WEBサイトの表示速度(読み込み速度)は非常に重要だ。
表示速度が遅いとそれだけでサイト閲覧者のストレスになってサイトを閉じてしまう。
というわけで、とても重要な「サイトの表示速度」を計測・分析して問題点と改善策を提示してくれる代表的な4つのサービスの使い方を解説します。
PageSpeed Insights
PageSpeed Insightsの概要
URL:https://developers.google.com/speed/pagespeed/insights/

Googleが提供しているサービスです。
歴史も長く、昔から利用され続けている定番のサービスです。
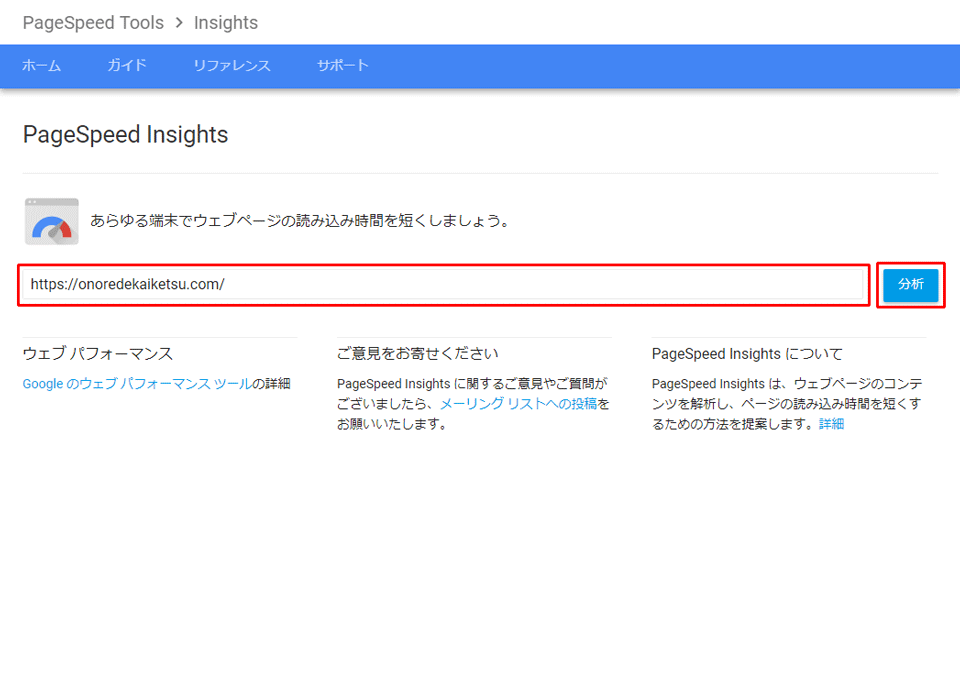
計測方法

フォームにURLを入力して「分析」ボタンを押すと計測・分析がはじまります。
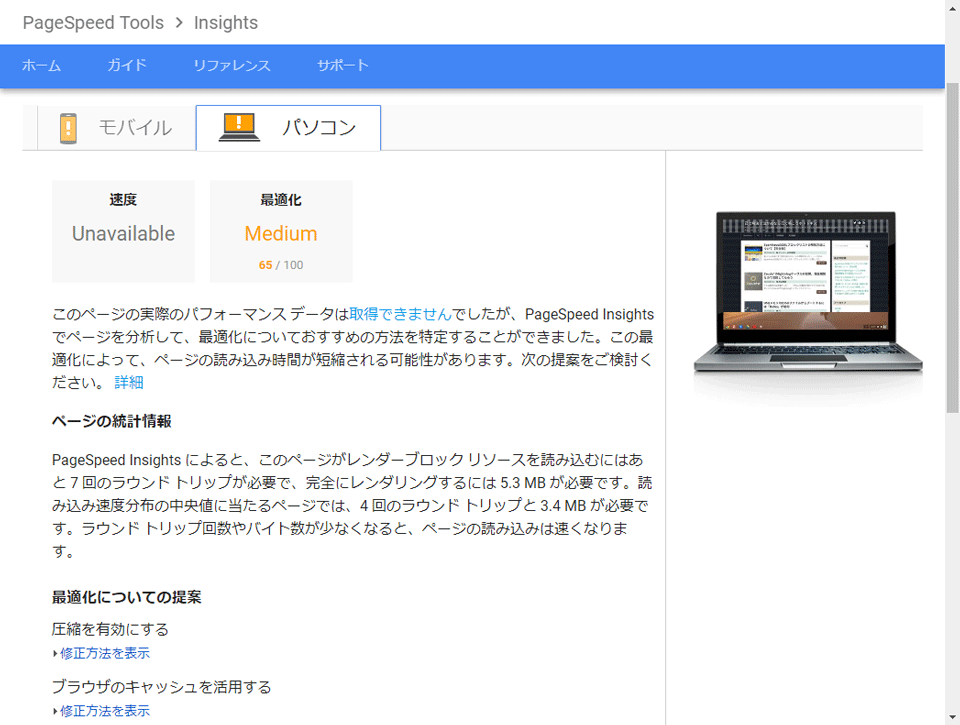
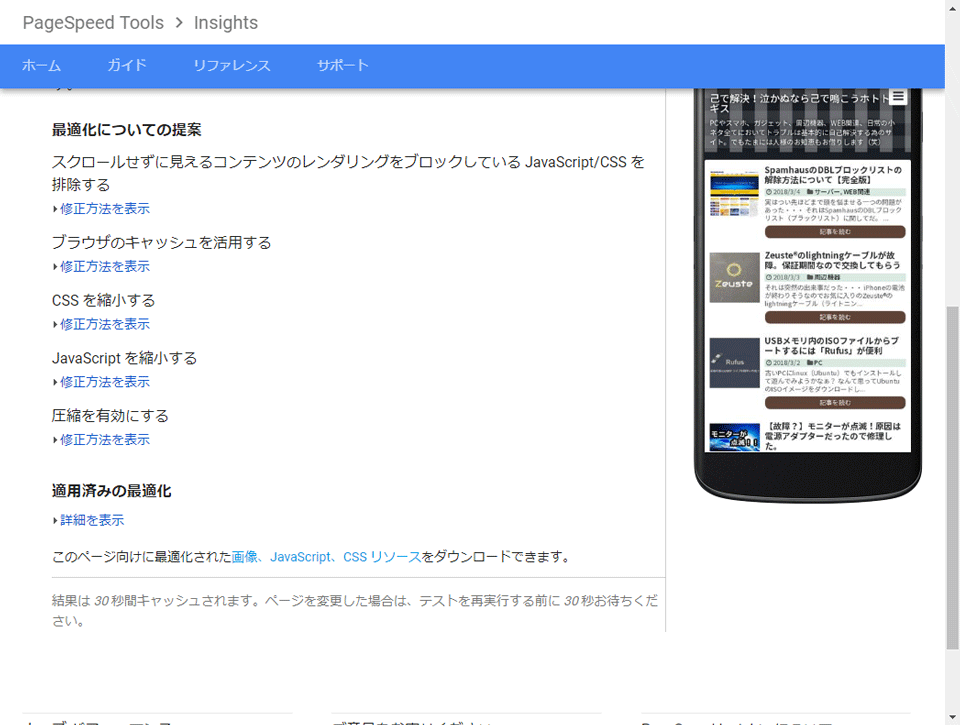
計測結果の表示内容
【表示される分析データ】
- ページの統計情報
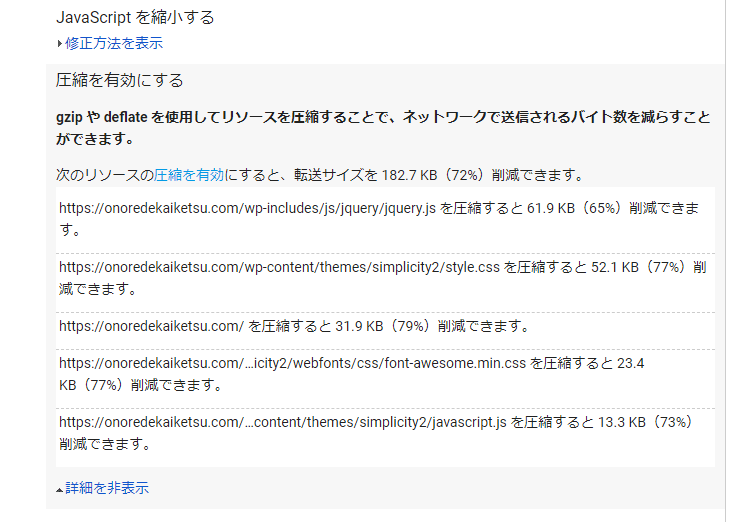
- 最適化についての提案
- 適用済みの最適化
モバイルとPCの分析内容がそれぞれ見られます。




Test My Site(テストマイサイト)
Test My Site(テストマイサイト)の概要
URL:https://testmysite.withgoogle.com/intl/ja-jp

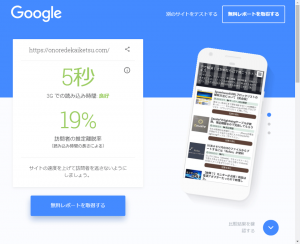
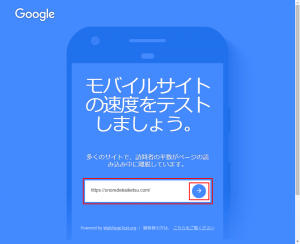
Googleが新しく提供をはじめたモバイルサイト用の測定サービスです。ページのデザインがシンプルで直感的なのでわかりやすいです。
スマホ閲覧者の回線状況に合わせるのために、3G回線でのパフォーマンスも計測してくれます。
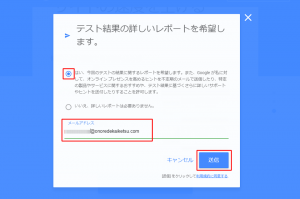
メールアドレスを入力すると無料で分析結果と改善策をメールで送ってくれます。
計測方法

フォームにURLを入力して「分析」ボタンを押すと計測・分析がはじまります。
計測結果の表示内容
【表示される分析データ】
- 読み込み時間、訪問者の推定離脱率
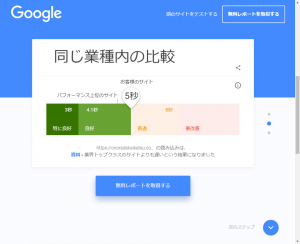
- 同じ業種内の比較
- 修正により短縮できる読み込み時間
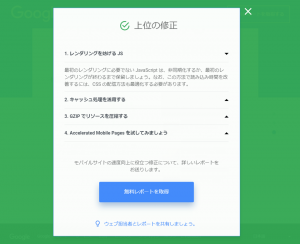
- 優先度の高い修正点
Pingdom Website Speed Test
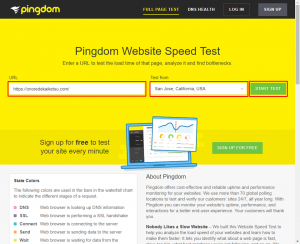
Pingdom Website Speed Testの概要
URL:https://tools.pingdom.com/

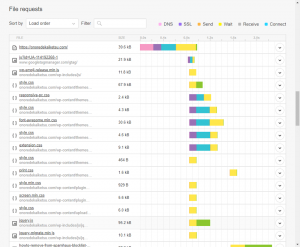
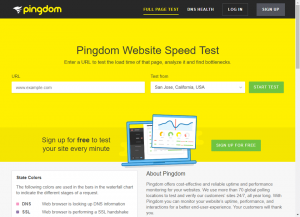
ページが表示されるまでの様々な要素を計測して時系列のガンチャートで表示してくれるので、「何がどのタイミングでボトルネックになっているのか?」という、表示速度を遅くしている原因がわかりやすいです。
計測方法

ドメインとアクセス元の地域を選択して「START TEST」をクリックすると計測・分析がはじまります。
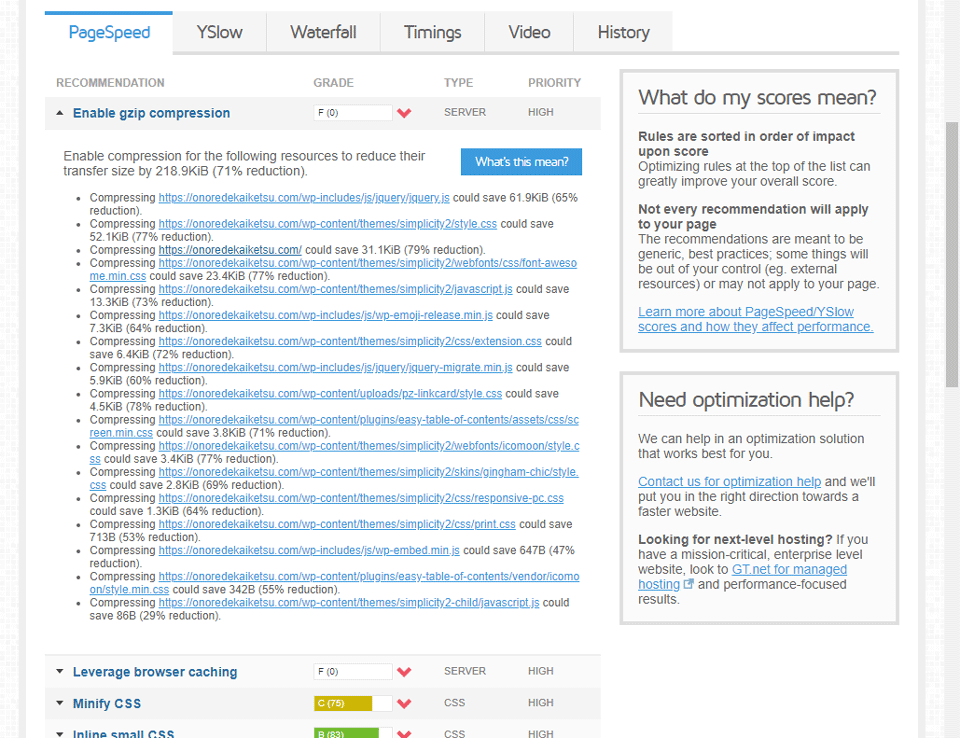
計測結果の表示内容
【表示される分析データ】
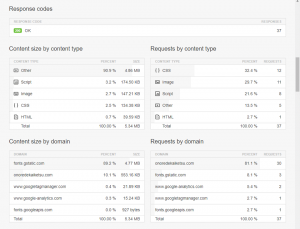
- 概要(読み込み時間、ページサイズ等)
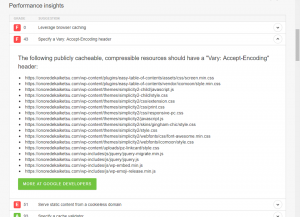
- 処理項目ごとのスコア(A~F)
- コンテンツごと、ドメインごとのリスエスト量とデータサイズ
- リクエストされたファイルごとのパフォーマンス
死活監視サービス
ユーザー登録すると無料で死活監視サービス(サイトが落ちていないか?などのチェック)も利用できます。
URL:https://www.pingdom.com/free

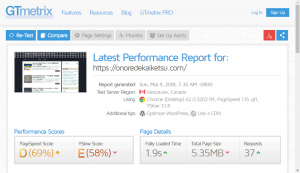
GTmetrix
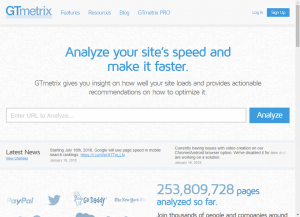
GTmetrixの概要

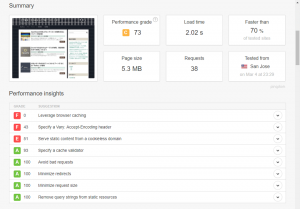
ページ全体の評価と様々な要素を計測・分析して「A~F」でランク付けしてグラフで表示してくれます。
パッと見で何が悪いのかすぐに判断できます。
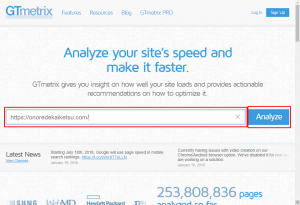
計測方法

ドメインを入力して「Analyze」をクリックすると計測・分析がはじまります。
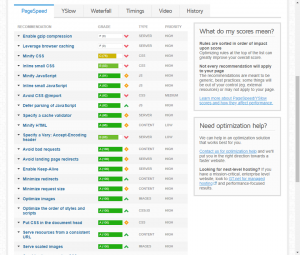
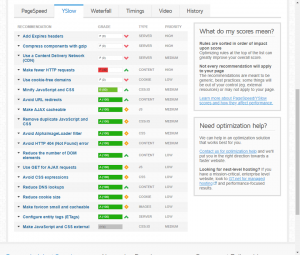
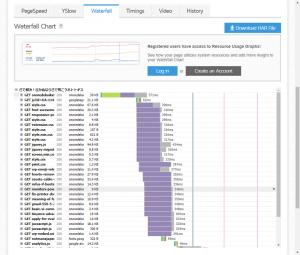
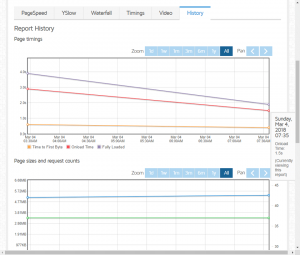
計測結果の表示内容
【表示される分析データ】
- 総合的なパフォーマンススコア(A~F)
- 表示時間、ページサイズ、リクエスト数
- 処理項目ごとのスコア(A~F)
- リクエストされたファイルごとのパフォーマンス
- 分析のヒストリーグラフ
会員登録すると更にいろいろな追加機能が利用できます。
まとめ
現在はスマホでのアクセスが急速に増加し、スマホでの表示速度も非常に重要です。
サイトの表示速度を計測する際はPCサイト・スマホサイト両方でのパフォーマンスをチェックしましょう。
計測・分析サイトを見比べることによって改善点が明確になるので、複数の計測・分析サービスを複合的に利用するのがおすすめです!