自分のブログを眺めていたら、ブラウザの上のほうのタブの所のマークが何だが味気無い。
他のサイトは軒並み鮮やかなマークが表示されているのに我がブログはヘンテコなマーク・・・。

一体何なんだこれは??圧倒的にカッコ悪いじゃないか!
これは問題だ・・・
というわけでファビコンとやらを調査して対策する!
調査
ファビコン(favicon)とは?
ファビコンというのは「favorite icon」(日本語訳:お気に入りのアイコン)の略で、元々IE(インターネットエクスプローラー)のホームページのお気に入りの登録・管理の際に見やすくするために考案されたものらしい。
拡張子を含むファイル名は「favicon.ico」で、画像サイズは縦16ピクセルx横16ピクセルが基本でスタートし、初期段階においては個人サイトでもこだわりのある人たちはオシャレ的な感覚で自分でファビコン画像を作成し表示させていた。
それがどんどん普及して今ではどのブラウザでもWEBページ閲覧時からタブに表示され、スマホなどでも「ブックマークをホーム画面に追加」等をした際にそのファビコン画像が利用される。
普及が進むにつれ縦横16pxよりも大きな各種のサイズや、スマホなどでは拡張子がPNG形式の画像も使われている。
もはやファビコンはサイト制作者の自己満足という枠を完全に超え、ユーザビリティ向上に欠かせないものとなっている。
基本的な設定方法
基本的にhtmlソースの<head>タグ内に
<link rel="shortcut icon" href="favicon.ico">という形式で記入する。
しかし、今現在は他のデバイス用毎に複数行記入することが望ましい。
WordPressの場合
- テーマによってはカスタマイズの部分でアップロードすればそれだけOK。※今はほぼこれ
- ファビコン用のプラグインをインストールして設定する。
- 直接FTPでファビコンをアップロードしてその後に「ヘッダー(header.php)」を編集。
上記の3つの方法がメイン。
最近はどのテーマでも大体ファビコン用の設定画面があるのが主流。
現在当方が利用しているテーマを確認したらファビコン用の設定画面がちゃんとあったのでそこで設定することにする。
元になるファビコン画像作成
大元となるPNG形式の画像ファイルを作成します。
大きさは最低でも縦260ピクセルx横260ピクセル。しかし今後の事も考えてその倍の縦520ピクセルx横520ピクセルあたりが妥当です。
イラストレーターやフォトショップなどを利用してこだわりのある画像を作成しても良いが、Windowsに標準で入っている「ペイント」を使ってもOKです。
今回はこれを作成。

複数のファビコン画像一括生成
画像をアップロードすると様々な大きさのファビコンをWEB上で一括生成してくれる無料サービスが複数あるので、それを利用させてもらってファビコン画像を作成してみよう。
【様々なファビコンを一括生成。favicon generator – エーオーシステム】
URL:https://ao-system.net/favicongenerator/
定番はこちらのサイト。非常に簡単にファビコンを一括生成できる。
【Favicon Generator for all platforms: iOS, Android, PC/Mac…】
URL:https://realfavicongenerator.net/
こちらは外国のサイトで英語で書かれているが、デバイス毎に様々なアレンジが可能で高品質なファビコンの生成が可能。
今回は「エーオーシステム」さんのシステムを使わせて頂きます。
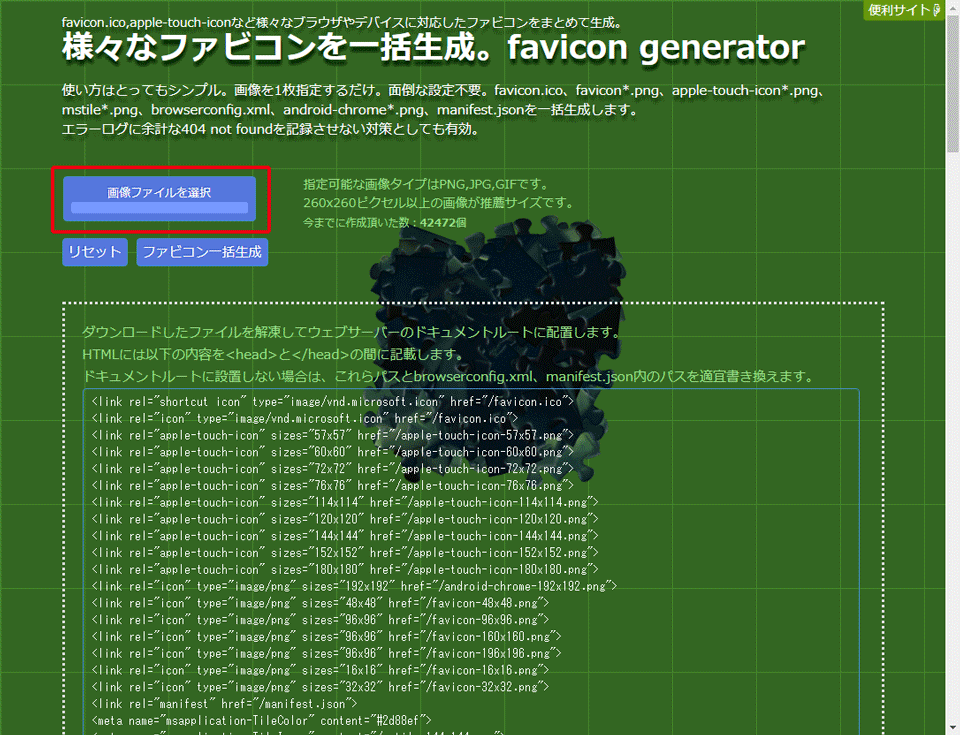
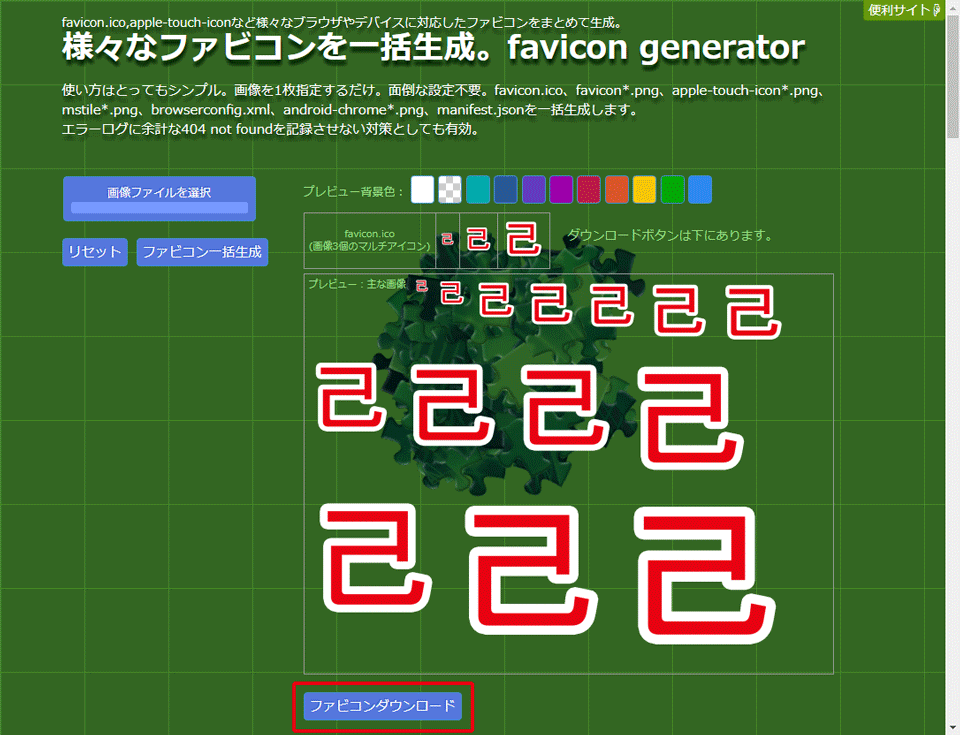
様々なファビコンを一括生成。favicon generator – エーオーシステム

URL:https://ao-system.net/favicongenerator/
を開く。

「画像ファイルを選択」の上に画像をドラッグ&ドロップ。
「ファビコン」一括生成をクリック。

「ファビコンをダウンロード」をクリック。

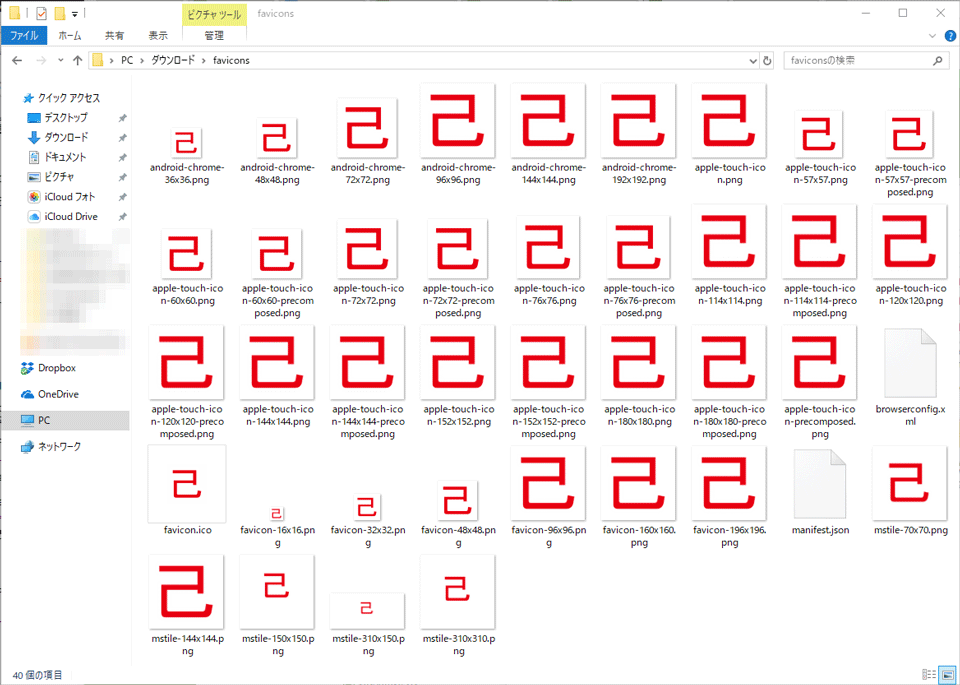
「favicons.zip」というファイルがダウンロードされるので解凍すると大量のファビコンがお目見え!あら素敵!

この中の「favicon.ico」と「apple-touch-icon.png」をこの次に使います。
WordPressに登録
※これはテーマによってやり方が違うので一応参考までに・・・
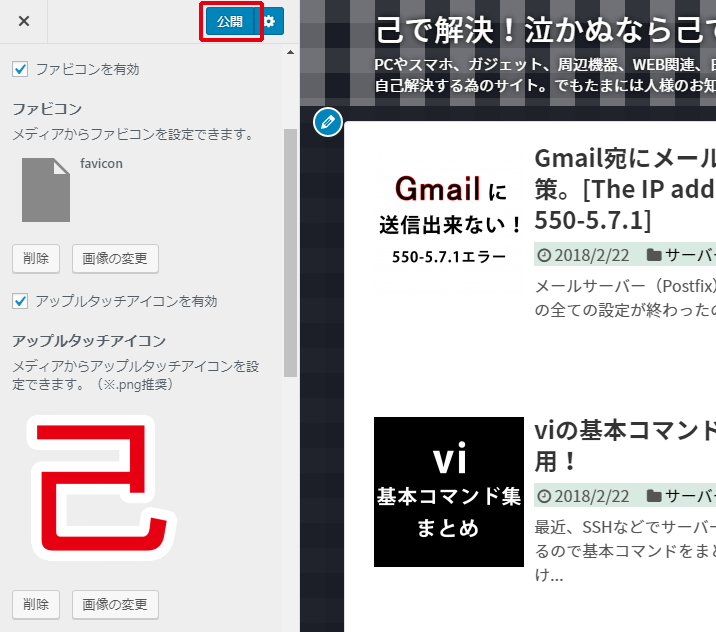
「テーマ」→「カスタマイズ」→「その他」を開く。

ファビコンの所に「favicon.ico」をアップロードして「ファビコンを有効」にチェック。
もう一度アップルタッチアイコンの所に「apple-touch-icon.png」をアップロードして「アップルタッチアイコンを有効」にチェック。

最後に「公開」ボタンをクリック。
登録完了!
解決
するとどうでしょう!
今まで寂しかったブラウザのタブにファビコンの「己」マークが出現!

これでブラウザのタブを大量に出しても我がサイトを見失う事は無い!
これにて解決です!