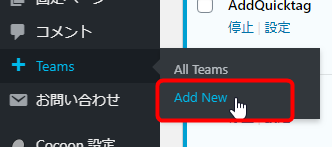
「Team Members」のインストール&有効化が完了すると、メニューに「Teams」という項目が追加されますので、「Teams」⇒「Add New」をクリックします。

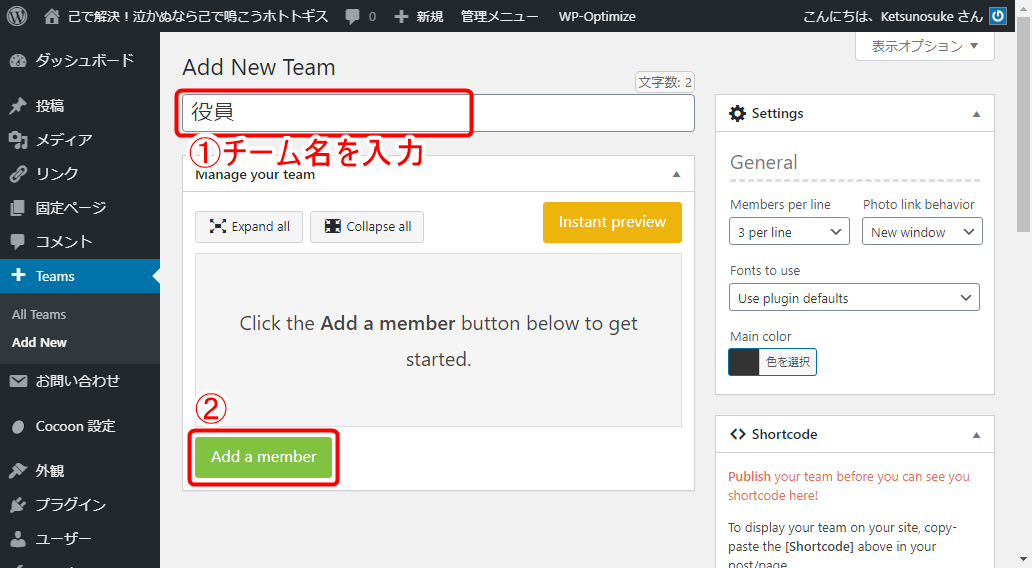
「Add New Team」というチームメンバー登録画面が開きますので、お好きなチーム名を入力し、「Add a member」をクリックします。※今回は「役員」というチーム名にします。

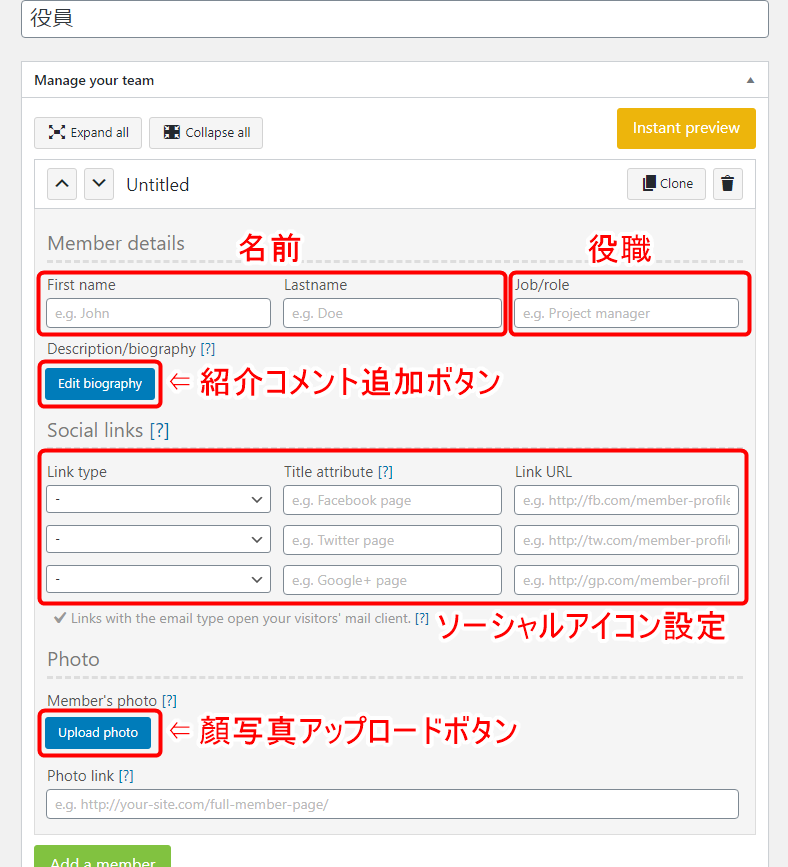
メンバー登録画面が開きます。赤枠の部分が主な入力項目です。

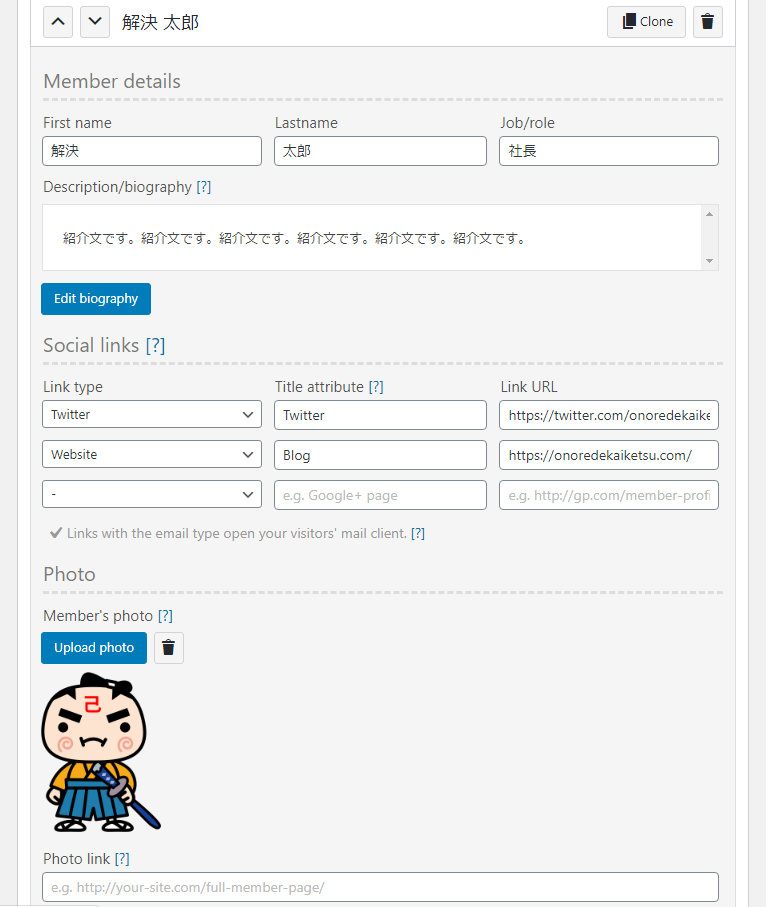
メンバーの情報を入力していきます。

更に複数のメンバーを追加する場合は一番下の「Add a member」をクリックしてメンバーを追加で登録しましょう。

表示設定
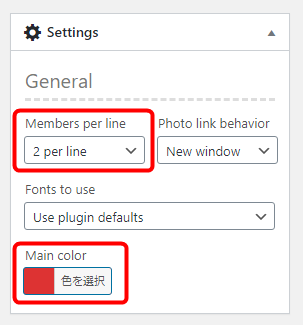
全てのメンバーの登録が終わったら、右上の「Setting」で表示レイアウトや装飾色の設定を行います。(※Members per lineは2列表示、Main colorは赤色に設定しました。)

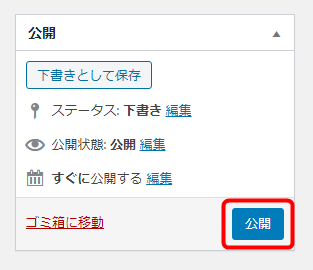
最後に右下の「公開」ボタンをクリックするとチーム新規作成及びメンバー登録が完了です。

スタッフ紹介(チームメンバー紹介)の埋め込み
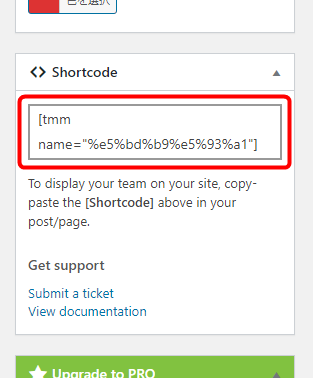
チーム新規作成及びメンバー登録が完了すると、右側の中間付近にショートコードが表示されます。

このショートコードを投稿記事や固定ページのお好きな場所にコピー&ペーストすれば、スタッフ紹介(チームメンバー紹介)がその場所に表示されるようになります。

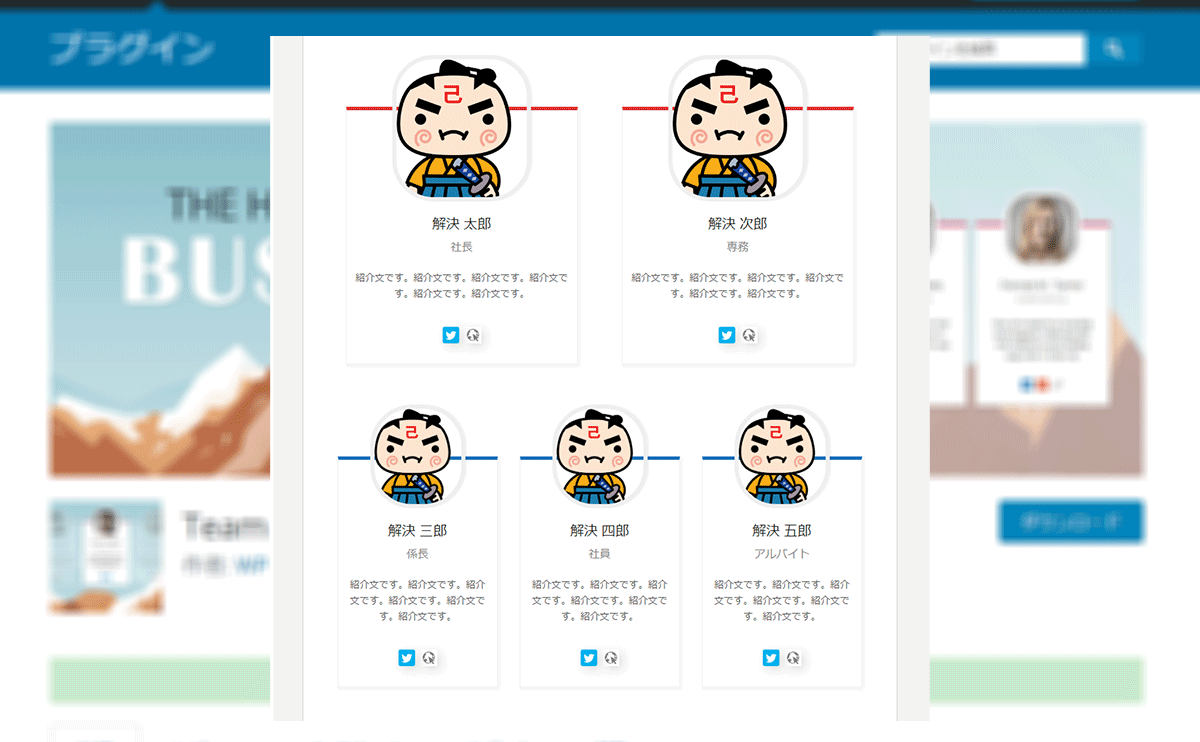
デモ
試しに、複数のチームを作って複数人のメンバーを登録し、このページにショートコードを埋め込んでデモ表示をしてみます。
チーム「役員」は「社長と専務」の2人で2列表示&メインカラー赤。
チーム「社員」は「係長と社員とアルバイト」の3人でメインカラー青で設定しました。
※プロフィール画像が複数用意できなかったので全員同じ画像を利用しています。(笑)
【チーム一覧(Teams画面)】

以下がデモです。
まとめ
カワイイ感じのスタッフ紹介(チームメンバー紹介)WordPressプラグインを探しているなら「Team Members」がおすすめ。
簡単な操作でポップな感じのスタッフ紹介(チームメンバー紹介)ページが作れます。
以上で解決です。