Search Consoleから突然以下のようなメールが送られてきた。

「貴サイトに影響するAMP関連の問題が 1 件検出されました。 」「エラーにより、貴サイトのページまたは機能が検索結果に表示されなくなる可能性があります。」などと書かれている。
早速調査して対策します。
調査
Search Consoleで調査
送られてきたメール内に「AMPの問題を解決する」というボタンがあるのでクリックして詳細を見てみます。

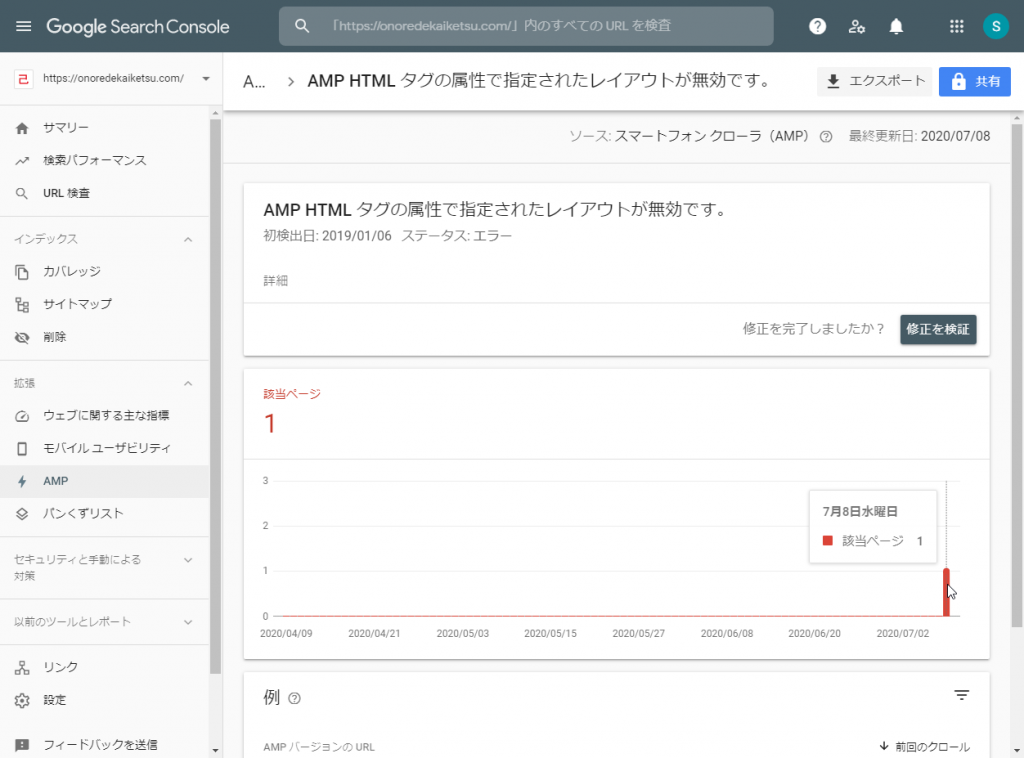
Search Consoleが開き、内容を確認すると「AMP HTML タグの属性で指定されたレイアウトが無効です。」の表示の下の該当ページの部分に、「7月8日水曜日」の時点で「該当ページ 1」が表示されている。

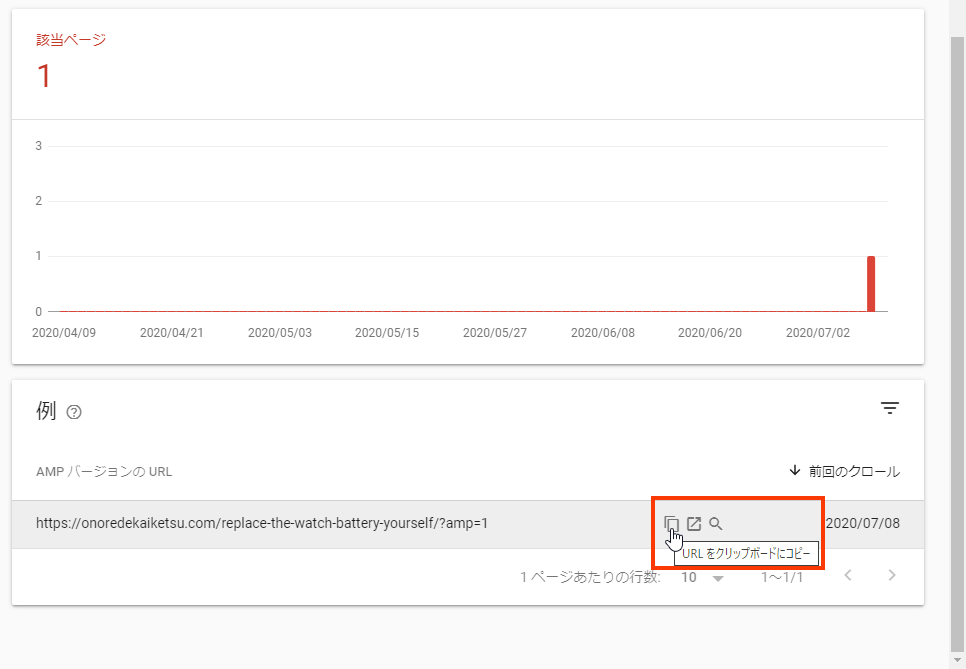
更に下にスクロールして見てみると、エラーの発生しているAMP用のURLがあるので、クリップボードにコピーする。

「AMPテスト」ページで詳細を調査
このような時は、Googleが提供している「AMPテスト」を利用するのが一番早いです。エラーの原因を細かく詳細まで特定できます。
■AMP テスト – Google Search Console
URL:https://search.google.com/test/amp
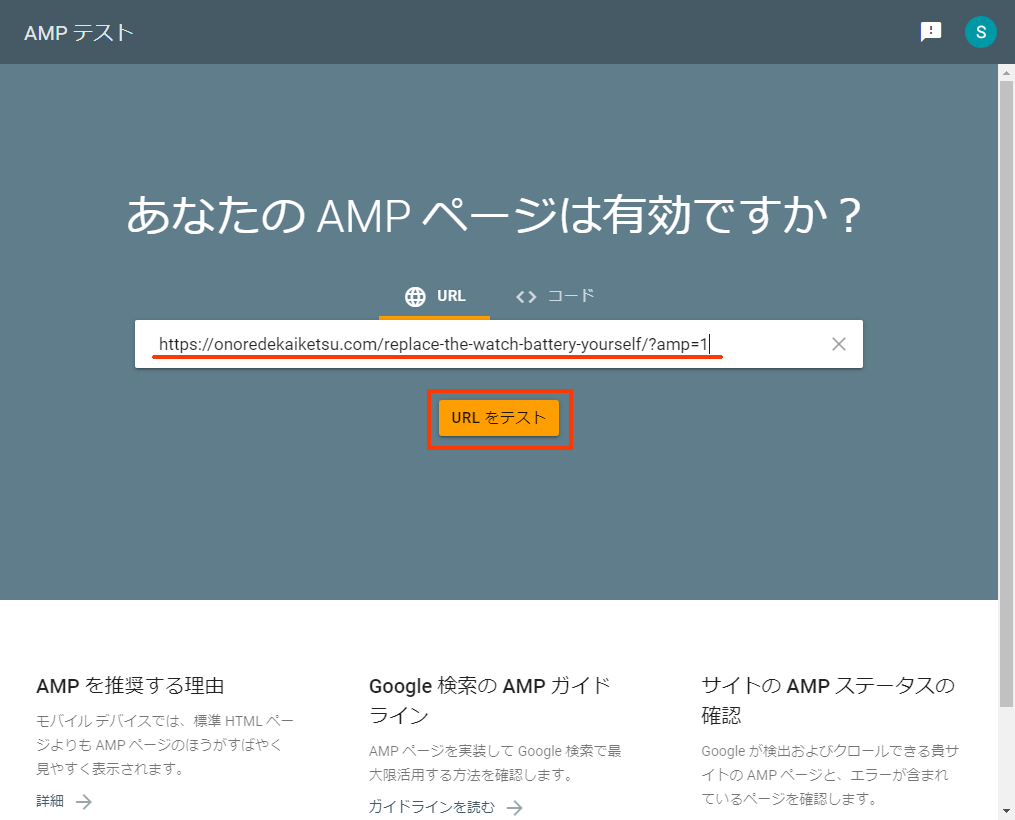
「AMPテスト」ページを開き、先ほどコピーしたエラーが出ているURLを入力して「URLをテスト」をクリックします。

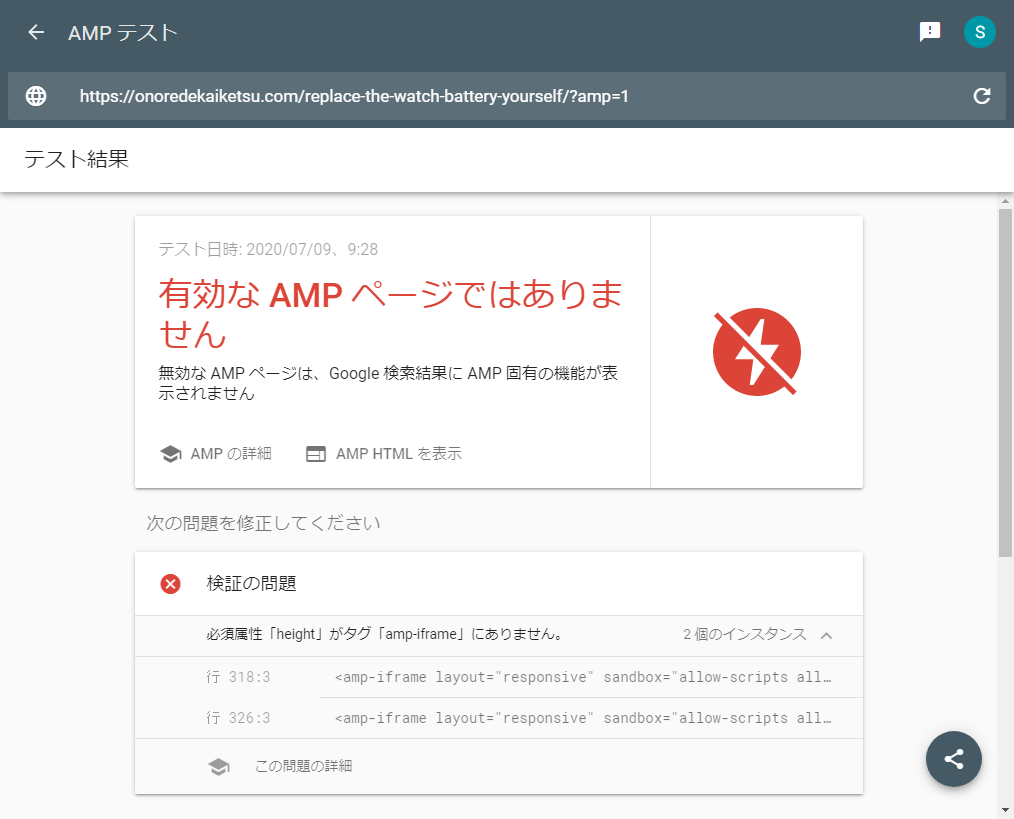
テストの結果を見ると、「有効なAMPページではありません。」と表示され、「次の問題を修正してください」の部分に、『必須属性「height」がタグ「amp-iframe」にありません。』と表示されている。

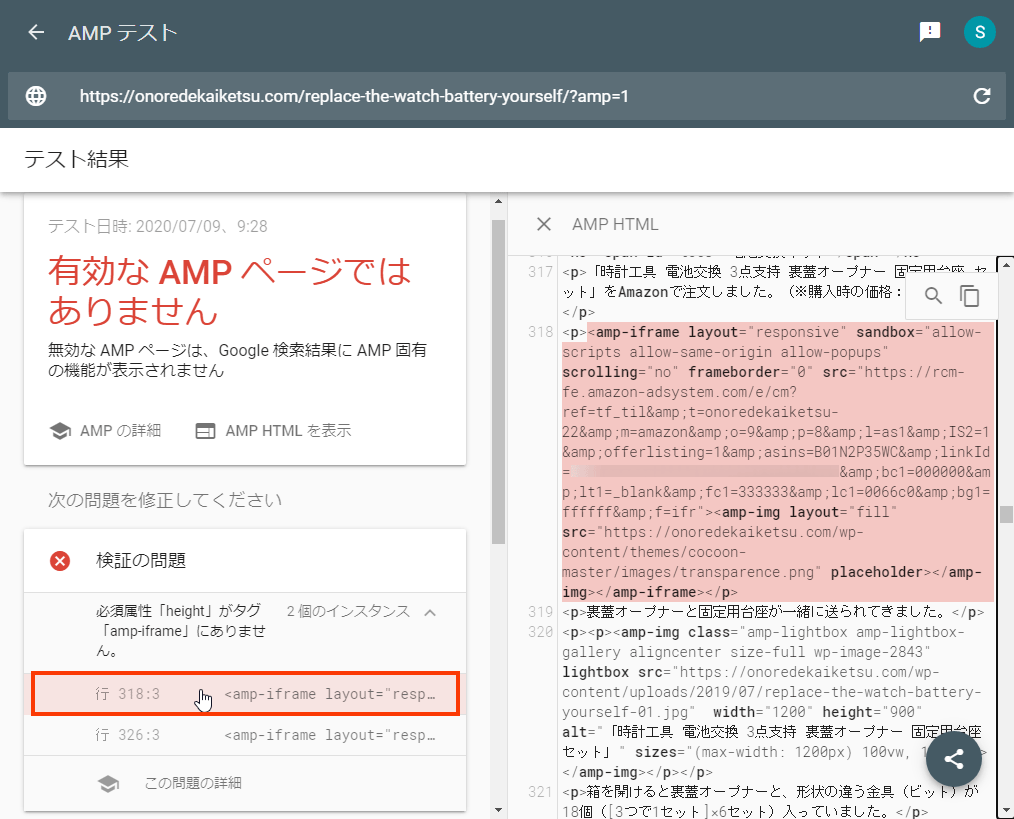
エラーが発生している行番号をクリックすると、右側に問題のあるHTMLソース内のインスタンスが表示されます。

ソースを見たところ、エラーのある2つのインスタンスは両方ともAmazonアソシエイトのリンクを入れた箇所です。このAmazonアソシエイトのリンク(iframe)を修正する必要がありそうです。
原因判明
WordPressにログインし、エラーが出ている記事のHTMLソースを見てみたところ、Amazonアソシエイトの<iframe>タグ内に、height属性がありませんでした。
|
1 |
<iframe style="width: 120px; height: 240px;" marginwidth="0" marginheight="0" scrolling="no" frameborder="0" src="https://rcm-fe.amazon-adsystem.com/e/cm?ref=tf_til&t=onoredekaiketsu-22&m=amazon&o=9&p=8&l=as1&IS2=1&offerlisting=1&asins=B01N2P35WC&linkId=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX&bc1=000000&lt1=_blank&fc1=333333&lc1=0066c0&bg1=ffffff&f=ifr"></iframe> |
style属性内にCSSでheightを「240px;」と記述してありますが、style属性内ではなく、直接height属性でiframeの高さを記述する必要があります。
対策
記事の「カスタムHTML」内にあるAmazonアソシエイトの<iframe>タグの高さを、直接height属性で記述して追加します。
【修正前】
|
1 |
<iframe style="width: 120px; height: 240px;" marginwidth="0" marginheight="0" scrolling="no" frameborder="0" src="https://rcm-fe.amazon-adsystem.com/e/cm?ref=tf_til&t=onoredekaiketsu-22&m=amazon&o=9&p=8&l=as1&IS2=1&offerlisting=1&asins=B01N2P35WC&linkId=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX&bc1=000000&lt1=_blank&fc1=333333&lc1=0066c0&bg1=ffffff&f=ifr"></iframe> |
【修正後】
以下のように修正しました。(※<iframe>タグ内の最後に「height=”240″」を追加し、念のため、「width=”120″」も追加しておきます。)
|
1 |
<iframe style="width: 120px; height: 240px;" marginwidth="0" marginheight="0" scrolling="no" frameborder="0" src="https://rcm-fe.amazon-adsystem.com/e/cm?ref=tf_til&t=onoredekaiketsu-22&m=amazon&o=9&p=8&l=as1&IS2=1&offerlisting=1&asins=B01N2P35WC&linkId=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX&bc1=000000&lt1=_blank&fc1=333333&lc1=0066c0&bg1=ffffff&f=ifr" width="120" height="240"></iframe> |
以上で対策は完了です。(※2つ目のAmazonアソシエイトの部分も上記と同様に修正しました。)
【通常のブロックエディターを利用している場合】
ブログにAmazonアソシエイトの<iframe>タグを挿入する場合は、「カスタムHTML」を利用して挿入しますが、HTMLソースを書き込んだ後に「ブロックへ変換」をクリックしてしまうと<iframe>タグ内のコードが自動的に変更(改変)されてしまうので注意しましょう。
【Classic Editorを利用している場合】
Classic Editorを利用している場合は、HTMLソースを変更後に「テキスト」タブから「ビジュアル」タブに変更すると、<iframe>タグ内のコードが自動的に変更(改変)されてしまうので、HTMLソース変更後は「テキスト」タブのまま保存しましょう。
再度「AMPテスト」でチェック
エラーが修正されたか、もう一度「AMPテスト」を実行してチェックします。
■AMP テスト – Google Search Console
URL:https://search.google.com/test/amp
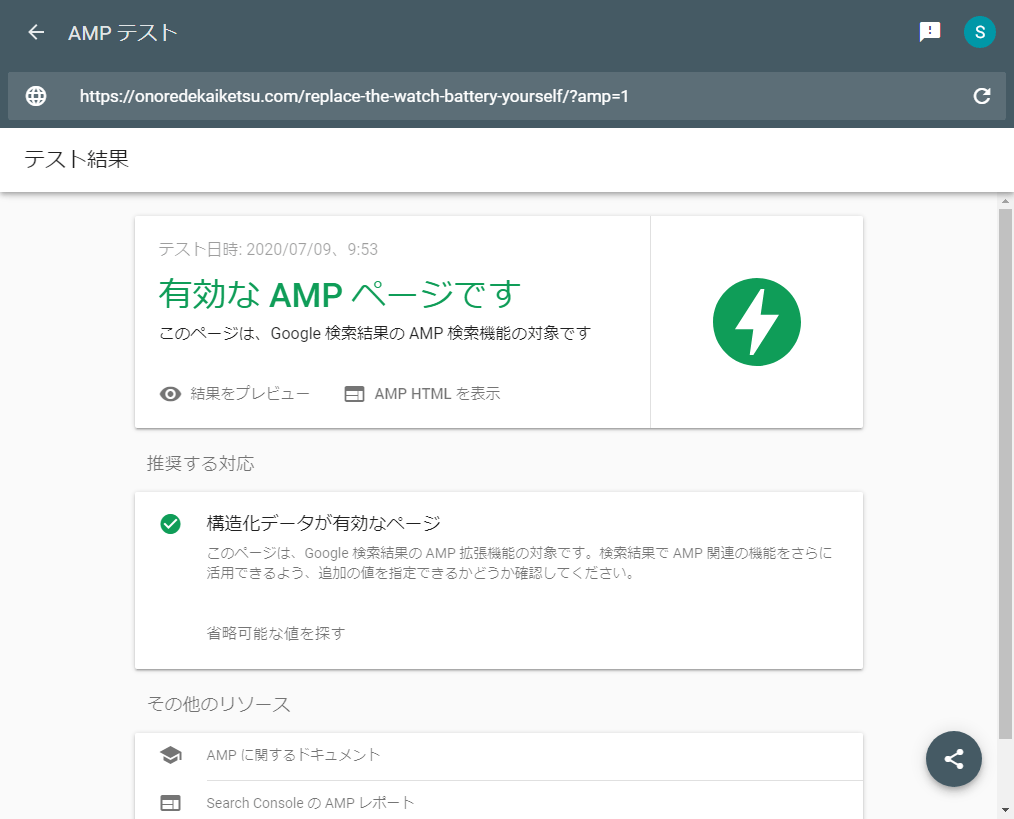
「有効なAMPページです」と表示されればOKです。問題は解決しています。

Search Consoleで修正を報告
エラーの修正は完了したので、最後にSearch Consoleから修正完了の報告をします。
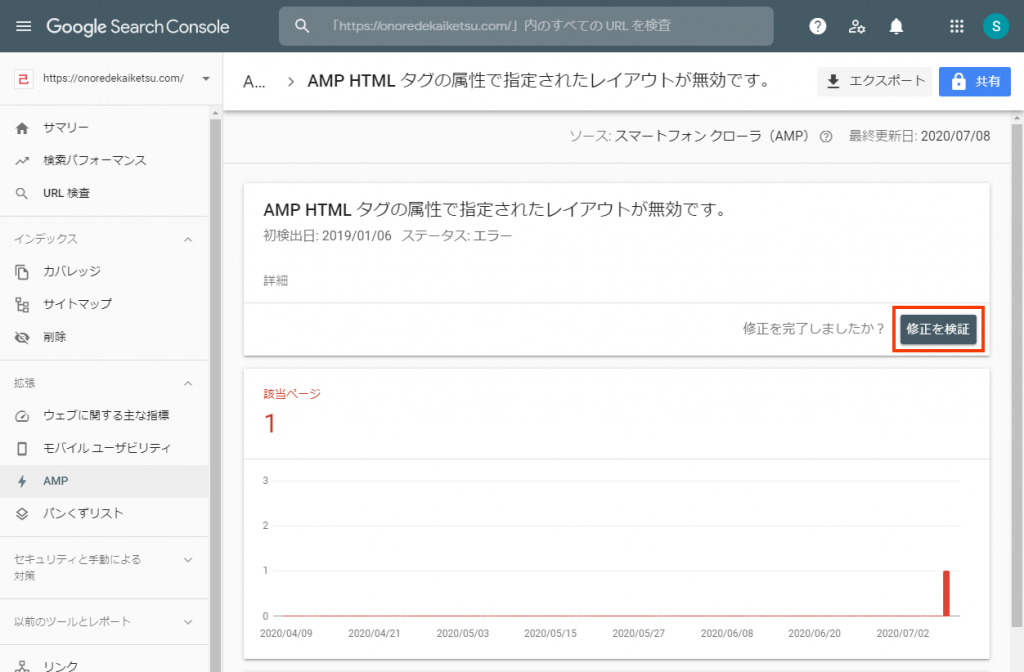
Search Consoleの「修正を検証」ボタンをクリックします。

しばらく時間がかかります。

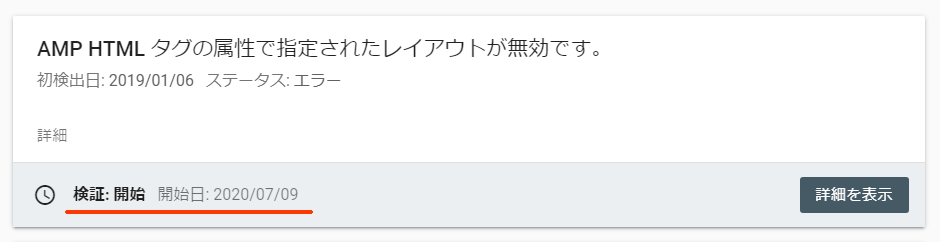
検証が開始されたらエラー修正の報告は完了です。

検証には少々時間は掛かりますが、エラー修正の検証が成功していればSearch Consoleからメールが送られてきますのでしばらく待ちましょう。
【2020年7月10日追記】
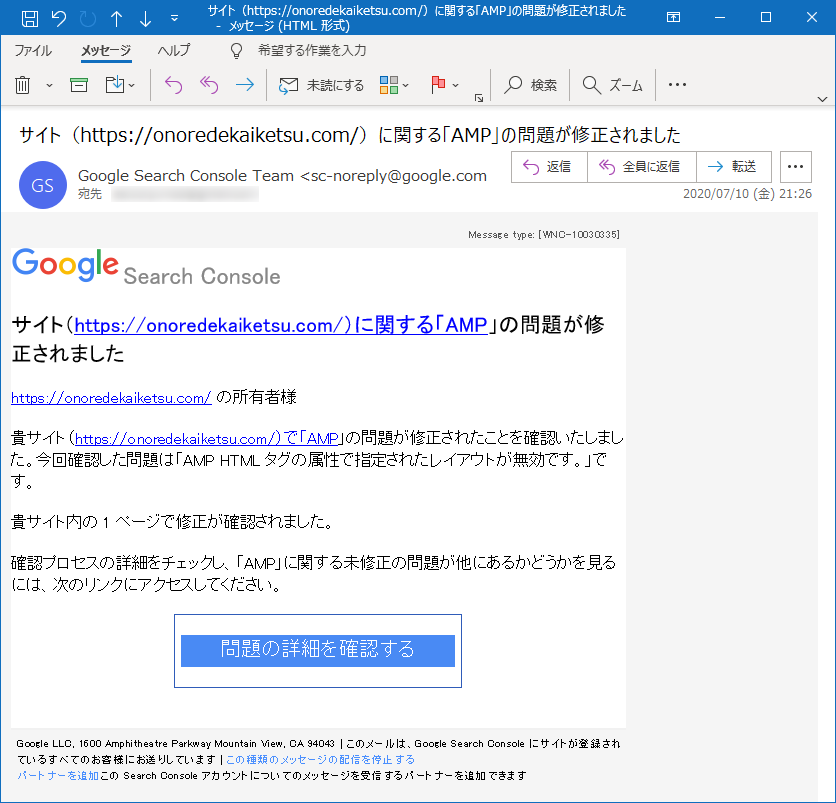
翌日、Search Consoleから『「AMP」の問題が修正されました』というメールが届きました。以下がそのメールです。

まとめ
Search Consoleから「AMP HTML タグの属性で指定されたレイアウトが無効です。」というエラー報告のメールが送られてきて、そのエラーの詳細が『必須属性「height」がタグ「amp-iframe」にありません。』だった場合は、<iframe>タグ内にheight属性にて直接高さを記述すればOK。(※念のため、同時にwidth属性で横幅も直接記述しておきましょう。)
以上で解決です。
![[AMP HTMLタグの属性で指定されたレイアウトが無効です。]を対策](https://onoredekaiketsu.com/wp-content/uploads/2020/07/fixed-invalid-layout-specified-in-amp-html-tag.png)

