自分で書いたコードをブログやホームページで公開したいときがある。
そんな時にCodePenを利用すると非常に便利。ソースコードだけでなく実行結果もすぐに見られる状態で埋め込むことができる。
その方法を解説します。
CodePenとは
CodePenを利用するとHTML、CSS、JS等のコードを投稿したり、ブログやサイトに張り付けて公開したり、ライブコーディングでテストしたり、共有したりすることができます。
CodePenの主な機能
- ブラウザ上でHTML、CSS、JavaScript等のライブコーディング
- ブログやサイトへのコードの埋め込み
- コードの共有
- コードのダウンロード
- お気に入り、コレクション、コメント
- 他の開発者のコードをフォーク(fork)して編集
無料版と有料版の違い
無料版と有料版の大きな違いは、ソースコードを非公開に出来るか否かです。
無料版で作成したソースコードは原則的に全ての人に公開されますが、有料版の場合は非公開(プライベート)にすることができます。
CodePenユーザー登録(無料)
CodePenで書いたコードをサイトに張り付けて公開するにはユーザー登録(無料)が必要です。
※ちなみにただコードを書いてテストするだけなら「Create」→「Pen」でユーザー登録無しでも利用可能です。(コードの保存は出来ません。)
ユーザー登録方法
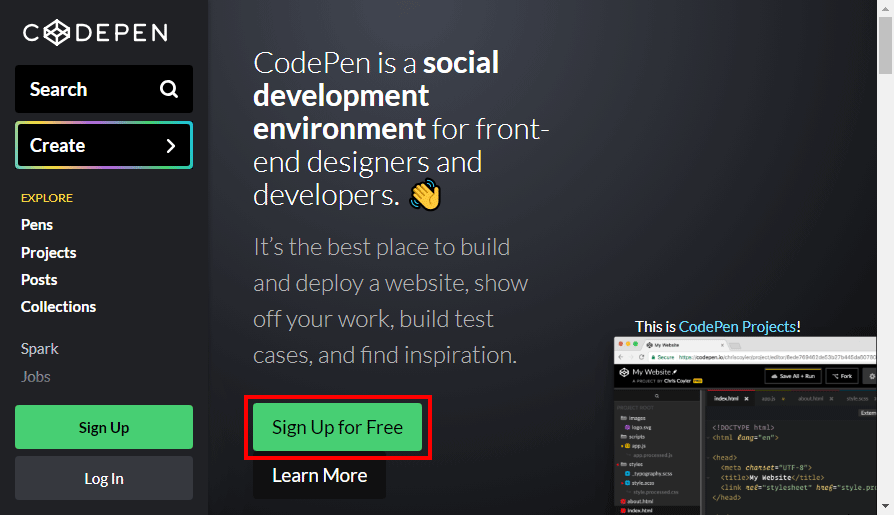
CodePenにのサイトを開き「Sign Up for Free」をクリックします。
URL: https://codepen.io/

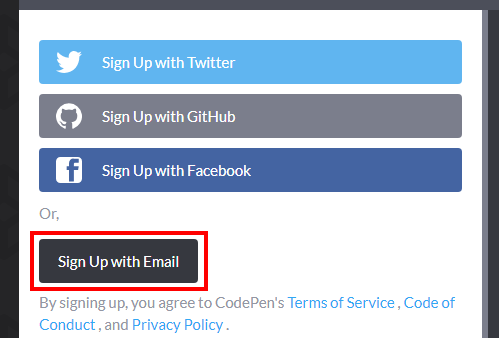
ユーザー登録方法を選択します。
- GitHub
から選択できます。
※今回は「Email」から登録します。

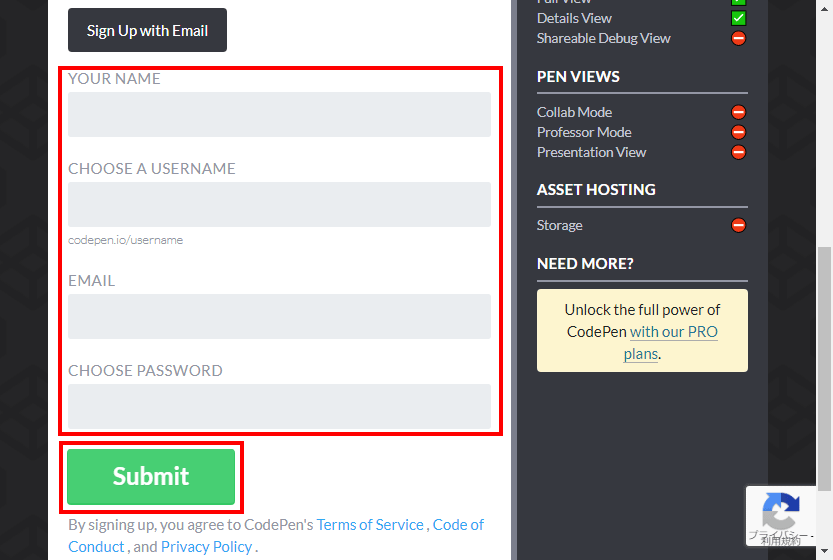
ユーザー情報を入力します。
- YOUR NAME(名前)※ハンドルネームでOKです。
- CHOOSE A USERNAME(ユーザー名)※自分の専用URLの一部となります。
- EMAIL(メールアドレス)
- CHOOSE PASSWORD(パスワード)※ログインパスワードです。
を入力して「Submit」をクリックします。

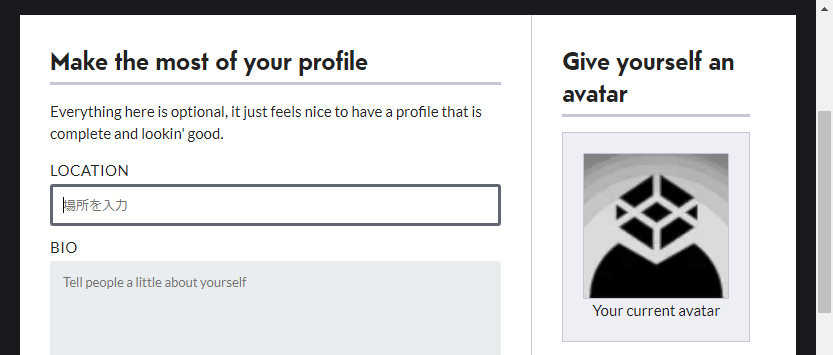
プロフィール登録画面が表示されます。
ここは全て空欄でもOKです。(あとで変更できます。)

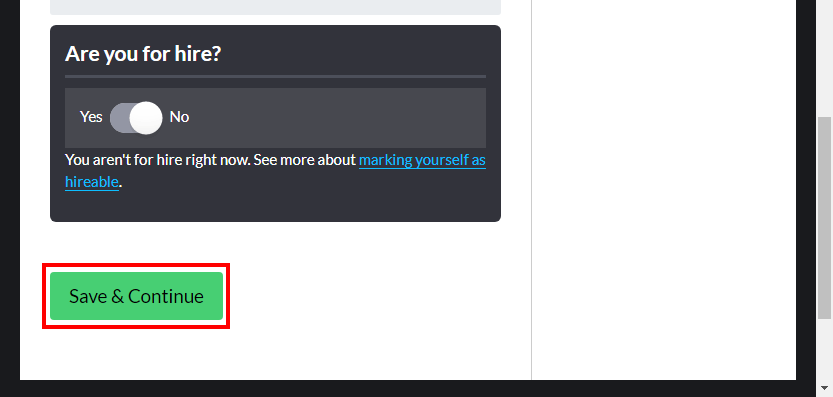
そのまま下にスクロールして「Save & Continue」をクリック

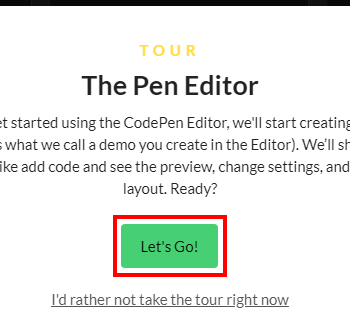
簡単な利用方法を解説したツアーが始まります。一応見ておきましょう。

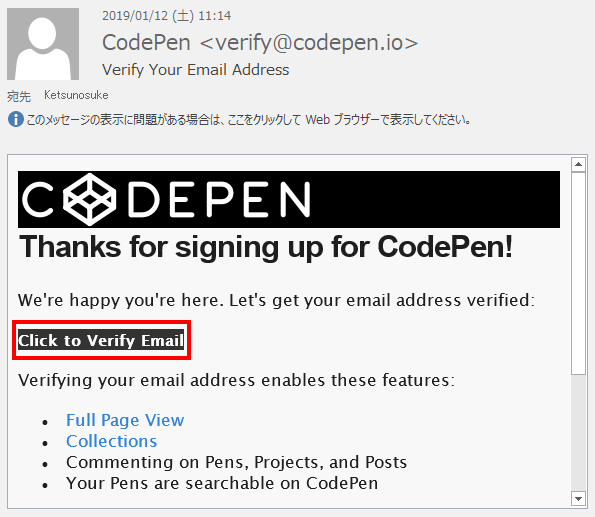
登録したメールアドレス宛に、メール認証のメールが送られてきてますので忘れずにメール本文中の「Click to Verify Email」をクリックします。

「Click to Verify Email」をクリックすると、CodePenのサイトが開き、ページの上部に「Your email has been verified.」と表示されます。

以上でユーザー登録が完了です。
コード記入方法
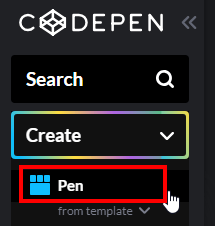
左メニューの「Create」から「Pen」をクリックします。

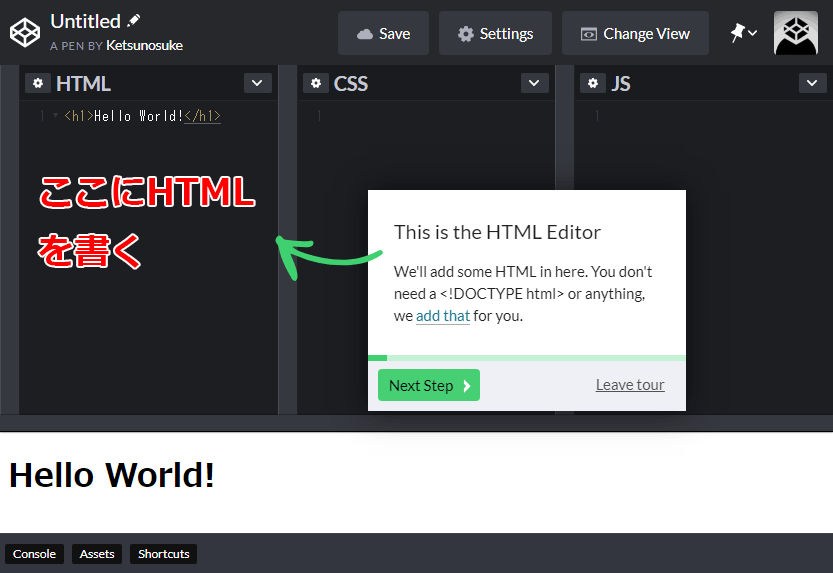
その後は指定された入力欄にコードを記入するだけです。
ライブコーディングなのでリアルタイムにコードの実行結果が表示されます。
ツアーの際のキャプチャ画像を掲載しておきます。
【HTMLを書く】

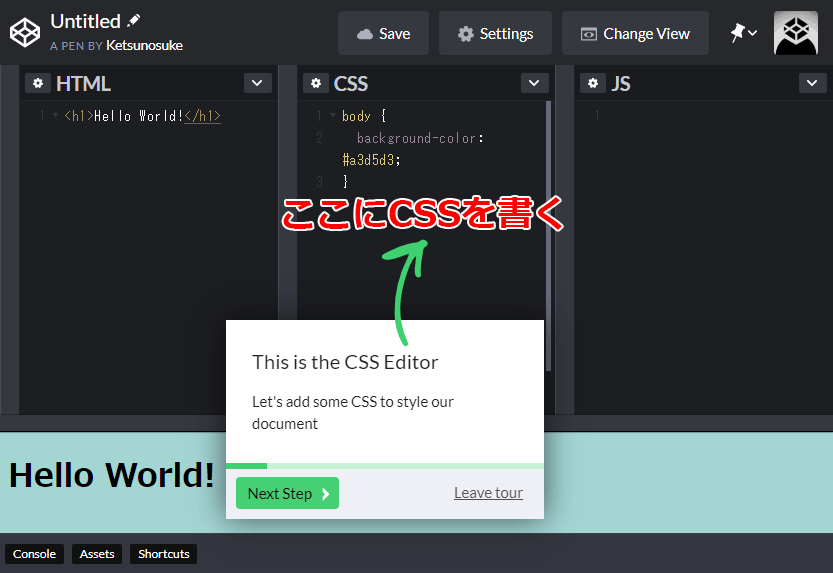
【CSSを書く】

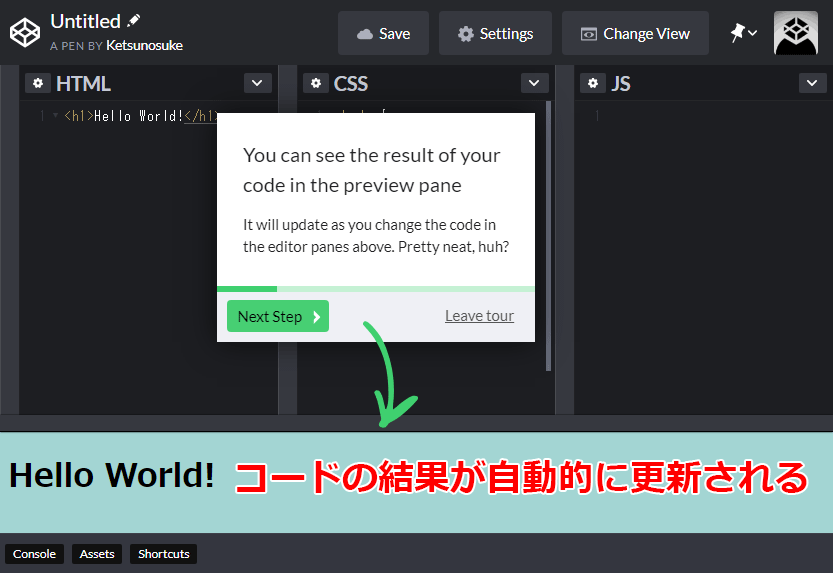
【コードの結果は自動的に表示】

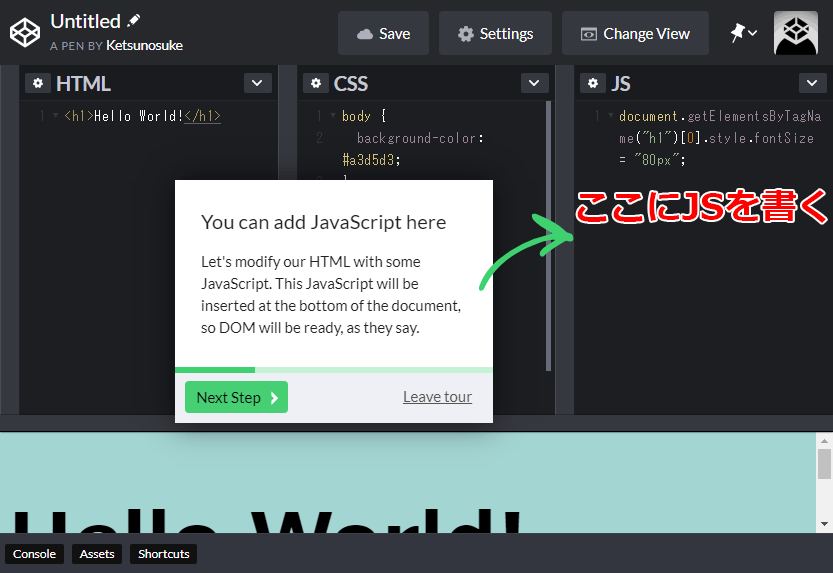
【JSを書く】

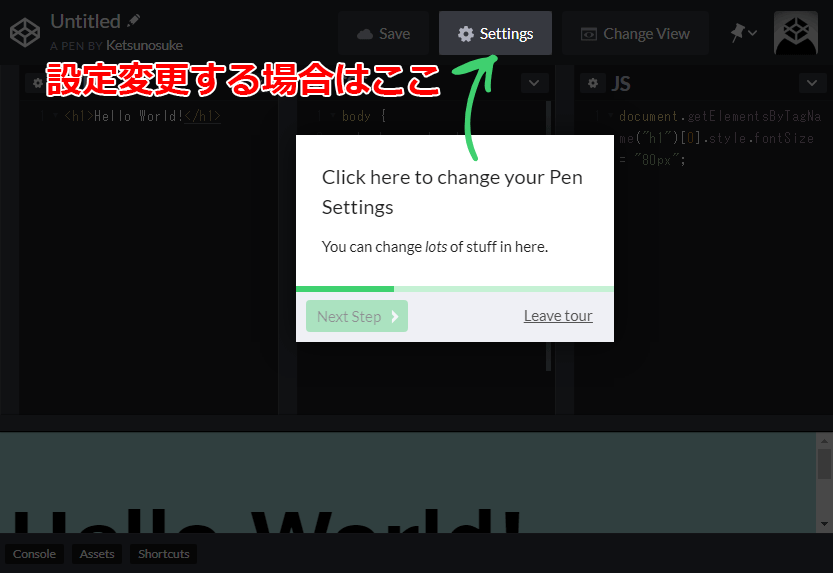
【設定変更】

ブログに張り付ける方法
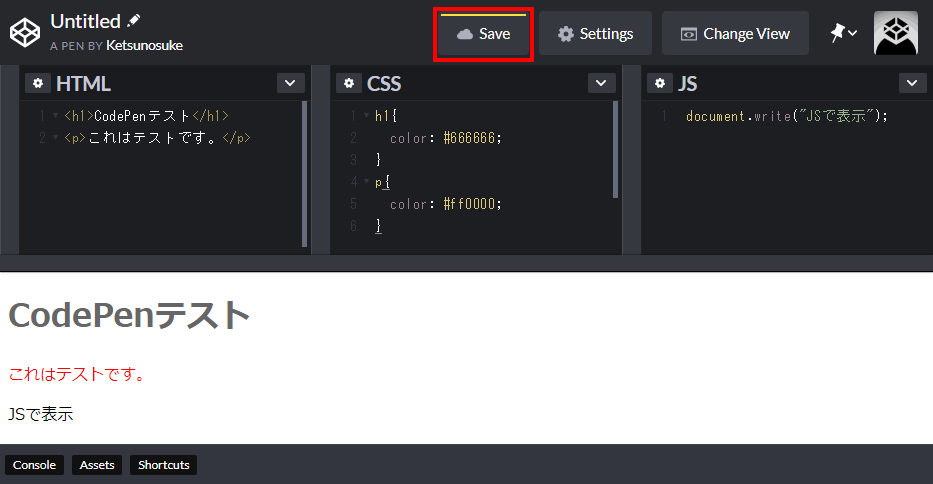
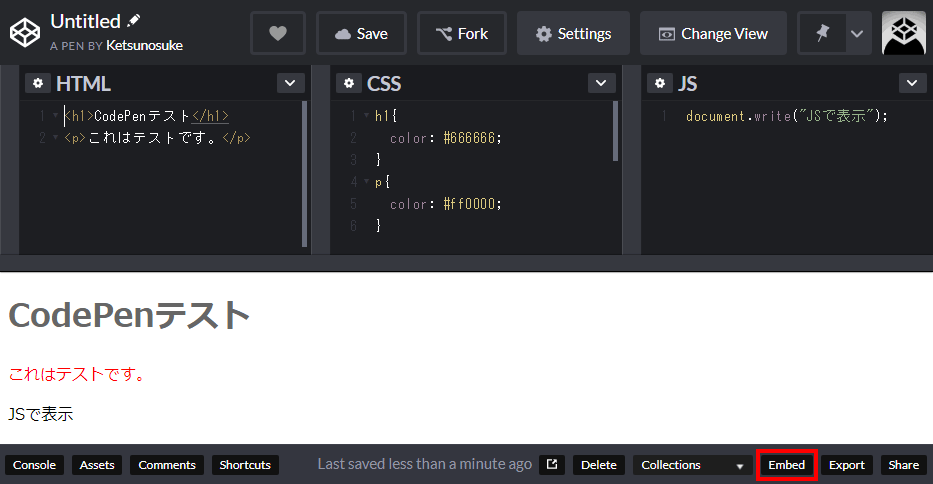
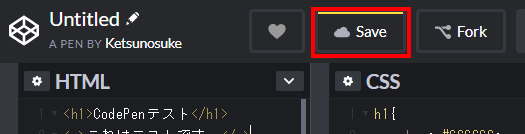
コードの作成が完了したら上部メニューにある「Save」をクリックして保存します。

次に一番下のメニューにある「Embed」をクリックします。

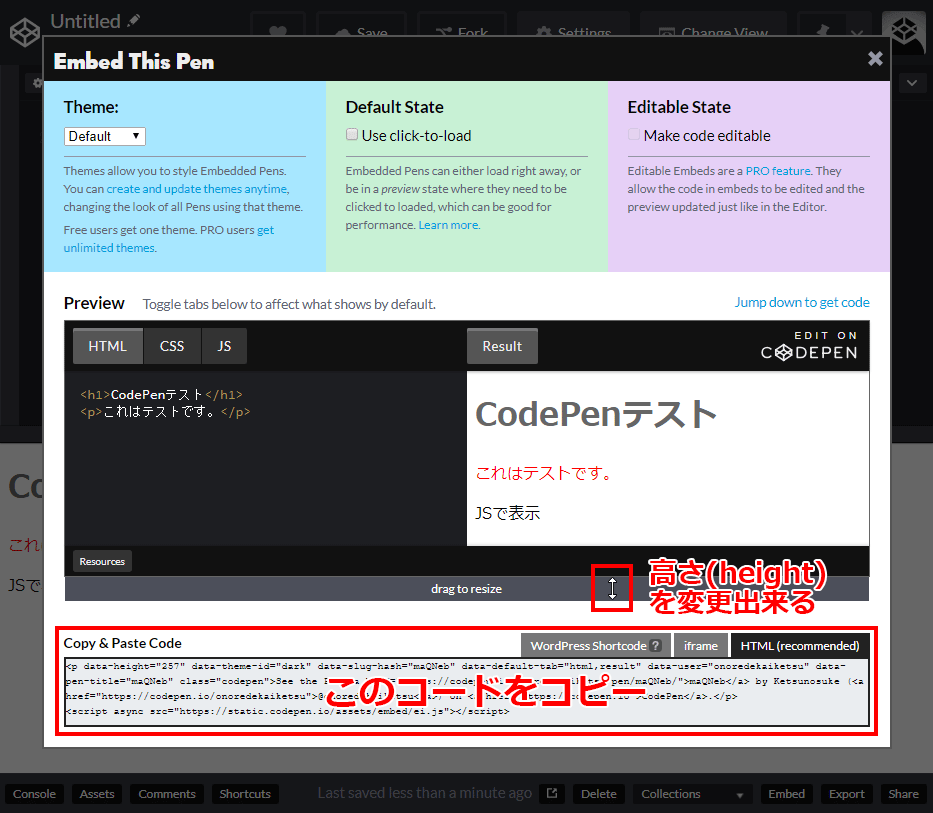
すると画面が表示されますので、高さ(height)を変更し、表示されている「貼り付け用コード」をコピーします。

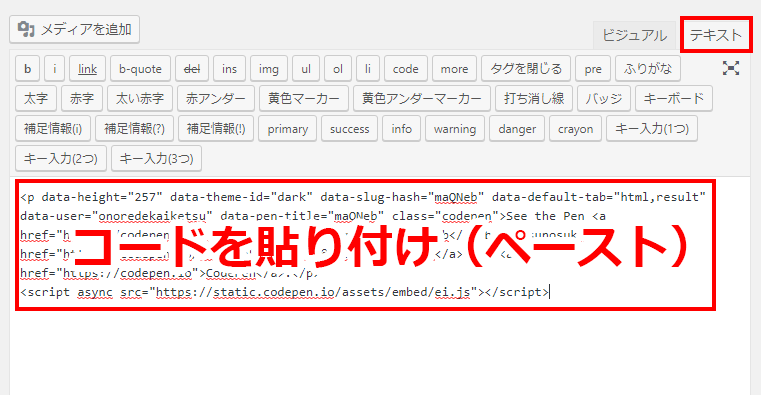
WordPressの投稿画面の「テキスト」タブをクリックし、コードを貼り付けたい場所に「貼り付け用コード」をペーストするだけで完了です。

【貼り付けテスト】
※以下のように表示されます。
See the Pen Untitled by Ketsunosuke (@onoredekaiketsu) on CodePen.
ブログに張り付けたコードを編集(修正)する方法
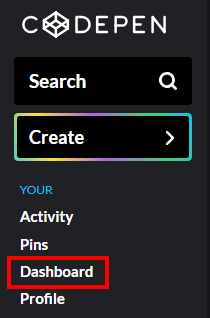
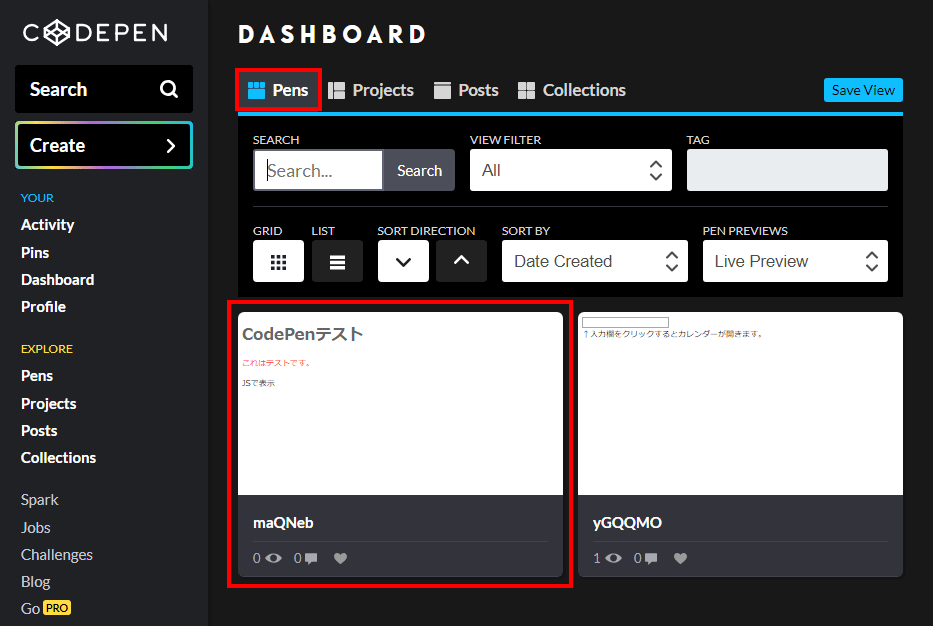
左メニューの「Dashboard」をクリックします。

「Pens」タブから編集したいコードをクリックします。

編集画面にて修正が終わったら「Save」をクリックするだけです。

※コードを修正するとWordPressに張り付け済みのコードも自動的に変更されます。
ブログに張り付ける際のCodePenのメリットとデメリット
CodePenはとても便利ですが、もちろんデメリットもあります。
ブログに掲載するコードの特性を考えて、CodePenと通常のコード表示プラグインを使い分けましょう。
メリット
- プラグイン不要(プラグインを利用することもできます。)
- サイトが軽くなる。
- 実行結果をその場で見せることができる。
デメリット
- 外部サイトの埋め込みなのでコードが記事数としてカウントされない。
- コードがSEOのキーワードとして検索対象にならない。
- 全て公開される。(有料プランならプライベート利用が可能)
CodePen以外の同様のサービス
CodePen以外にも同様のサービスがあります。代表的なサービスは以下の5つです。



お好みでお好きなサービスを適材適所で利用しましょう。
以上で解決です。