WEBサイトの表示速度を計測してくれるサービスでブラウザキャッシュに関して指摘されたので、Nginxのブラウザキャッシュ(Expires)を設定して高速化します。
ちなみに以下が前回の高速化カスタマイズと計測結果です。
今回、果たして更にどれだけ早くなるでしょうか?
ブラウザキャッシュ(Expires)とは?
サイトを表示する際に一度ダウンロードしたデータ(画像ファイル等)をキャッシュとしてローカルに保存しておき、二度目以降のアクセスの際はローカルに保存されたキャッシュを利用することにより表示速度の向上、データ転送量の低下、およびサーバーの負荷低減になるという仕組みです。
今回設定する内容
- Nginxのブラウザキャッシュ(Expires)を有効化
- WordPressテーマ「Cocoon」の高速化設定を有効化
上記の2つを行います。
※先日、WordPressのテーマを表示速度が速いと評判の「Cocoon」に変えたのでテーマに標準装備されている高速化設定も追加して行っておきます。
Nginxのブラウザキャッシュ設定
vi等でNginxの設定ファイル(nginx.conf等)のserverディレクティブ内に以下の行を追加します。
server {
...省略...
#ブラウザキャッシュ設定
location ~ .*\.(css|eot|gif|jpeg|jpg|js|png|svg|ttf|woff) {
access_log off; #アクセスログをOFF
expires 7d; #有効期限
}
...省略...
}※静的なファイル拡張子を一括指定してブラウザキャッシュの設定(有効期限7日)を行いました。
Nginx再起動
# systemctl restart nginxWordPressテーマ「Cocoon」の高速化設定
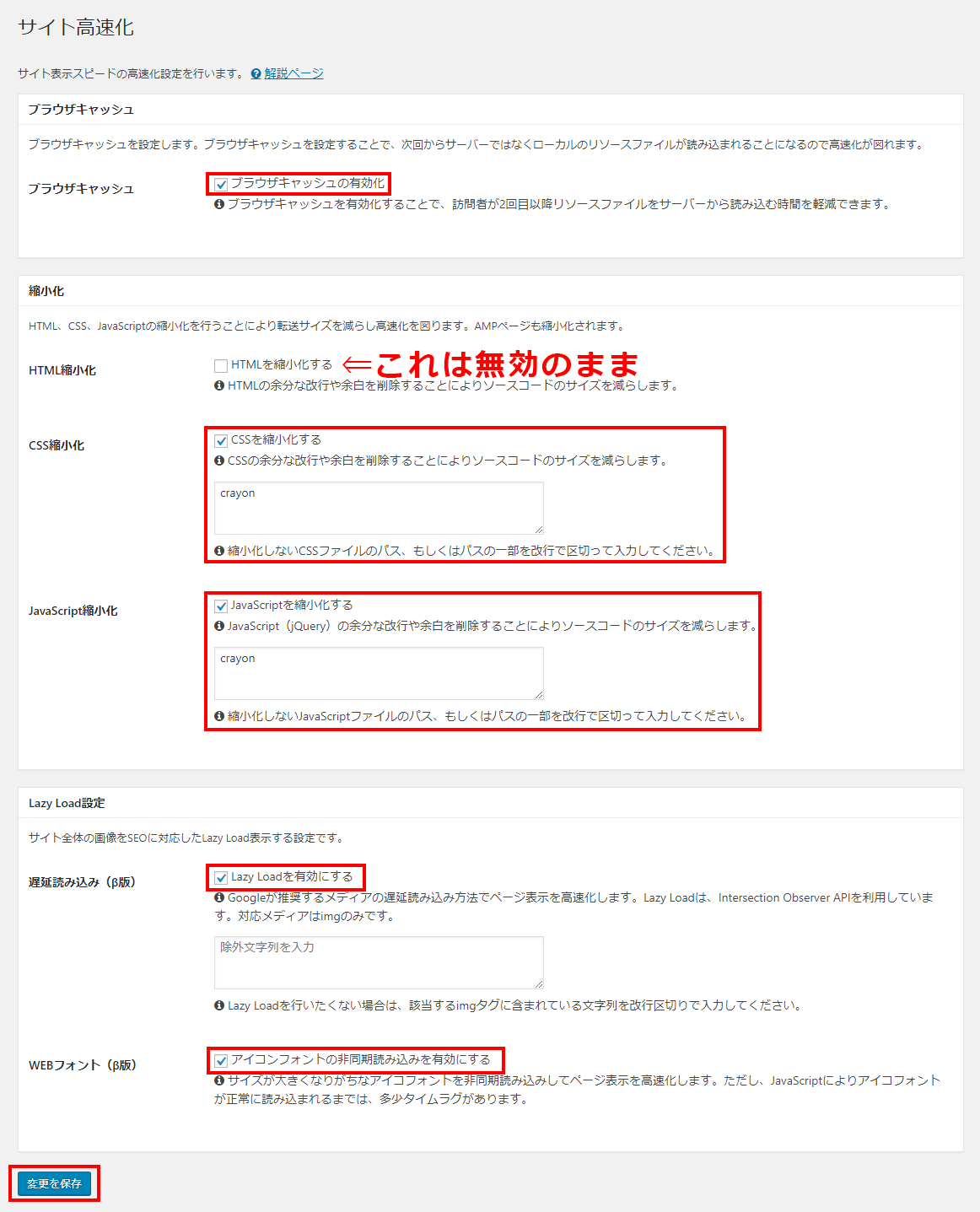
WordPressメニューの「Cocoon 設定」→「高速化」をクリックして以下のように設定します。


【Cocoonのサイト高速化設定内容】
- 「HTML縮小化」:プラグインの「Crayon Syntax Highlighter」で記述したコードの空白が消されてしまうので無効化
- 「CSS縮小化」及び「JavaScript縮小化」:プラグインの「Crayon Syntax Highlighter」がバグるので除外設定に「crayon」と記入
- それ以外は全て有効化
これで計測して、変更前と変更後を比較してみます。
計測結果
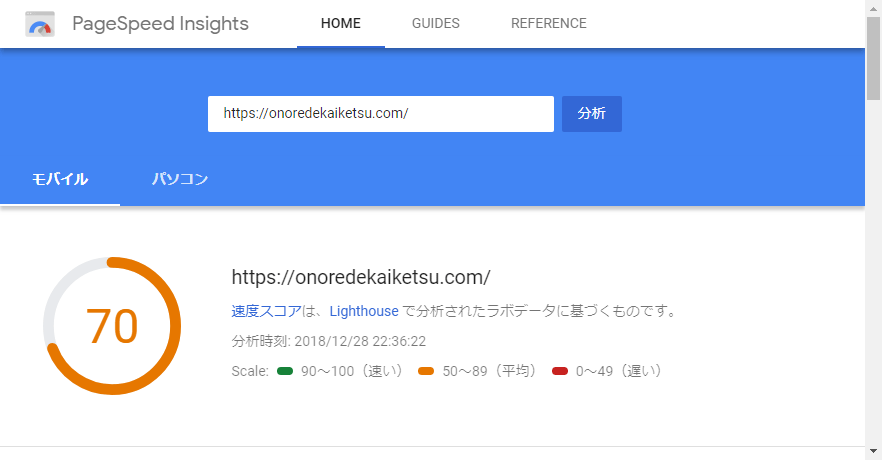
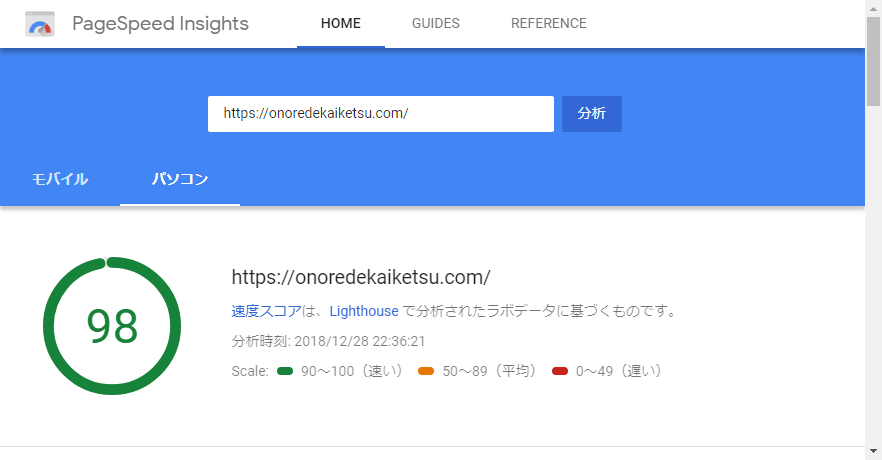
PageSpeed Insights
URL: https://developers.google.com/speed/pagespeed/insights/
■変更前


■変更後


【結果】
スマホ:スコア70 → スコア73 ※3ポイントアップ!
PC:スコア98 → スコア99 ※1ポイントアップ!
Test My Site(テストマイサイト)
URL: https://testmysite.withgoogle.com/intl/ja-jp
■変更前

■変更後

【結果】
※変化なし!(笑)
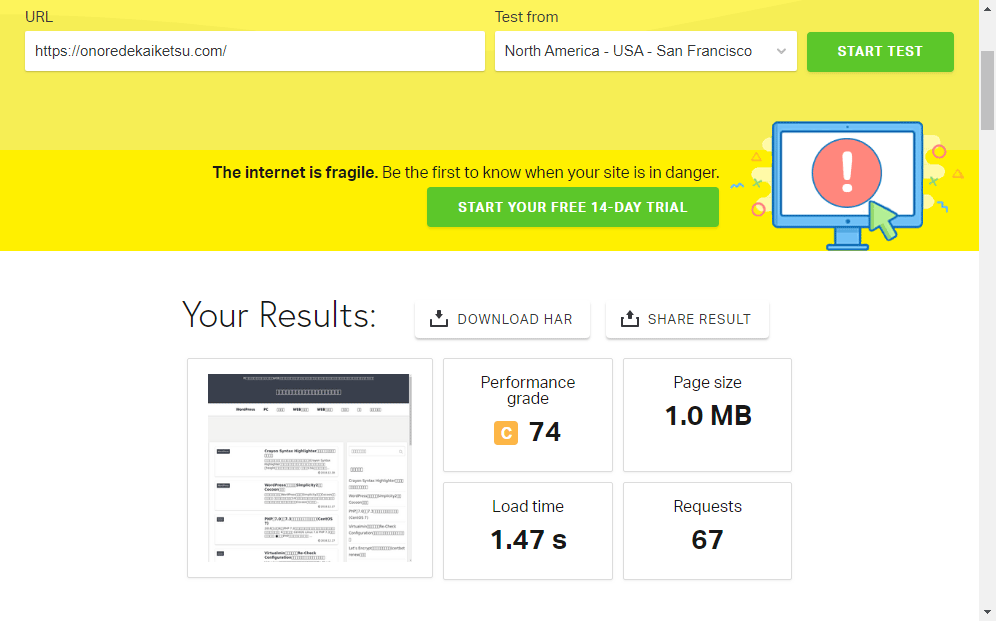
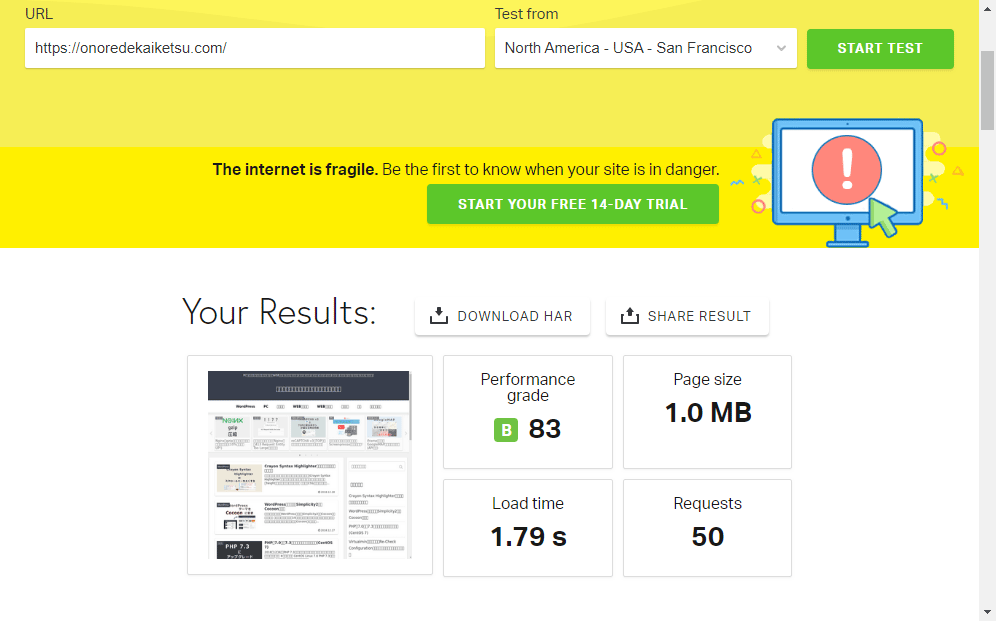
Pingdom Website Speed Test
URL: https://tools.pingdom.com/
■変更前

■変更後

【結果】
Performance grade:74 → 83 ※9ポイントアップ!
Load time:1.47秒 → 1.79秒 ※0.32秒増加?
Requwsts:67 → 50 ※17リクエスト減少!
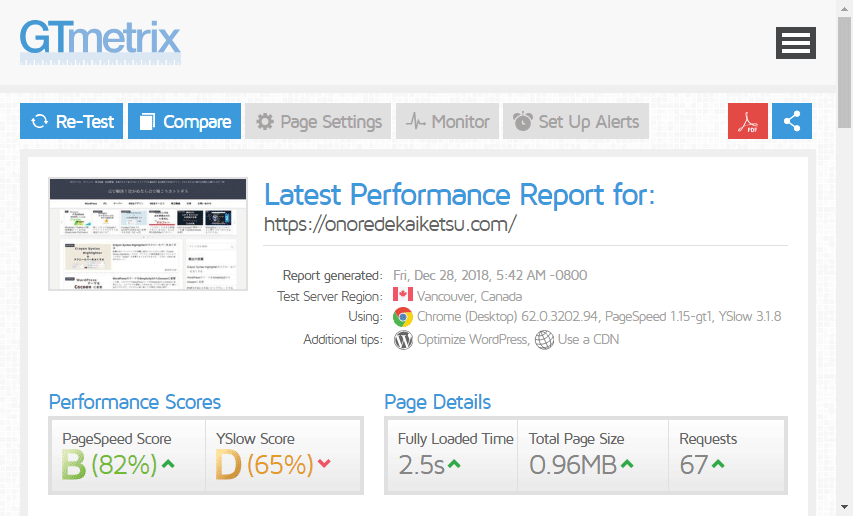
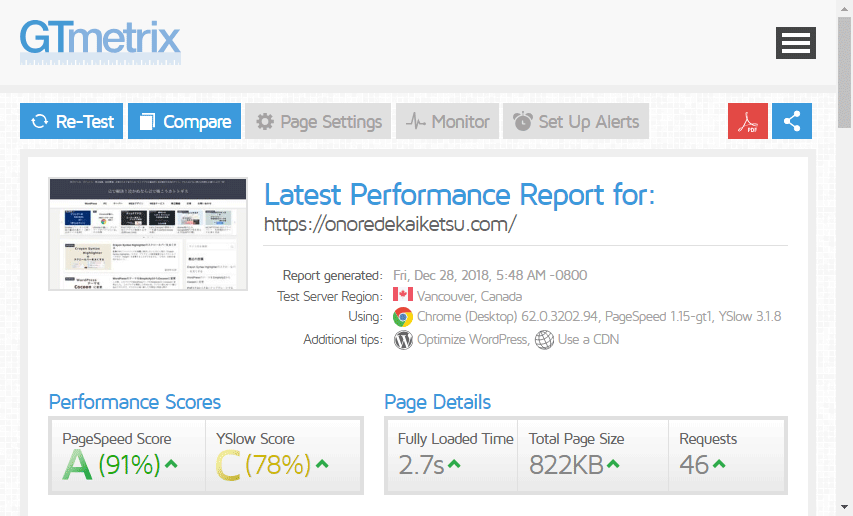
GTmetrix
■変更前

■変更後

【結果】
PageSpeed Score:B(82%)→ A(91%)※1ランク(9ポイント)アップ!
YSlow Score:D(65%)→ C(78%)※1ランク(13ポイント)アップ!
Fully Loaded Time:2.3秒 → 2.7秒 ※0.4秒増加?
Total Page Size:0.96MB → 822KB ※138KB縮小!
総評
Nginxのブラウザキャッシュ(Expires)の有効化設定と、WordPressテーマ「Cocoon」の設定変更という、時間にして約5分ほどの手軽な設定変更で全体的に一回り高速化して評価がアップしました。
更に今後も高速化のチャレンジを続けていきたいと思います。



