ブログを作成したらSEOのためにGoogle Search ConsoleへのURL登録とXMLサイトマップの登録(送信)は必須。これは基本中の基本である。
「Google XML Sitemaps」というプラグインを利用すれば10分で終わる簡単な作業。
しかし、うっかり未だにサイトマップを登録していなかったことに気付く。これは大問題だ。
さっそく対策する。
XMLサイトマップの基本知識
XMLサイトマップとは、サイト内のページ構造を記述した.xmlファイルのことを言います。
検索エンジンのクローラーというロボットが自分のサイトに訪れた際に、サイト内のリンクを巡回してサイト情報を収集しますが、XMLサイトマップがあると効率的にサイト情報を検索エンジンに登録(インデックス)してくれます。
XMLサイトマップには、サイトの更新頻度や検索エンジンには登録してほしくないページの指定など、検索エンジン関連の色々な設定を記入しておくことができます。
サイトマップ作成
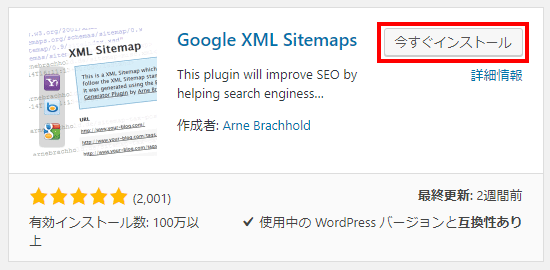
「Google XML Sitemaps」をインストール&有効化
「Google XML Sitemaps」というプラグインをインストールして設定します。
メニューの「プラグイン」→「新規追加」から「Google XML Sitemaps」を検索してインストール&有効化します。

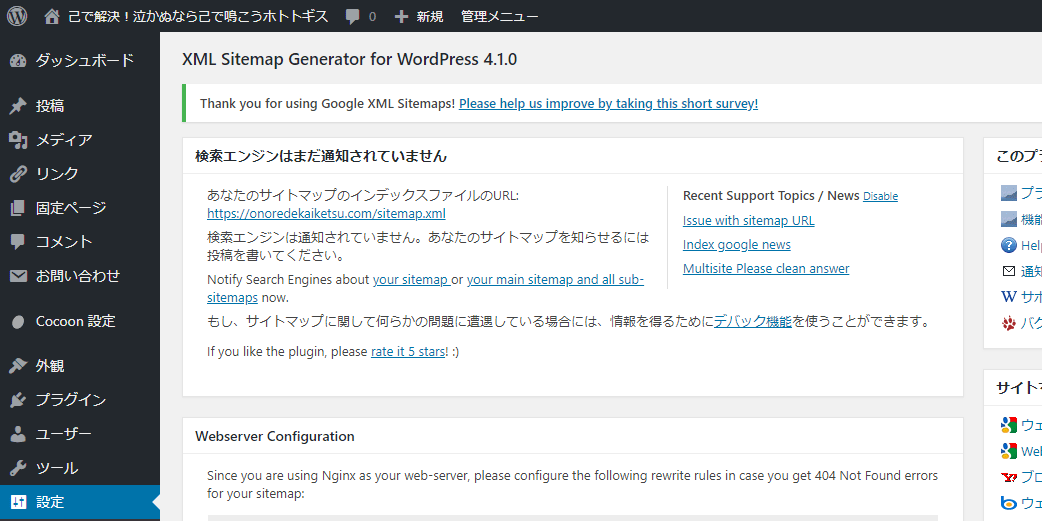
「Google XML Sitemaps」の設定
メニューの「設定」→「XML-Sitemap」をクリックして設定画面を開きます。

設定画面を下にスクロールして設定していきます。
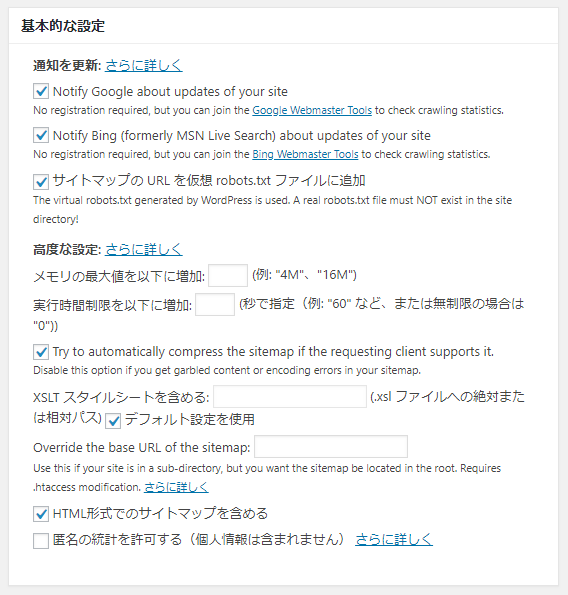
基本的な設定

全て上記画像のように変更無しでOKです。
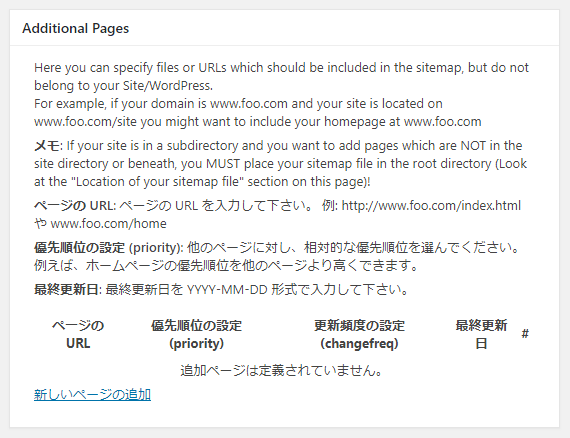
Additional Pages(追加ページ)

ここもそのままでOKです。
※WordPressで作成したページ以外にサイトマップに追加したいページがある場合はURLを追加することができます。
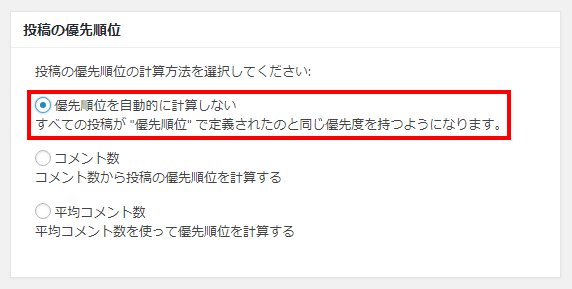
投稿の優先順位

「優先順位を自動的に計算しない」を選択します。
※優先順位は更に下にある項目にて手動で設定します。
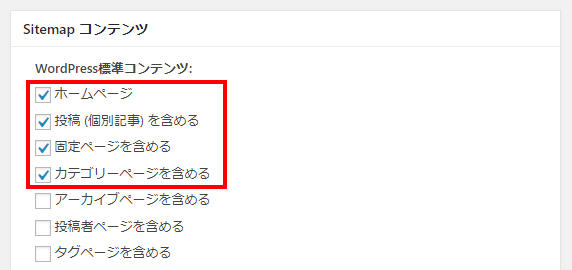
Sitemap コンテンツ
WordPress標準コンテンツ
※この項目はWordPressサイトのサイト構成によって変わります。

- ホームページ
- 投稿 (個別記事) を含める
- 固定ページを含める
- カテゴリーページを含める
当方は上記の項目にチェックを入れました。
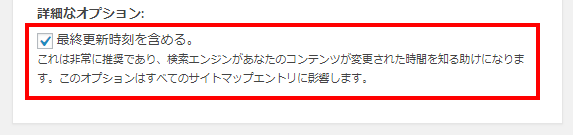
詳細なオプション

「最終更新時刻を含める。」にはデフォルトでチェックが入っていますが、念のために必ずチェックが入っている事を確認しましょう。
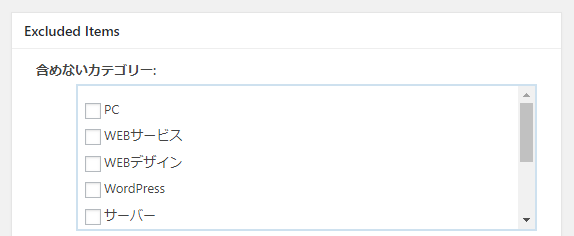
Excluded Items(除外アイテム)
含めないカテゴリー

サイトマップから除外したいカテゴリがある場合はチェックを入れます。(通常は全てチェック無し)
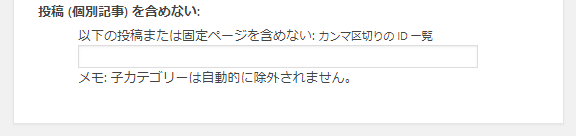
投稿 (個別記事) を含めない

除外したい個別の記事がある場合は「記事ID」をカンマ区切りで記入します。
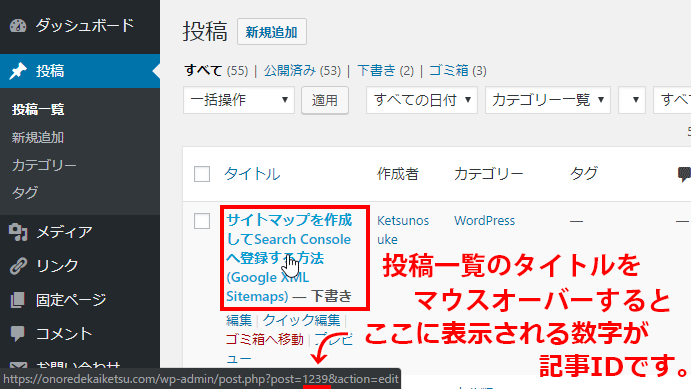
※「記事ID」は「投稿一覧」から記事をマウスオーバーするとステータスバーに表示されます。

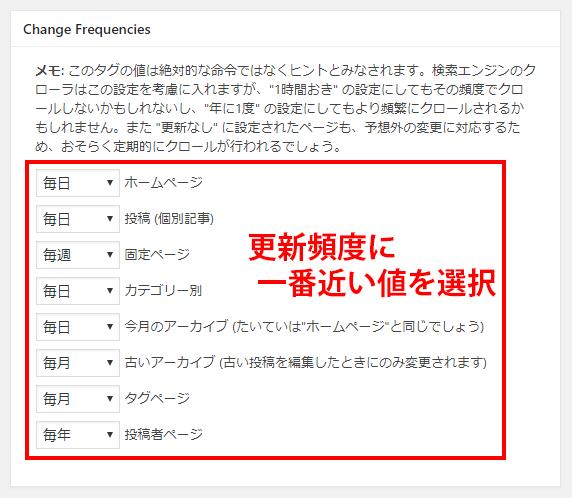
Change Frequencies(更新頻度の変更)
※この項目はWordPressサイトのページごとの更新頻度によって変わります。更新の頻度に一番近い時間を設定してください。

当方は上記の画像のように設定を行いました。
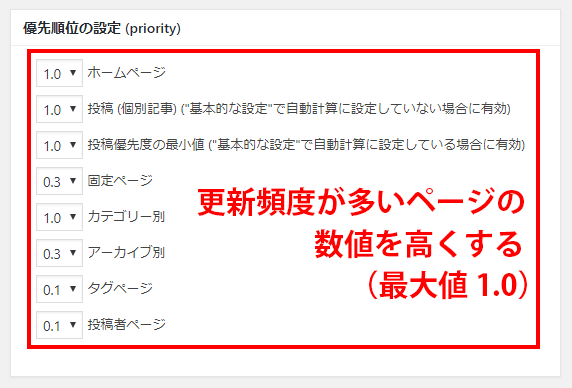
優先順位の設定 (priority)
※この項目はWordPressサイトのページごとの更新頻度によって変わります。ページが更新される頻度が多いほど 1.0(最高値)に近い設定にしてください。

基本的に「ホームページ」、「投稿(個別記事)」、「投稿優先度の最小値」、「カテゴリー別」を他の項目より高めの設定にしておけば問題ありません。
- ホームページ: 1.0
- 投稿 (個別記事) : 1.0
- 投稿優先度の最小値: 1.0
- 固定ページ: 0.3
- カテゴリー別: 1.0
- アーカイブ別: 0.3
- タグページ: 0.1
- 投稿者ページ: 0.1
当方は上記のように設定を行いました。
設定を保存
全ての設定が終わったら「設定を更新」をクリックします。


これでXMLサイトマップの作成が完了です。つづいてGoogle Search Consoleへの登録(送信)を行います。
Google Search ConsoleへのXMLサイトマップの登録(送信)
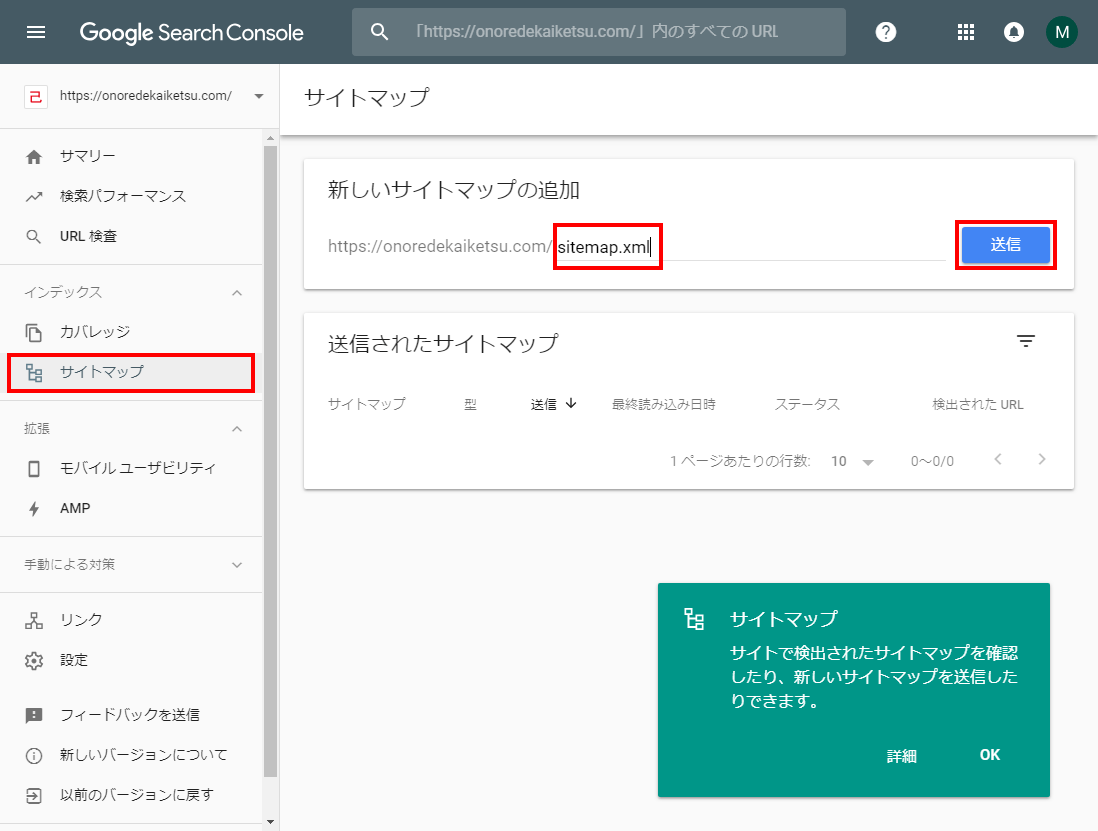
Google Search Consoleにログインしてメニューの「サイトマップ」をクリックします。

「新しいサイトマップの追加」の入力欄に「sitemap.xml」と記入して「送信」をクリックします。

「OK」をクリックします。

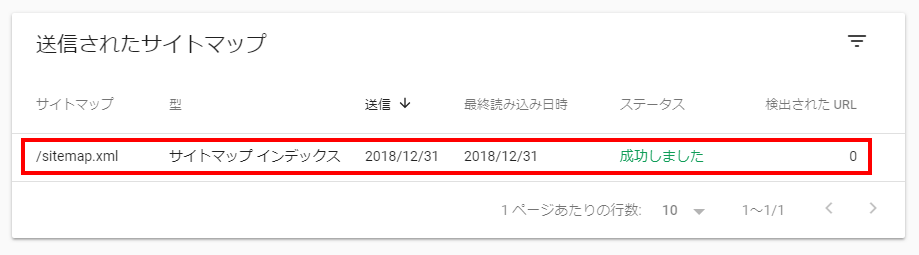
「sitemap.xml」が「送信されたサイトマップ」欄に追加されれば送信完了です。
お疲れ様でした。
これで検索エンジンのクローラー・ロボットがもう迷うことは無い。
がんばれクローラー!
以上で解決です。