Microsoftが無償で配布しているエディタのVSCode(Visual Studio Code)はとても便利です。
今回、VSCodeを利用してJavaScript、CSSを圧縮・軽量化(Minify)する方法を解説します。
Minify(ミニファイ)とは
Minify(ミニファイ)とは、JavaScriptやCSSなどのコードの中の不要な改行、インデントなどを削除し、動作はそのままで圧縮・軽量化することです。
基本的にMinifyしたJavaScriptやCSSは、ファイル名に「min」を付加して区別します。
| ※ファイル名の例 | 通常のファイル名 | minify後のファイル名 |
|---|---|---|
| JavaScript(.jsファイル) | jquery.js | jquery.min.js |
| CSS(.cssファイル) | style.css | style.min.css |
JS & CSS Minifer をインストール
VSCodeでMinifyを行う際は、「JS & CSS Minifer」というプラグインをインストールして利用します。
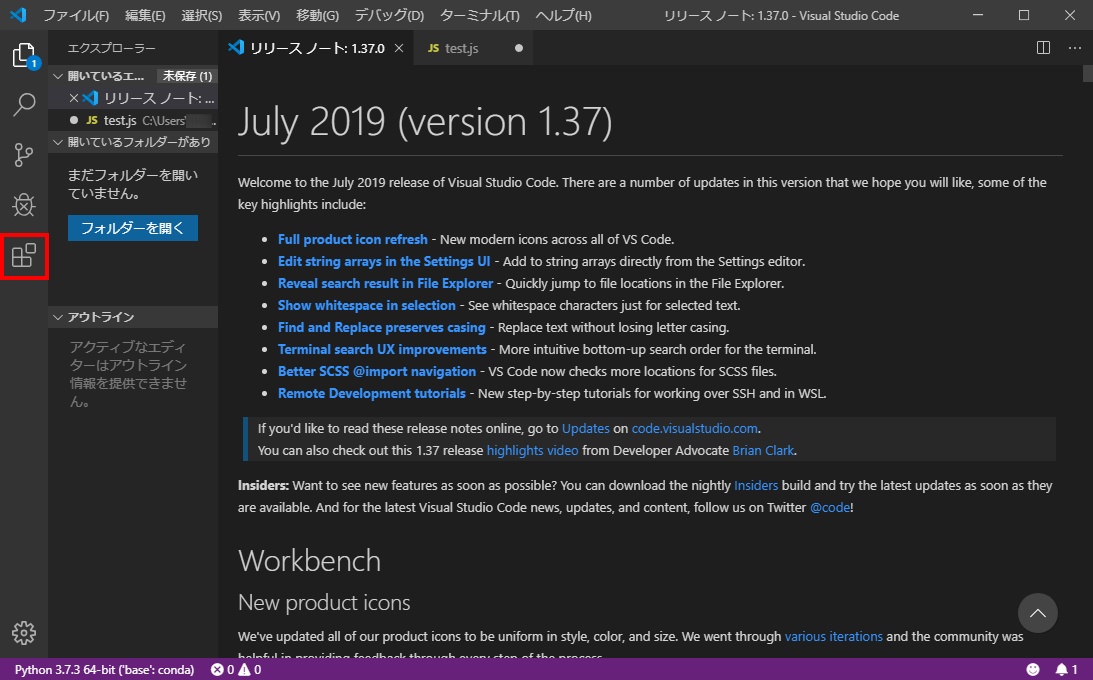
まず、左メニューの「Extensions」ボタンをクリックします。※Ctrl+Shift+XでもOKです。

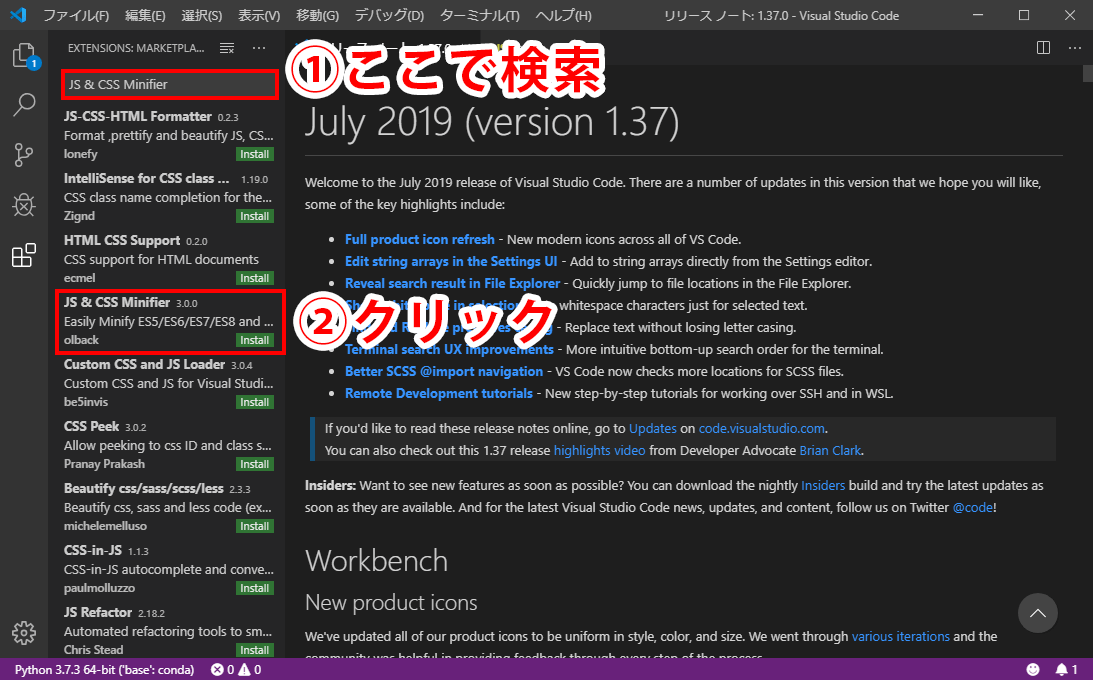
Marketplaceの拡張機能検索フォームに「JS & CSS Minifer」と入力して検索し、リストに表示された「JS & CSS Minifer」をクリックします。

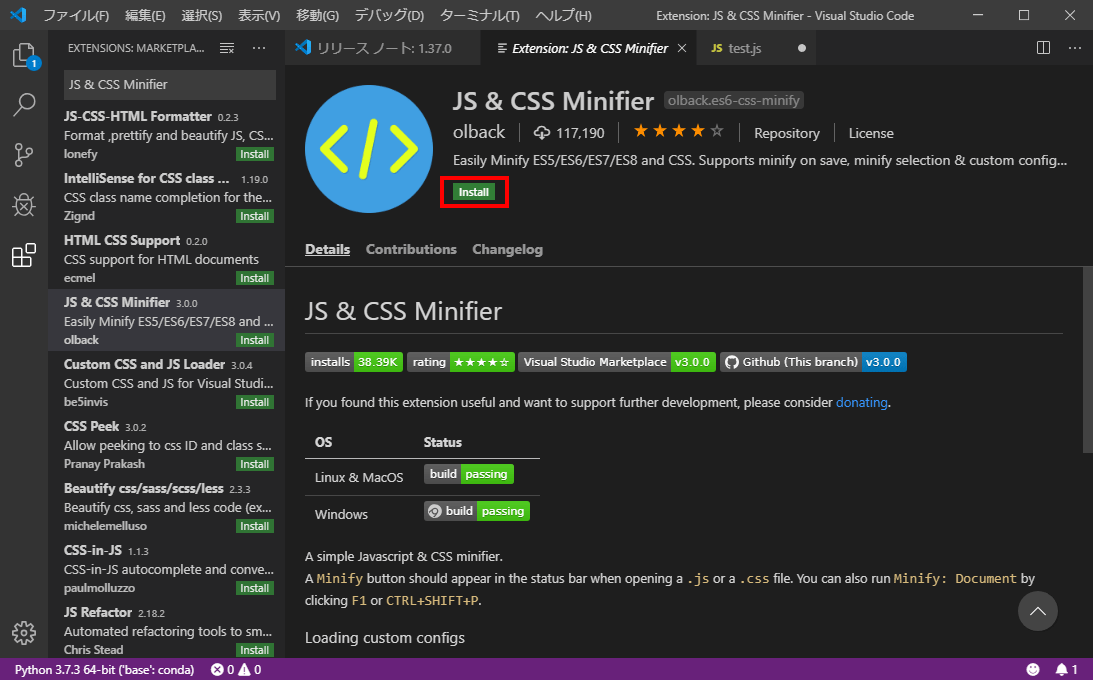
メイン画面に「JS & CSS Minifer」の詳細が表示されますので、緑色の「Install」ボタンをクリックします。

緑色の「Install」ボタンが青色の「Uninstall」に変われればインストール完了です。
Minify(圧縮)を実行
jsファイルのMinifyを実行してみます。(※test.jsというファイルでテストを行います。)
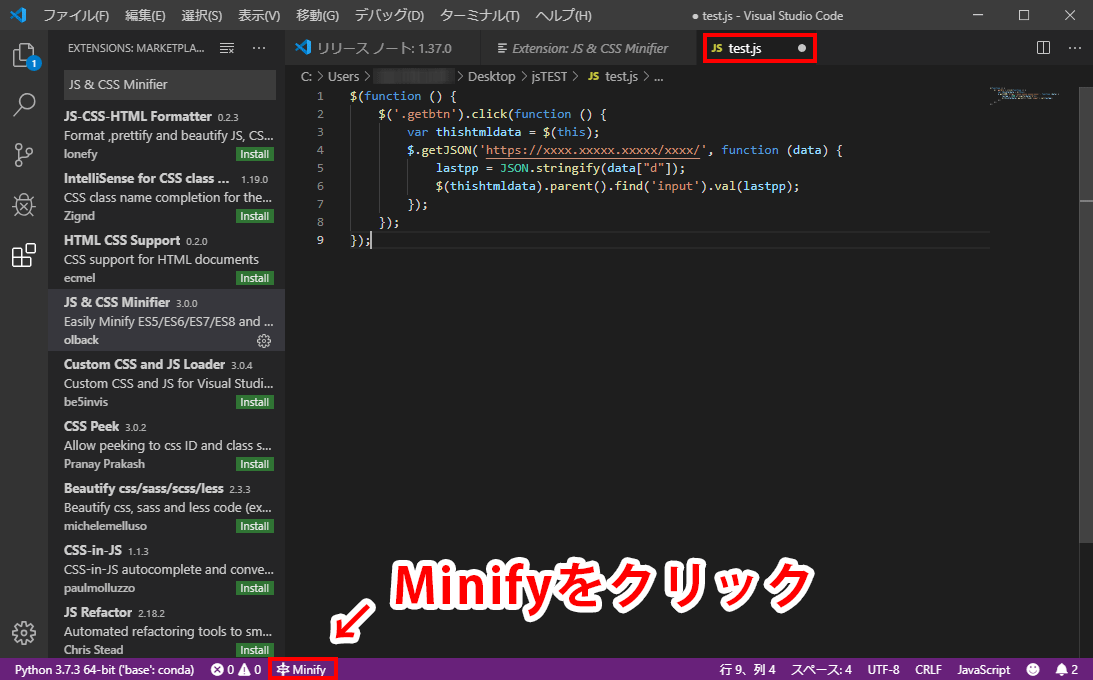
Minifyしたいファイル(今回はtest.js)をVSCodeで開いて、下にある「Minify」をクリックします。

Minifyが成功すると一瞬以下のような圧縮したパーセントが表示されます。(※失敗した場合はエディタ画面が分割されてエラーの詳細が表示されます。)

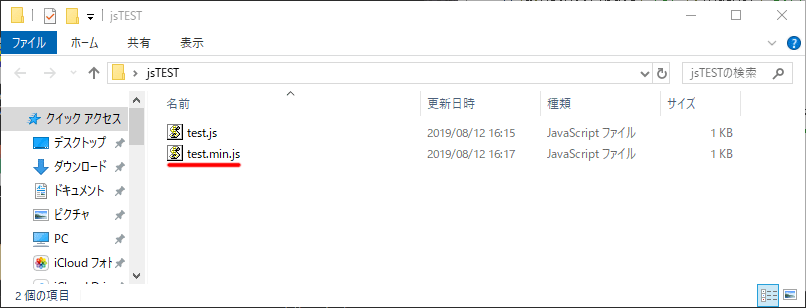
Minifyが成功し、元のファイルと同じフォルダ内に「test.min.js」が作成されました。

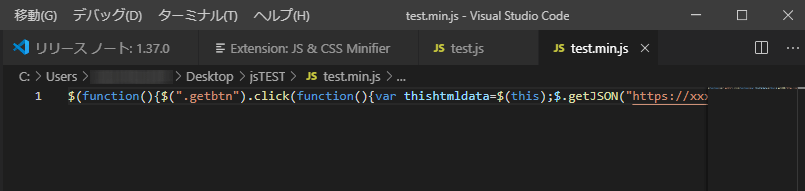
Minify後(圧縮後)のファイルも試しに見てみます。

問題ありません。正常にMinifyされています。
【おまけ】逆にコードフォーマット(整形)をしたい場合
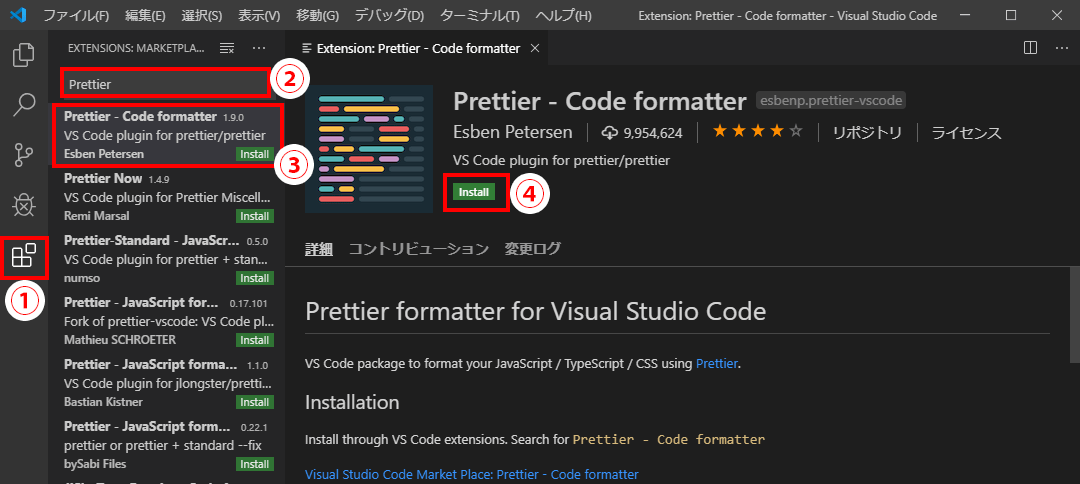
Minify(圧縮)したjsファイル等を元に戻したい場合は、「JS & CSS Minifer」をインストールしたのと同じ手順で「Prettier – Code formatter」というプラグインをインストールします。

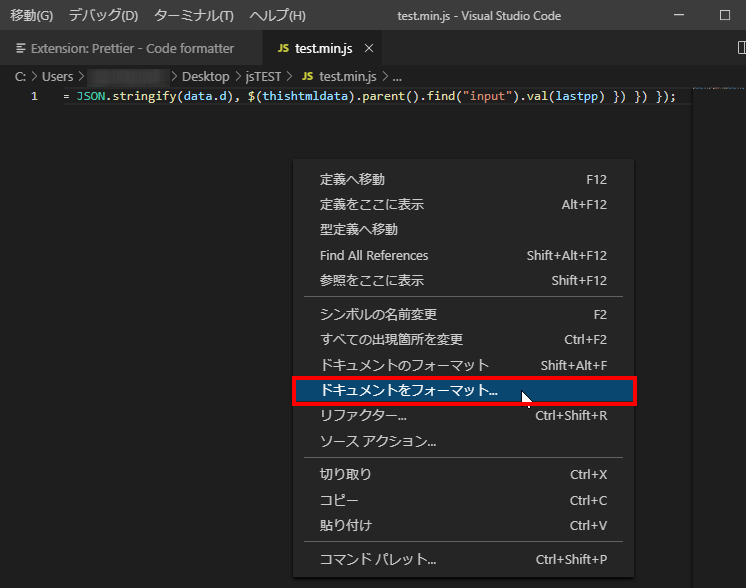
コードフォーマットしたいファイルを開き、右クリックから2つある「ドキュメントをフォーマット」の下のほうをクリックします。

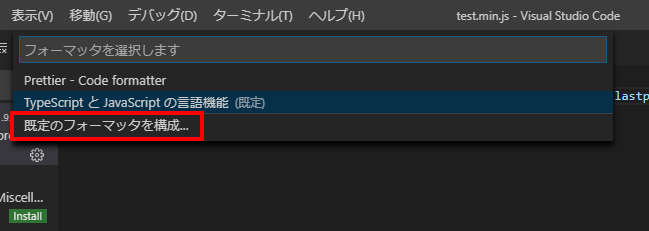
「既存のフォーマッタを構成…」をクリックします。

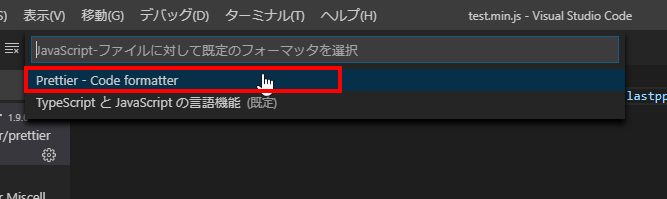
「Prettier – Code formatter」をクリックしてします。

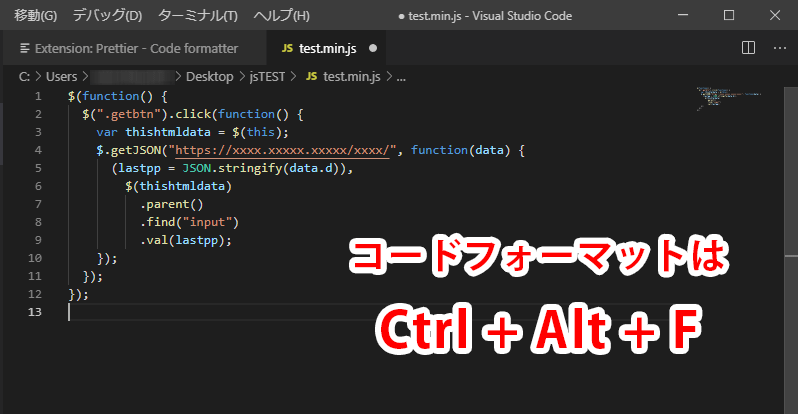
すると、「Prettier – Code formatter」が既定のフォーマッタに指定されますので、以降は、Ctrl+Alt+Fにてコードフォーマット(整形)が行えます。※右クリックから上のほうの「ドキュメントをフォーマット」でもOKです。
試しに先ほどMinify(圧縮)したjsファイルをコードフォーマットで元に戻してみます。


正常に元に戻りました。
以上で解決です!