ホームページやブログにGoogleMAPを埋め込んだ際に、デザイン的にGoogleMAPの色を変更したいときがあります。
今まではAPI版のGoogleMAPを利用すれば色変更が簡単に行えたのですが、2018年7月のGoogleMAP APIの有料化により手軽に利用するのが難しくなりました。
iframeで埋め込むGoogleMAPは今後も無料で使えるますが、iframe版では基本的に色変更などのカスタマイズが出来ません。
今回はCSSを利用してiframe版の無料GoogleMAPの色変更を行う方法を解説します。
iframe版無料GoogleMAPのHTMLを取得
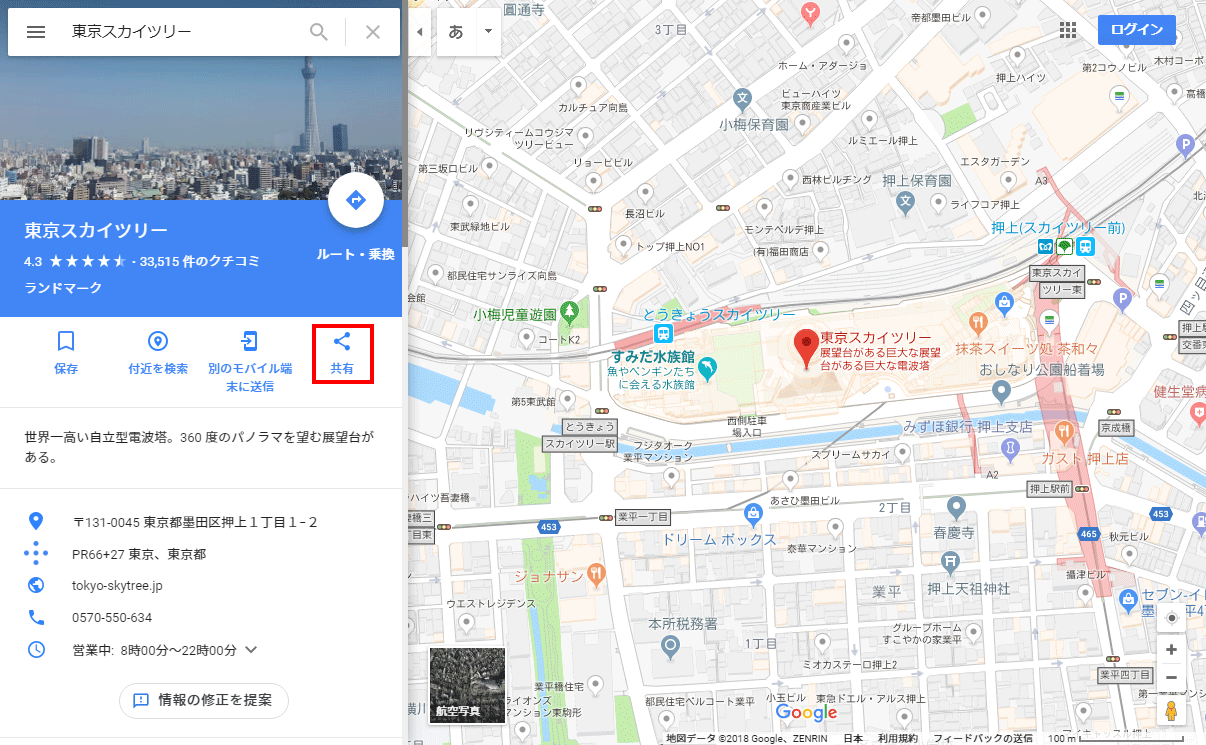
WEB版のGoogleMAPを開きます
https://www.google.co.jp/maps/

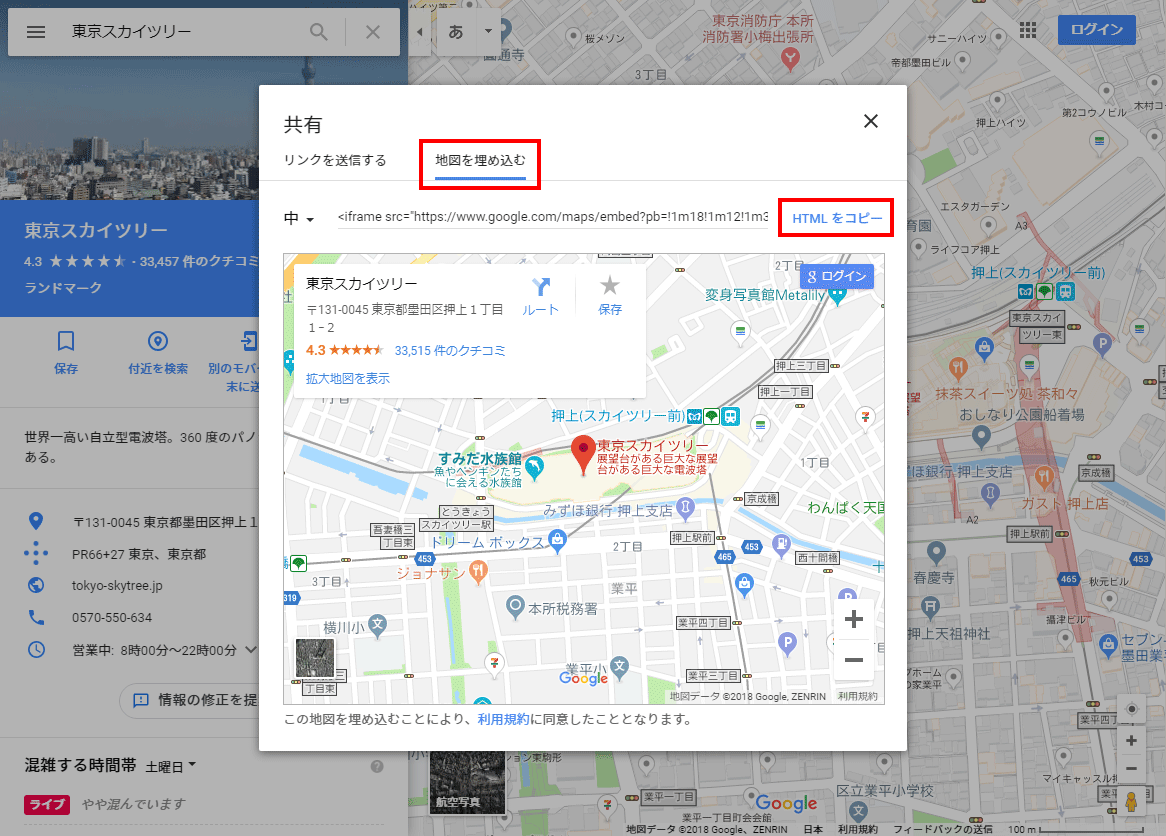
「共有」マーククリック

「地図を埋め込む」タブの「HTMLをコピー」をクリックすると、以下のHTMLソースが取得できます。
取得したこのHTMLソースをベースにして変更していきます。
※レスポンシブ対応のためにCSSにあらかじめ「width:100%」を追加してあります。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567846113126!2d139.80851171544617!3d35.710062680187654!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1545458808759" width="600" height="450" frameborder="0" style="border:0;width:100%" allowfullscreen></iframe>GoogleMAPの色設定CSS追加方法
<iframe>タグ内の、「style=" ~ "」にCSSを追加していきます。
追加するCSSのプロパティ名は「filter」と「-webkit-filter」の2つです。
以下が変更例です。
白黒
filterプロパティにgrayscaleを設定すると白黒になります。
■grayscale(50%)の場合
【追加CSS】filter:grayscale(50%);-webkit-filter:grayscale(50%)
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567846113126!2d139.80851171544617!3d35.710062680187654!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1545458808759" width="600" height="450" frameborder="0" style="border:0;width:100%;filter:grayscale(50%);-webkit-filter:grayscale(50%)" allowfullscreen></iframe>■grayscale(100%)の場合
【追加CSS】filter:grayscale(100%);-webkit-filter:grayscale(100%)
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567846113126!2d139.80851171544617!3d35.710062680187654!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1545458808759" width="600" height="450" frameborder="0" style="border:0;width:100%;filter:grayscale(100%);-webkit-filter:grayscale(100%)" allowfullscreen></iframe>セピア
filterプロパティにsepiaを設定するとセピアになります。
■sepia(40%)の場合
【追加CSS】filter:sepia(40%);-webkit-filter:sepia(40%)
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567846113126!2d139.80851171544617!3d35.710062680187654!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1545458808759" width="600" height="450" frameborder="0" style="border:0;width:100%;filter:sepia(40%);-webkit-filter:sepia(40%)" allowfullscreen></iframe>彩度変更
filterプロパティにsaturateを設定すると彩度を設定できます。
■saturate(150%)の場合
【追加CSS】filter:saturate(150%);-webkit-filter:saturate(150%)
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567846113126!2d139.80851171544617!3d35.710062680187654!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1545458808759" width="600" height="450" frameborder="0" style="border:0;width:100%;filter:saturate(150%);-webkit-filter:saturate(150%)" allowfullscreen></iframe>明るさ変更
filterプロパティにbrightnessを設定すると明るさを設定できます。
■brightness(80%)の場合
【追加CSS】filter:brightness(80%);-webkit-filter:brightness(80%)
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567846113126!2d139.80851171544617!3d35.710062680187654!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1545458808759" width="600" height="450" frameborder="0" style="border:0;width:100%;filter:brightness(80%);-webkit-filter:brightness(80%)" allowfullscreen></iframe>コントラスト変更
filterプロパティにcontrastを設定するとコントラストを設定できます。
■contrast(80%)の場合
【追加CSS】filter:contrast(80%);-webkit-filter:contrast(80%)
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567846113126!2d139.80851171544617!3d35.710062680187654!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1545458808759" width="600" height="450" frameborder="0" style="border:0;width:100%;filter:contrast(80%);-webkit-filter:contrast(80%)" allowfullscreen></iframe>透明度変更
filterプロパティにopacityを設定すると透明度を設定できます。
■opacity(80%)、背景色(red)の場合
※透明度の例のために背景色を赤に設定してあります。
【追加CSS】filter:opacity(80%);-webkit-filter:opacity(80%)
<div style="background-color:red">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567846113126!2d139.80851171544617!3d35.710062680187654!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1545458808759" width="600" height="450" frameborder="0" style="border:0;width:100%;filter:opacity(80%);-webkit-filter:opacity(80%)" allowfullscreen></iframe>色相変更
filterプロパティにhue-rotateを設定すると色相(0deg~360deg)を設定できます。
■hue-rotate(140deg)の場合
【追加CSS】filter:hue-rotate(140deg);-webkit-filter:hue-rotate(140deg)
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567846113126!2d139.80851171544617!3d35.710062680187654!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1545458808759" width="600" height="450" frameborder="0" style="border:0;width:100%;filter:hue-rotate(140deg);-webkit-filter:hue-rotate(140deg)" allowfullscreen></iframe>■hue-rotate(330deg)の場合
【追加CSS】filter:hue-rotate(330deg);-webkit-filter:hue-rotate(330deg)
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567846113126!2d139.80851171544617!3d35.710062680187654!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1545458808759" width="600" height="450" frameborder="0" style="border:0;width:100%;filter:hue-rotate(330deg);-webkit-filter:hue-rotate(330deg)" allowfullscreen></iframe>階調反転
filterプロパティにinvertを設定すると階調を反転できます。
■invert(80%)の場合
【追加CSS】filter:invert(80%);-webkit-filter:invert(80%)
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567846113126!2d139.80851171544617!3d35.710062680187654!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1545458808759" width="600" height="450" frameborder="0" style="border:0;width:100%;filter:invert(80%);-webkit-filter:invert(80%)" allowfullscreen></iframe>まとめ
API無しでiframe埋め込みGoogleMAPの色を変えるにはCSSのfilterプロパティをインラインで追加すればOK。
今回紹介した変更例だけでなく、プロパティの数値などを細かく調整すれば更に色々とカスタマイズできます。
基本的にCSSのfilterプロパティは全て利用できますので、GoogleMAPの色をちょっと変更したいときにご利用ください。