WordPressにプラグインではなく、自作したPHPの処理のショートコードを埋め込みたい時がある。
わざわざプラグインを導入する必要のないような、ちょっとした処理をショートコード化しておくと色々と便利です。
「Shortcoder」のようなショートコード作成プラグインもありますが、全て自作でショートコードを作りたいというケースも多いので解説していきます。
ショートコードとは何か?
WordPressでは投稿や固定ページにエディタで文字や画像を書き込むことは出来ますが、投稿や固定ページにPHPのスクリプトを直接記述することはできません。
そこで、functions.phpという関数を書き込むためのPHPファイルに、自分で作成した関数(処理)をあらかじめ書き込んでおき、その関数を投稿内や固定ページから呼び出すことで、投稿や固定ページ内でPHPを実行することが可能になります。
そして、その関数を呼び出すためのコードをショートコード(ショートコードタグ)と呼びます。
例としては、お問い合わせフォームを作成するプラグイン「Contact Form 7」で作成したフォームを、固定ページに張り付ける際によく見る以下のショートコードなどが代表例です。
[contact-form-7 id="xxxx" title="お問い合わせフォーム"]
ショートコードの書式は、角括弧(ブラケット)と呼ばれる[ ]を利用して関数名(およびその引数)を囲います。※[ ]で囲うことによりショートコードとして認識されます。
処理の流れとしては、[ ]で囲まれた文字列が投稿内や固定ページ内にある場合、functions.phpにその名前の関数が存在するか否かをチェックし、関数が存在した場合にはPHPが実行されるという流れになります。
ショートコード用のPHPの関数を作成してみる
それでは、PHPの関数を自作してみます。今回は例として、超簡単な「Hello, world! (現在日時)」を表示するというだけのhello_world_testという関数を作成します。
|
1 2 3 4 5 |
function hello_world_test() { $datetime = current_time("Y-m-d H:i:s"); $html = "Hello, world! ($datetime)"; return $html; } |
次に、このhello_world_testという関数をショートコードタグと関連づけるコードを作成します。
|
1 |
add_shortcode('short_code_hello_world_test', 'hello_world_test'); |
解説すると、short_code_hello_world_testというショートコードが見つかった場合にはhello_world_testというコールバック関数を実行せよという意味です。
まとめると以下のようになります。
|
1 2 3 4 5 6 |
function hello_world_test() { $datetime = current_time("Y-m-d H:i:s"); $html = "Hello, world! ($datetime)"; return $html; } add_shortcode('short_code_hello_world_test', 'hello_world_test'); |
functions.phpの編集
functions.phpが存在する場所
functions.phpは、WordPressのインストールディレクトリ以下の「wp-content/themes/テーマ名/」の中にあります。
functions.phpの編集方法と注意事項
functions.phpの編集は以下の3つの中の好きな方法で行ってください。
- 「Code Snippets」等のfunctions.php編集プラグインを利用する
- WordPress管理画面で編集を行う
- FTPクライアントソフトで編集を行う
上記の2または3により手動でfunctions.phpの編集を行う際は以下の2つは必ず行いましょう。
- functions.phpを編集する際は子テーマのfunctions.phpを編集する
- functions.phpは編集する前に必ずバックアップを取っておく
※当方は出来るだけインストールするプラグインの数を減らしたいのでFTPクライアントにて編集を行いました。
functions.phpに自作したコードを追加する場所
functions.phpが <?php から始まって ?> で終わっている場合は、最終行にある ?> の上の行に先ほど作成したコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php ...省略(元から記述されているコード)... ...省略(元から記述されているコード)... ...省略(元から記述されているコード)... function hello_world_test() { $datetime = current_time("Y-m-d H:i:s"); $html = "Hello, world! ($datetime)"; return $html; } add_shortcode('short_code_hello_world_test', 'hello_world_test'); ?> |
functions.phpの最終行に ?> が無い場合は、行に先ほど作成したコードを最後のほうに追加します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php ...省略(元から記述されているコード)... ...省略(元から記述されているコード)... ...省略(元から記述されているコード)... function hello_world_test() { $datetime = current_time("Y-m-d H:i:s"); $html = "Hello, world! ($datetime)"; return $html; } add_shortcode('short_code_hello_world_test', 'hello_world_test'); |
以上でfunctions.phpの編集は完了です。
投稿内にショートコードを追加
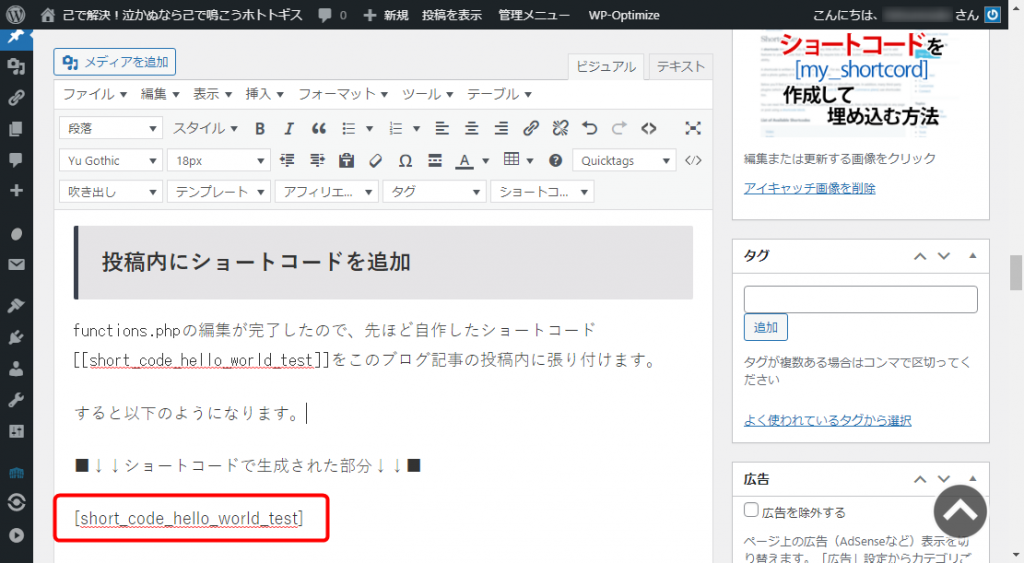
functions.phpの編集が完了したので、先ほど自作したショートコード[short_code_hello_world_test]をこのブログ記事の投稿内に張り付けます。
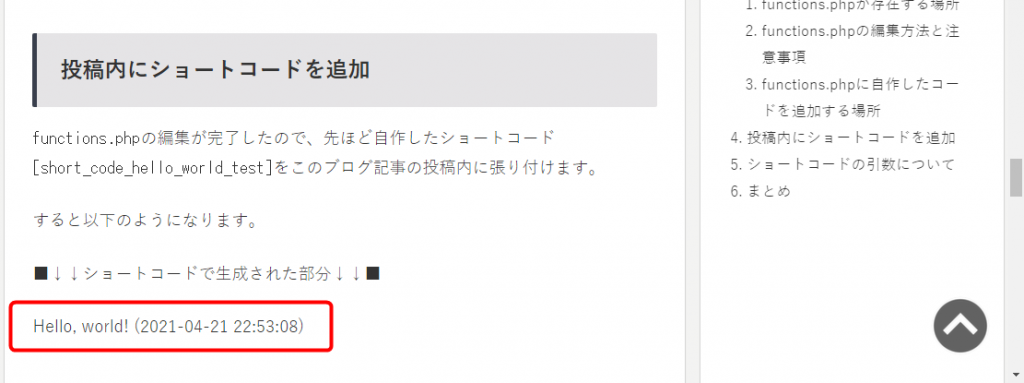
すると以下のようになります。
■↓↓ショートコードで生成された部分↓↓■
Hello, world! (2026-01-29 01:43:50)
■参考画像①(WordPressの投稿のエディタの状態)
■参考画像②(実際にブラウザで投稿を閲覧した際の状態)
WordPressの投稿内にて文字列を角括弧(ブラケット)の[ ]をで囲うとWordPress内部でショートコードの処理が行われます。各括弧をそのまま文字列として表示したい場合は角括弧を[[ ]]と二重に囲うことでエスケイプできます。
ショートコードの引数について
ショートコードには引数を追加することもできます。
「Contact Form 7」でよく見る以下のショートコードの例のように、ショートコード名のあとにスペース区切りで引数を追加すると関数がその引数を受け取り、更に複雑な処理を行うこともできます。
[contact-form-7 id="xxxx" title="お問い合わせフォーム"]
まとめ
わざわざプラグインを導入する必要のないような、ちょっとした処理はショートコード化しておくと便利。
自作ショートコードのサンプルもネット上に沢山あり、ショートコードを活用すると、日々のWordPressサイトの更新作業がもっともっと快適になりますので皆さんも活用しましょう。
以上で解決です。