JavaScriptでQRコードをサクッと作成してWebサイトに表示したい。
そんなときにすぐに使える「jQuery.qrcode.js」を紹介します。
QRコード内の日本語も文字化けしないように対策します。
jQuery.qrcode.jsの利用方法
jQuery.qrcode.jsとは
簡単な手順でQRコードを生成し、SVGで表示してくれます。
■jquery-qrcode【GitHub】
https://github.com/jeromeetienne/jquery-qrcode
サイトに直接アップロードして利用する場合
jQueryとjQuery.qrcode.jsをダウンロードして任意の場所(※例としてjsフォルダ)にアップロードしましょう。
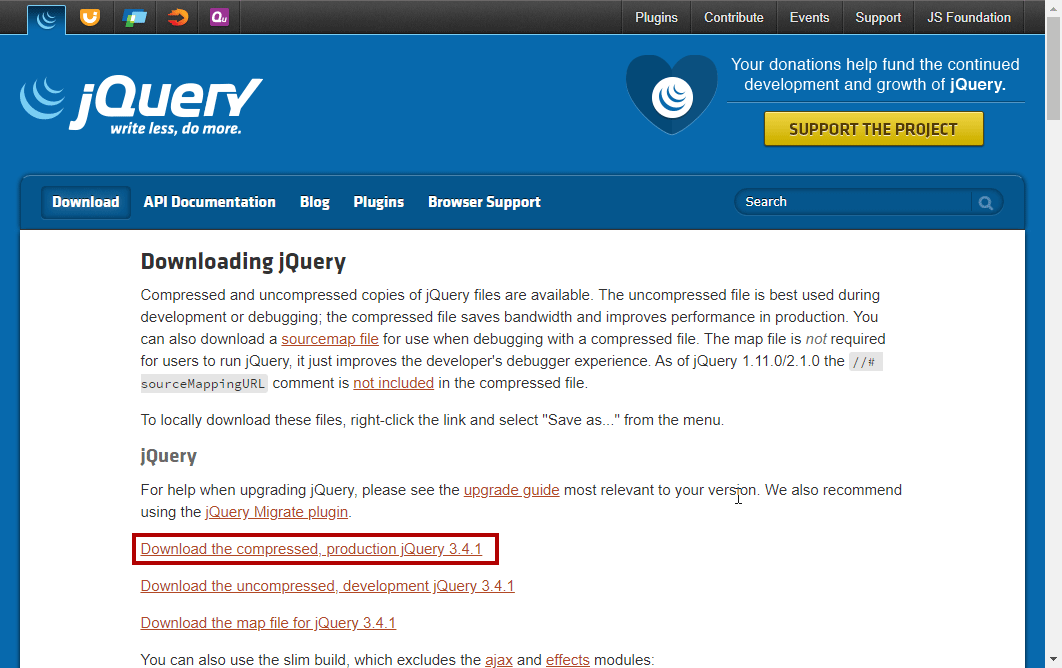
■jQueryダウンロードぺージ
https://jquery.com/download/

最新のJQueryを右クリック→「名前を付けてリンク先を保存」でダウンロードしましょう。
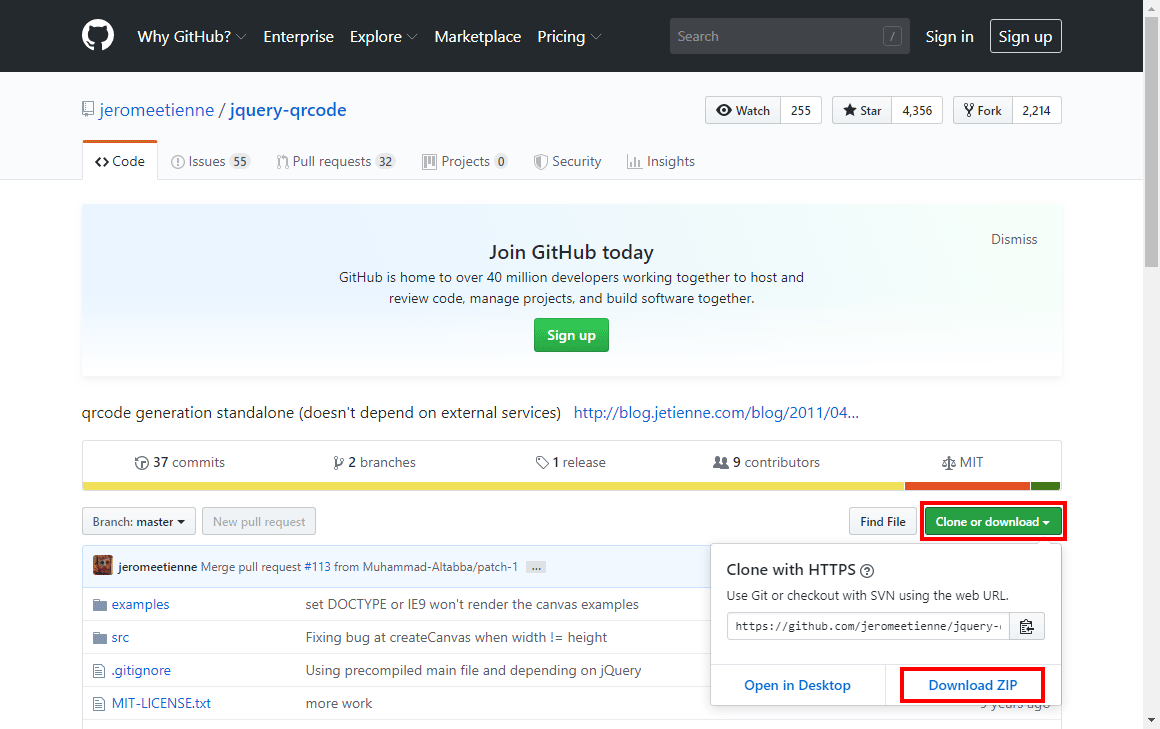
■jquery-qrcode【GitHub】
https://github.com/jeromeetienne/jquery-qrcode

「Clone or Download」をクリック→「Download ZIP」にてzipファイルをダウンロードします。

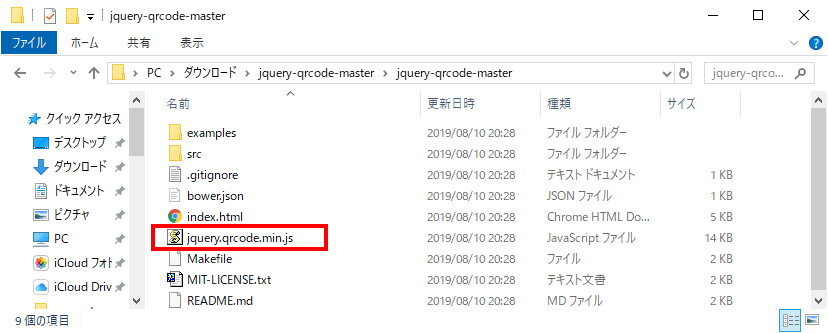
zipファイルを解凍し、「jquery-qrcode-master」フォルダ内にある「jquery.qrcode.min.js」を利用します。
「jquery-3.4.1.min.js」と「jquery.qrcode.min.js」をサーバーの「js」フォルダにアップロードすればjQuery.qrcode.jsを利用する準備は完了です。
以下がHTMLソースです。
<html>
<head>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/jquery.qrcode.min.js"></script>
<script type="text/JavaScript">
$(function(){
var qrtext = "ここにQRコード化したいテキストを入力";
var utf8qrtext = unescape(encodeURIComponent(qrtext));
$("#img-qr").html("");
$("#img-qr").qrcode({text:utf8qrtext});
});
</script>
</head>
<body>
<div id="img-qr"></div>
</body>
</html>
CDNを利用する場合
CDNでも利用できますのでこちらの方が便利です。
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.qrcode/1.0/jquery.qrcode.min.js"></script>
<script type="text/JavaScript">
$(function(){
var qrtext = "ここにQRコード化したいテキストを入力";
var utf8qrtext = unescape(encodeURIComponent(qrtext));
$("#img-qr").html("");
$("#img-qr").qrcode({text:utf8qrtext});
});
</script>
</head>
<body>
<div id="img-qr"></div>
</body>
</html>
コードの解説
7行目でQRコード化するテキストを入力します。
8行目で日本語が文字化けしないように対策してあります。
それ以外は「jQuery.qrcode.js」を利用する際の基本的なコードです。
デモ
See the Pen Untitled by Ketsunosuke (@onoredekaiketsu) on CodePen.
上のデモのQRコードを読み込んでも、日本語は文字化けせずにちゃんと表示されています。


設定のオプション
生成されるQRコードの大きさ(width、height)をピクセル単位で指定できます。
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.qrcode/1.0/jquery.qrcode.min.js"></script>
<script type="text/JavaScript">
$(function(){
var qrtext = "ここにQRコード化したいテキストを入力";
var utf8qrtext = unescape(encodeURIComponent(qrtext));
$("#img-qr").html("");
$("#img-qr").qrcode({width:160,height:160,text:utf8qrtext});
});
</script>
</head>
<body>
<div id="img-qr"></div>
</body>
</html>
10行目のwidthとheightの設定値を変更するだけで、生成されるQRコードの大きさが変わります。
■デモ(縦横を160ピクセルで指定した例)
See the Pen Untitled by Ketsunosuke (@onoredekaiketsu) on CodePen.
大きさはお好みで変更しましょう。
以上で解決です。