Contact Form 7にreCAPTCHA v3を適用した場合、ページの右下に常に表示されるreCAPTCHAの「プライバシー・利用規定」のマークを消す方法です。
以下のページで解説した「TOPに戻るボタンをずらす」という方法でもOKですが、根本的に消すことも可能です。
reCAPTCHAのFAQを確認
Google公式のreCAPTCHAのFAQを確認してみました。
■Frequently asked questions
https://developers.google.com/recaptcha/docs/faq
I’d like to hide the reCAPTCHA v3 badge. What is allowed?
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:This site is protected by reCAPTCHA and the Google
<a href=”https://policies.google.com/privacy”>Privacy Policy</a> and
<a href=”https://policies.google.com/terms”>Terms of Service</a> apply.
reCAPTCHA v3バッジを隠したい場合は、reCAPTCHAブランディングをユーザフローに目に見える形で含める限り、バッジを隠すことができると書いてあります。
それではマーク(バッジ)を消す作業を始めましょう。
reCAPTCHAブランディング用のhtml追加
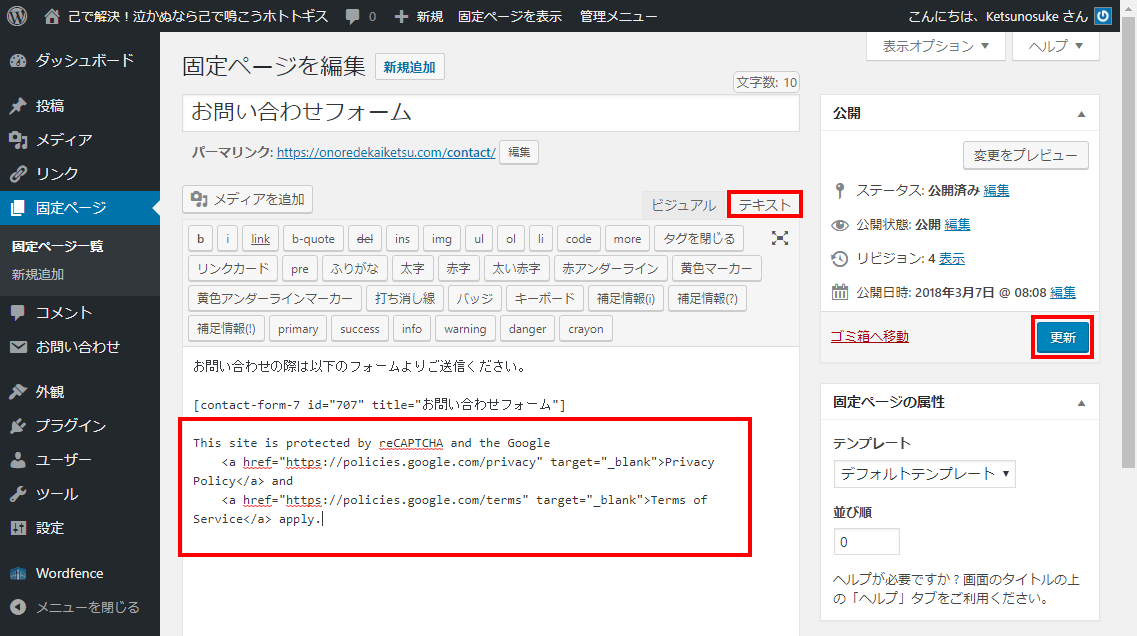
まず、メニューの「固定ページ」からお問い合わせフォーム用の固定ページを選び、テキストタブにて以下のhtmlソースを追加します。
※Aタグのリンク先は別ウィンドウで開くように変更済みです。
|
1 2 3 |
<span class="line"><span style="color: #E1E4E8">This site is protected by reCAPTCHA and the Google</span></span> <span class="line"><span style="color: #E1E4E8"> <</span><span style="color: #85E89D">a</span><span style="color: #E1E4E8"> </span><span style="color: #B392F0">href</span><span style="color: #E1E4E8">=</span><span style="color: #9ECBFF">"https://policies.google.com/privacy"</span><span style="color: #E1E4E8"> </span><span style="color: #B392F0">target</span><span style="color: #E1E4E8">=</span><span style="color: #9ECBFF">"_blank"</span><span style="color: #E1E4E8">>Privacy Policy</</span><span style="color: #85E89D">a</span><span style="color: #E1E4E8">> and</span></span> <span class="line"><span style="color: #E1E4E8"> <</span><span style="color: #85E89D">a</span><span style="color: #E1E4E8"> </span><span style="color: #B392F0">href</span><span style="color: #E1E4E8">=</span><span style="color: #9ECBFF">"https://policies.google.com/terms"</span><span style="color: #E1E4E8"> </span><span style="color: #B392F0">target</span><span style="color: #E1E4E8">=</span><span style="color: #9ECBFF">"_blank"</span><span style="color: #E1E4E8">>Terms of Service</</span><span style="color: #85E89D">a</span><span style="color: #E1E4E8">> apply.</span></span> |

マーク(バッジ)を消すCSSの追加
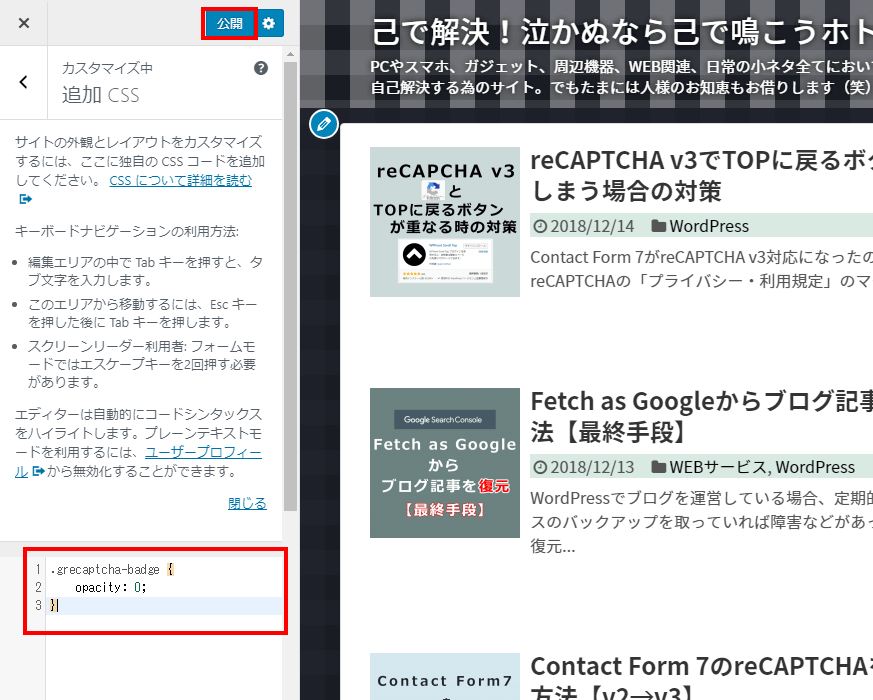
次に、「外観」→「カスタマイズ」→「追加CSS」にてテーマに以下のCSSを追加して「公開」ボタンをクリックします。
|
1 2 3 |
<span class="line"><span style="color: #B392F0">.grecaptcha-badge</span><span style="color: #E1E4E8"> {</span></span> <span class="line"><span style="color: #E1E4E8"> </span><span style="color: #79B8FF">opacity</span><span style="color: #E1E4E8">: </span><span style="color: #79B8FF">0</span><span style="color: #E1E4E8">;</span></span> <span class="line"><span style="color: #E1E4E8">}</span></span> |

動作確認
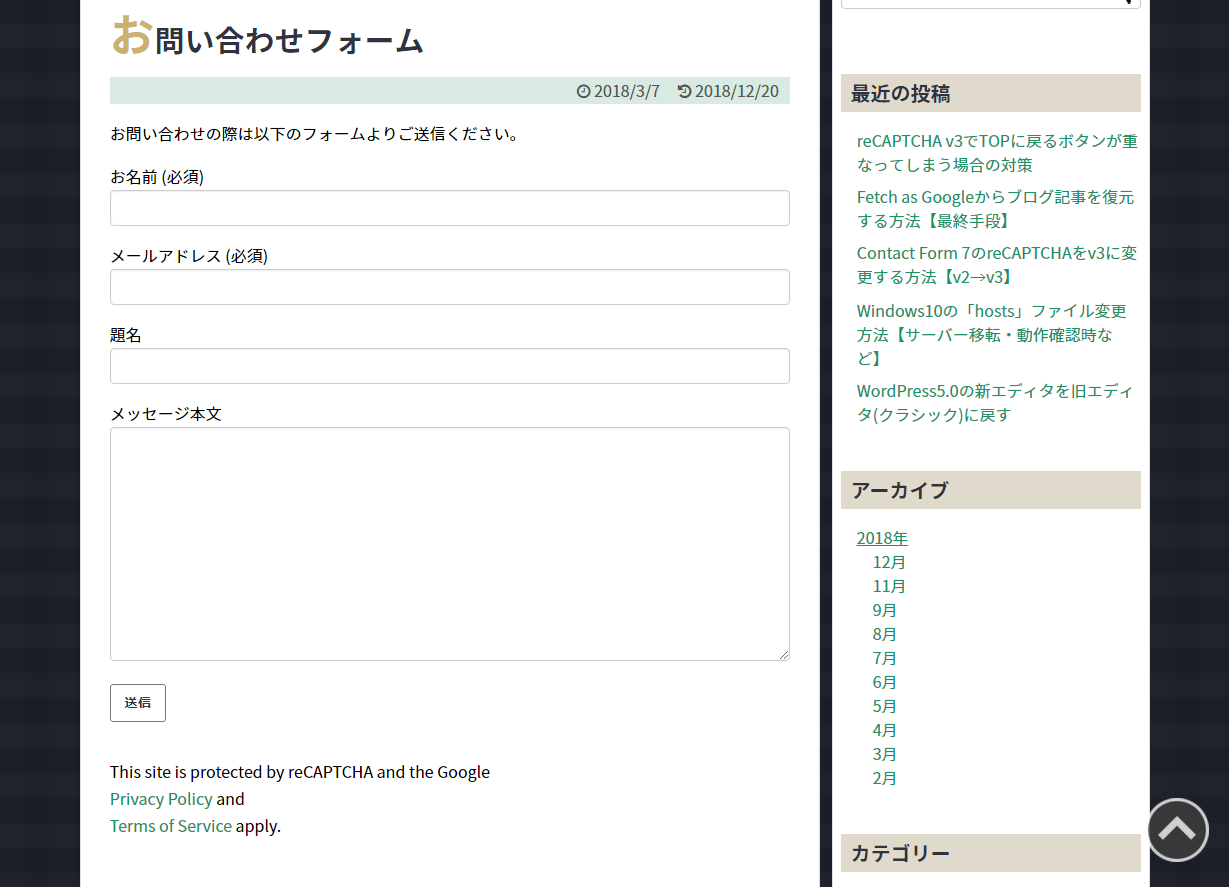
reCAPTCHAの「プライバシー・利用規定」のマーク(バッジ)が消えて、お問い合わせフォームの送信ボタンの下にreCAPTCHAブランディング用の表記とリンクが表示されています。

これにて完了です。