そろそろブログにお問い合わせフォーム(コンタクトフォーム)を作りたい。
最近はSNSでのやり取りが主流だが、メールフォームもなんだかんだいっても未だに現役。無いよりもあったほうがイイ。
というわけでWordPressにお問い合わせフォームを追加するのだが、ここはやはり「reCAPTCHA」も簡単に追加できる「Contact Form 7」が無難だろう。
※reCAPTCHAとはロボットによる不正送信防止のために、人間による送信を確認するためのGoogle提供のシステム。
【ミッション】
「Contact Form 7」でお問い合わせフォームを作成して、ロボットの自動送信防止のために「reCAPTCHA」を設定する。
今回は所要時間5分で上記のミッションを試みる。
【2018年12月12日更新】
※Contact Form 7がreCAPTCHA v3に対応しましたのでこちらもご覧ください。
reCAPTCHAのキー取得
reCAPTCHAのアドミンページにログイン
GoogleのreCAPTCHAのアドミンページを開いてGoogleアカウントでログインする。
■reCAPTCHA admin page (Google)
https://www.google.com/recaptcha/admin

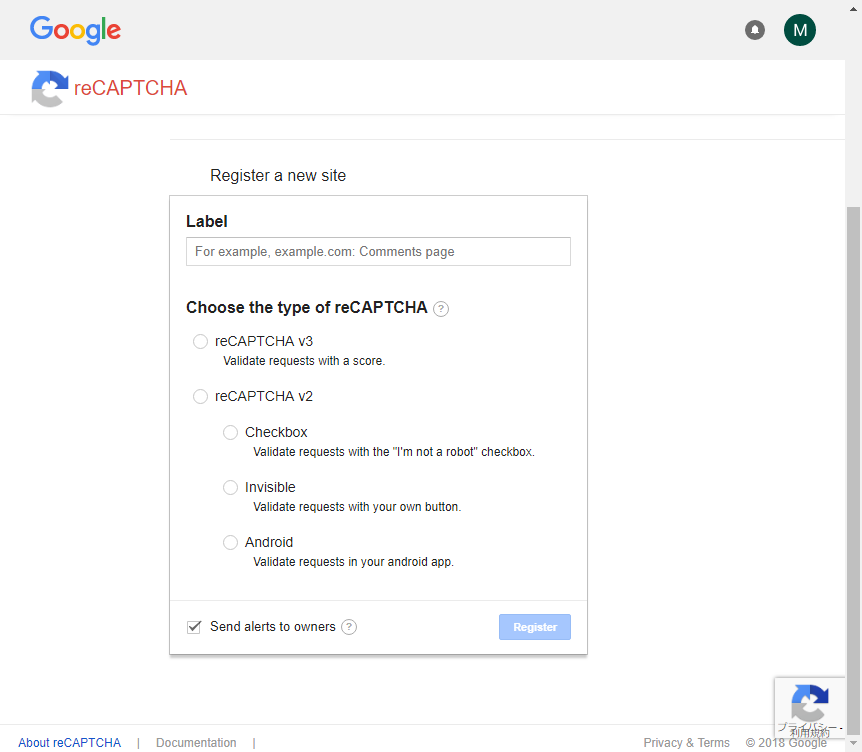
サイトの情報を入力
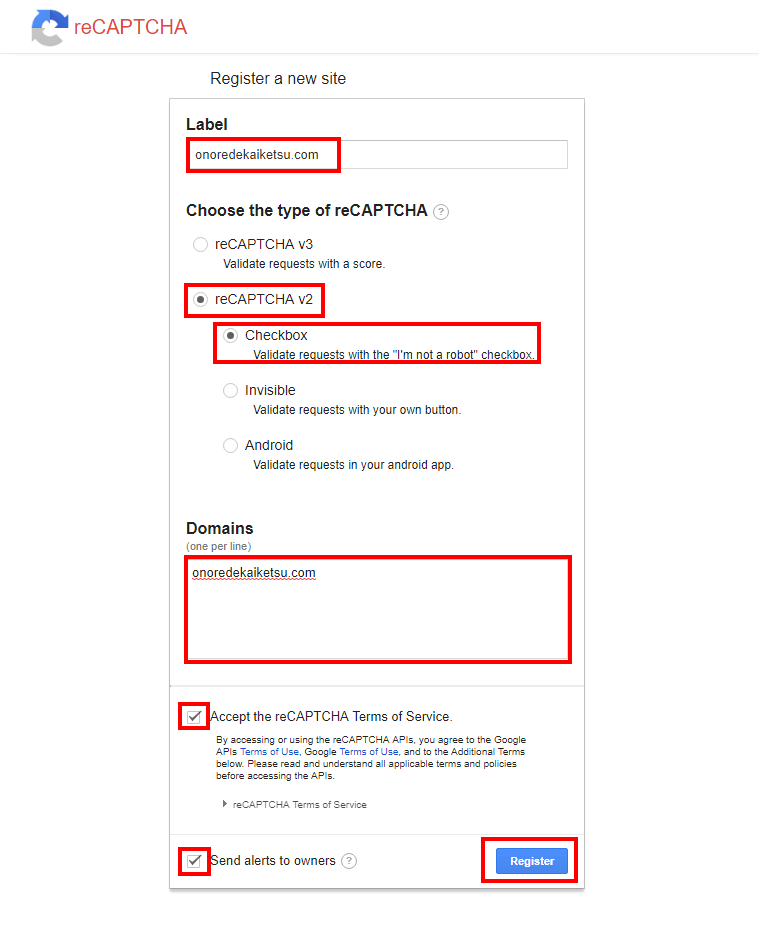
サイトの情報を入力して「Register」をクリックする。
※今回は「Contact Form 7」でサポートされているreCAPTCHA v2を利用します。

■[Label]:わかりやすい名前を入力(今回はドメインを入力)
■[Choose the type of reCAPTCHA]:「reCAPTCHA v2」と「Checkbox」を選択■[Domains]:ドメイン名を入力(複数ある場合は改行して入力)
■[Accept the reCAPTCHA Terms of Service.]:チェックを入れる
■[Send alerts to owners]:チェックを入れる
最後に「Register」をクリック。
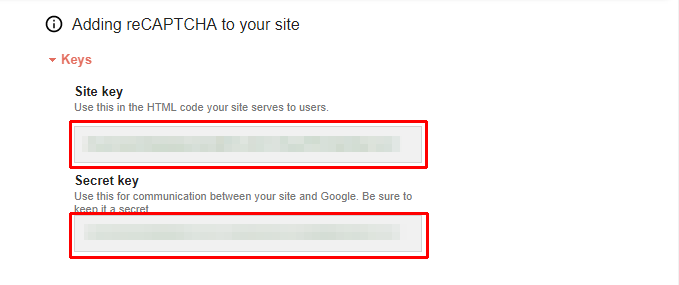
キーを取得
生成された「Site key(サイトキー)」と「Secret key(シークレットキー)」をコピペして保存しておく。

プラグイン追加
Contact Form 7のインストールと有効化
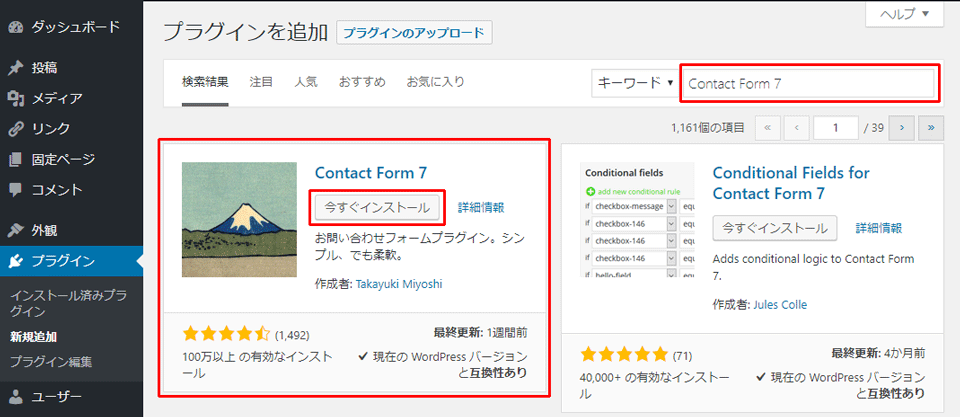
WordPressにログインして「プラグイン」→「新規追加」をクリック。

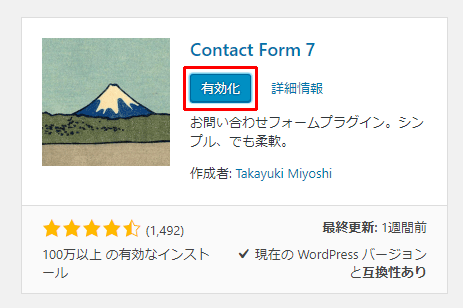
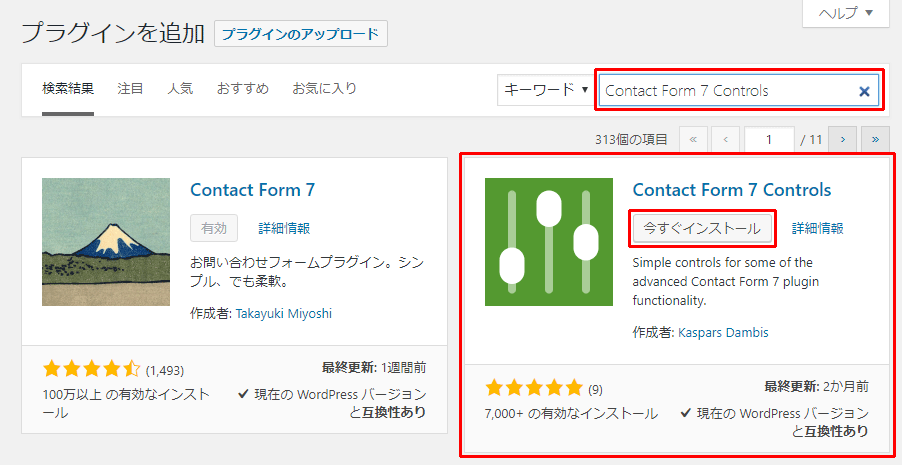
「プラグインの検索」に「Contact Form 7」と入力して検索して「今すぐインストール」をクリック。

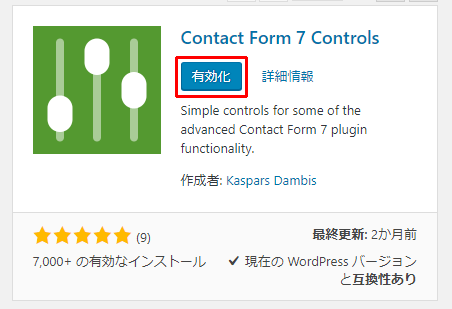
「有効化」をクリック。
reCAPTCHAのキーを設定

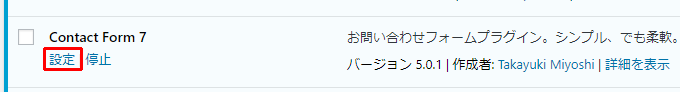
「プラグイン」→「インストール済みプラグイン」からContact Form 7の「設定」をクリック。

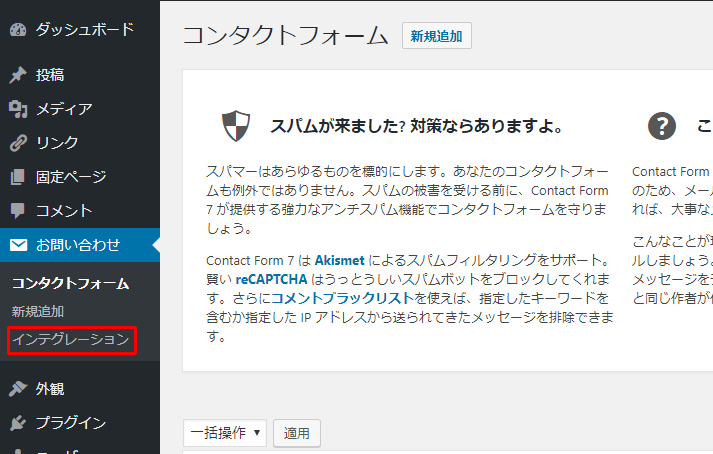
「インテグレーション」をクリック。

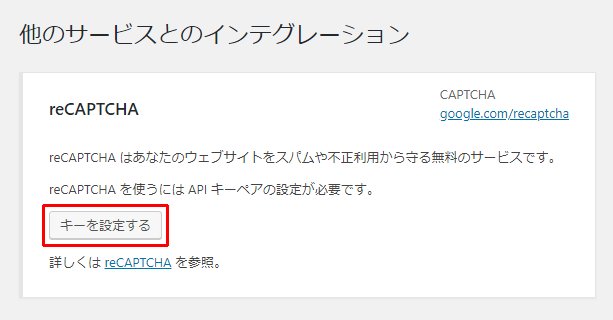
「キーを設定する」をクリック。

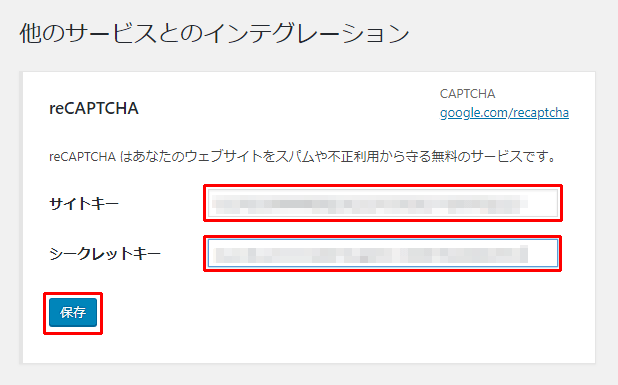
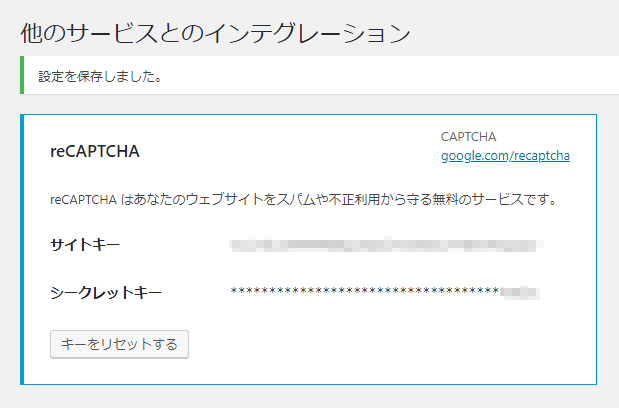
先ほど生成した「サイトキー」と「シークレットキー」を入力して「保存」をクリック。

これでreCAPTCHAの設定完了です。
コンタクトフォームの生成

「新規追加」をクリック。

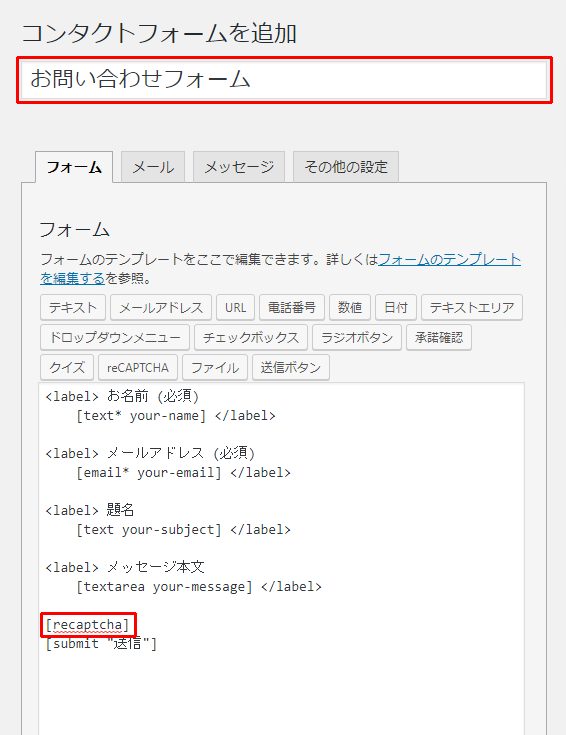
コンタクトフォームのタイトルを入力し、フォームタブのテンプレートの[submit “送信”]の上に[recaptcha]と記入する。※「recaptcha」ボタンをクリックしてタグを挿入してもOKです。
【備考(パラメータ等に関して)】
your-name:閲覧者がフォームに入力した名前
your-email:閲覧者がフォームに入力したメールアドレス
your-subject:閲覧者がフォームに入力した件名
your-message:閲覧者がフォームに入力した本文
「*」印:「*」を付けると必須項目にできます。

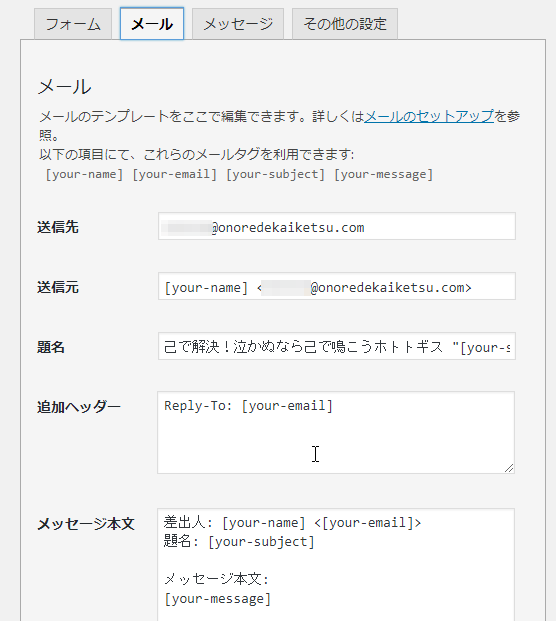
「メール」タブ、「メッセージ」タブ、「その他の設定」タブは任意で変更する。※通常はデフォルトで問題ありません。

「保存」をクリック。

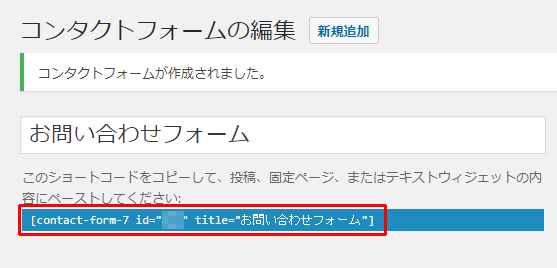
コンタクトフォームが作成されるので、「ショートコード」をコピーして保存しておきます。
固定ページ作成
メニューから「固定ページ」→「新規作成」をクリック。

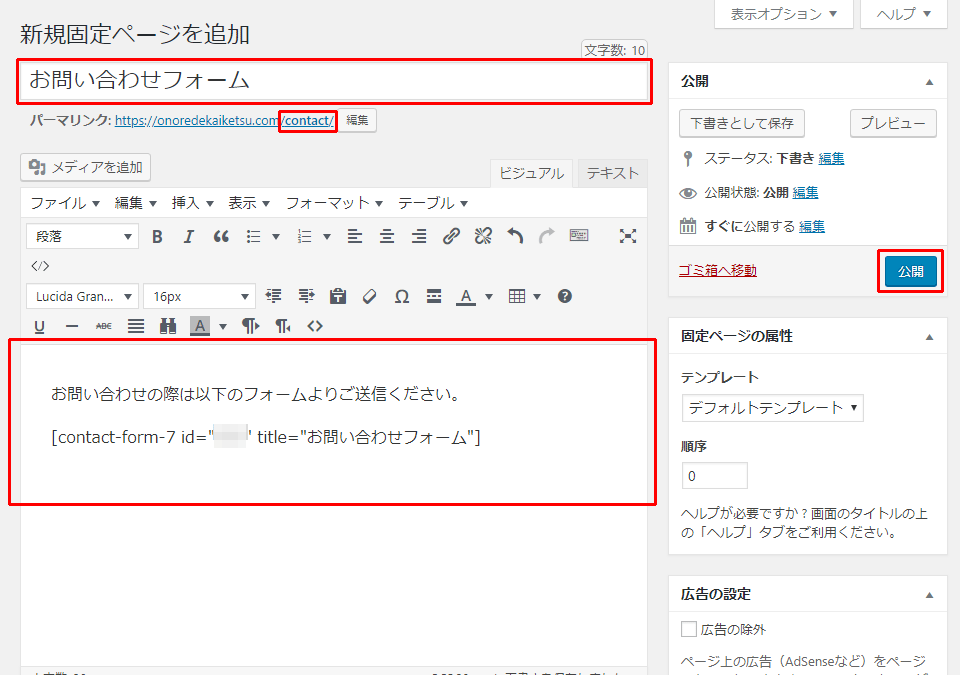
タイトルを記入し、パーマリンクを「contact」等に設定します。
そして任意で文面を記入して先ほどのコンタクトフォームの「ショートコード」をコピペして「公開」をクリック。

固定ページが公開されたので「ページを表示」をクリックして確認しましょう。

めでたくコンタクトフォーム(お問い合わせフォーム)のページができました!
動作確認
自分でコンタクトフォームに入力して、ちゃんと送信と受信ができるかを動作確認してチェックしましょう。

もし、上のように送信ボタンの横がクルクル回っているだけで送信ができないようなら「Contact Form 7 Controls」というプラグインが必要です。
送信できない原因とその対処
送信できない原因は「Rest API」というシステムがセキュリティ対策で無効になっているためです。
その際は「Rest API」を利用せずにフォームメールを送信するためのプラグイン「Contact Form 7 Controls」を利用します。


「Contact Form 7 Controls」をインストールして有効化します。

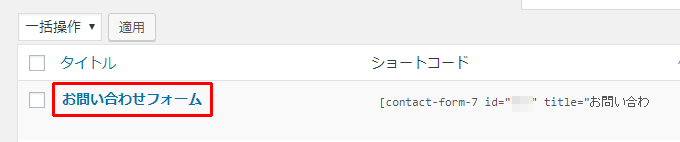
左メニューの「お問い合わせ」をクリックして、先ほど作成したコンタクトフォームをクリックします。

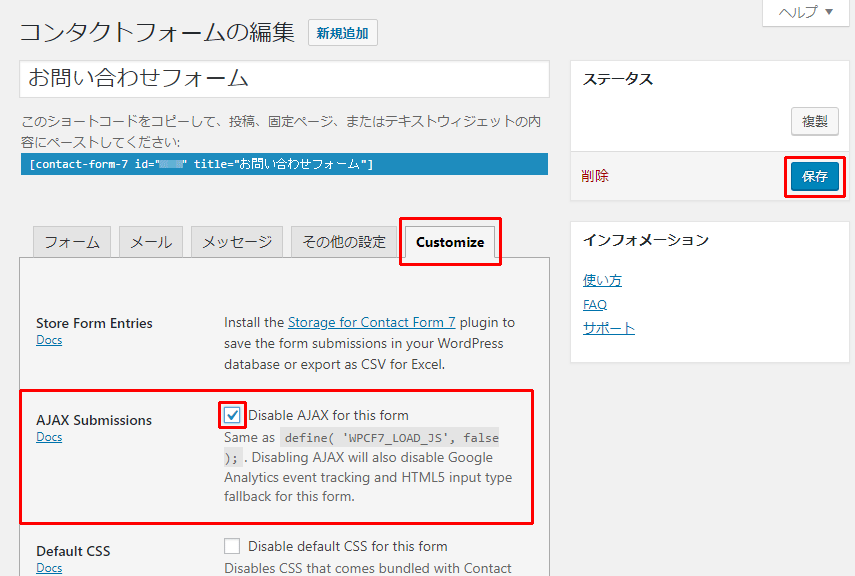
新しくできた「Customize」というタブを開いて、「AJAX Submissions」の部分の「Disable AJAX for this form」にチェックを入れて「保存」をクリック。
これで対策はOKです。
もう一度送信できるかテストしてみてください。
固定ページをメニュー等に追加して終了
送信テストで問題が無ければ、最後にメニューやフッターに固定ページを表示させれば全ての作業完了です。
どうでしたか?5分でできましたか?
非常に簡単ですね!
当方はコンタクトフォーム設置に5分。ブログの記事作成に1時間かかりましたw
「Contact Form 7」は更にいろいろとカスタマイズして機能を拡張できるので、こだわりのあるコンタクトフォームをつくりたい方はカスタマイズに挑戦してみてください。
以上で解決です!
【2018年12月12日更新】
※Contact Form 7がreCAPTCHA v3に対応しましたのでこちらもご覧ください。
![5分でWordPressにフォーム作成[Contact Form 7+reCAPTCHA]](https://onoredekaiketsu.com/wp-content/uploads/2018/07/contact-form-7.png)


