縦に長いホームページのスクリーンショットを撮りたいときがある。そんなときに便利なのがGoogle Chromeの拡張機能「FireShot」です。(※Firefoxでも同じアドオンが公開されています。)
縦長のページはブラウザで全て表示できないので、少しずつスクロールしながらスクショして、複数のスクショ画像をPhotoshopで結合するとかの方法もありますがとても手間が掛かる。
自動的にスクロールしながら複数のスクショを撮って、それらの画像を結合してくれるアプリもありますが、スクロールに追随するTOPメニューやサイドバーなどが邪魔をしてうまく全体のスクショが撮れないこともしばしば。
しかし、今回紹介する拡張機能「FireShot」なら、一発でWebページ全体のスクショを作成し、様々なファイル形式(拡張子)で保存できます。
FireShotのインストール
Chromeの場合
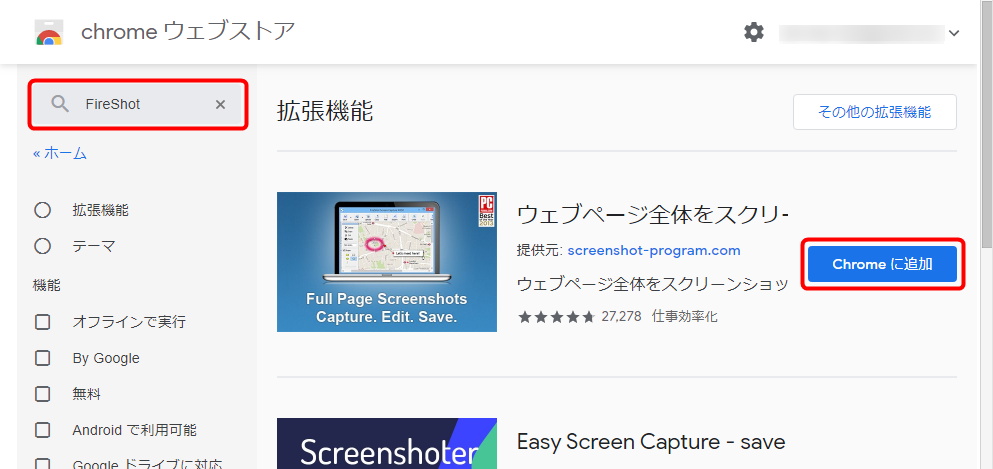
chrome ウェブストアから「FireShot」を検索するか、直接「FireShot」のページを開いて「Chromeに追加」をクリックします。
■chrome ウェブストアhttps://chrome.google.com/webstore/category/extensions?hl=ja

■ウェブページ全体をスクリーンショット – FireShot
https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg?hl=ja

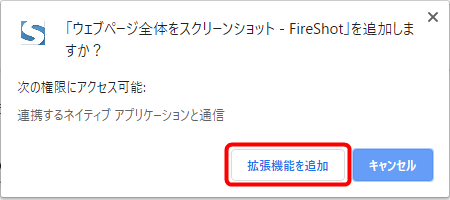
確認画面が出ますので「拡張機能に追加」をクリック。

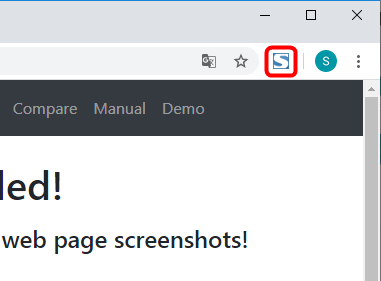
ブラウザの右上にFireShotのアイコンが出ればインストール完了です。

Firefoxの場合
Firefoxの場合は以下のURLからアドオンを追加できます。
https://addons.mozilla.org/ja/firefox/addon/fireshot/
FireShotの使い方
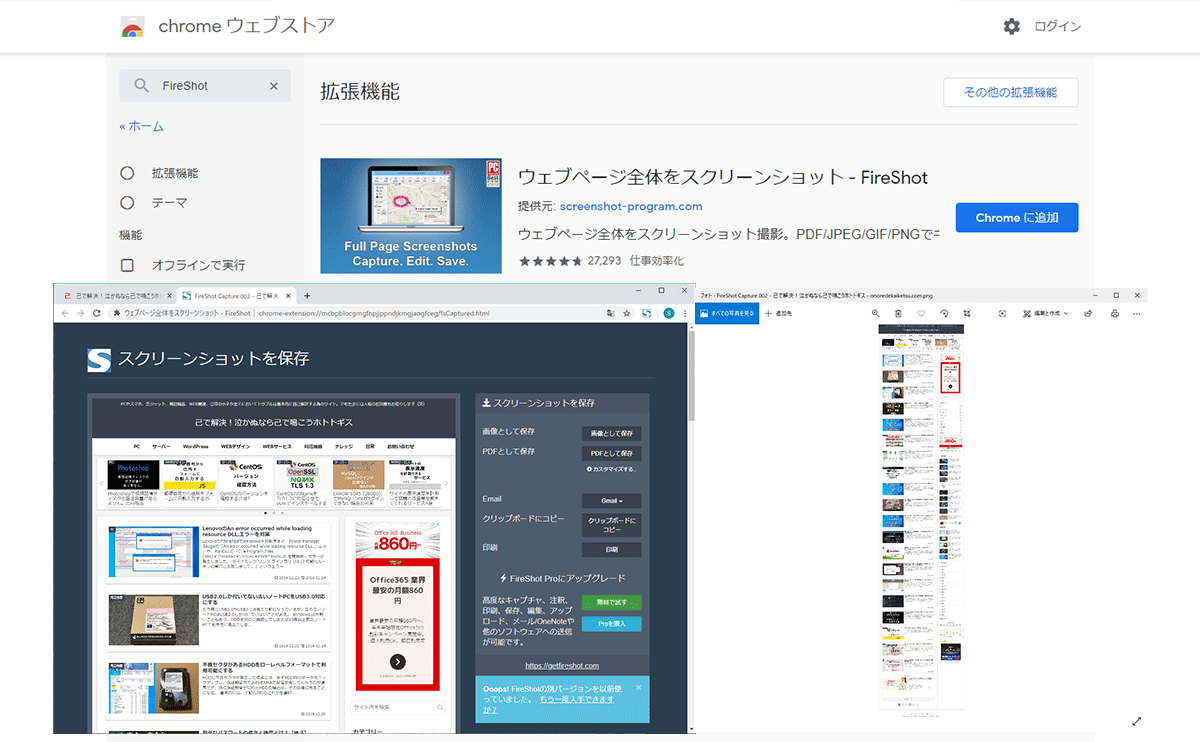
FireShotの使い方はとても簡単です。ためしにこのブログのトップページのスクリーンショットを撮ってみます。
スクリーンショットを撮る

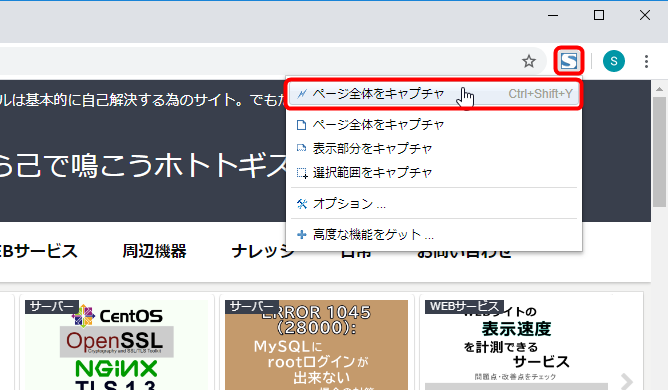
メニューが出てくるので、「ページ全体をキャプチャ」をクリックします。((※今回はページ全体をキャプチャしますが、ブラウザに表示されている部分だけのキャプチャや、キャプチャするエリアをマウスで選択することもできます。)

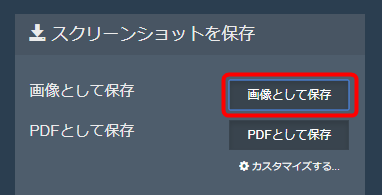
ページ全体のキャプチャ処理が終わると、保存方法を選択する画面が表示されます。

画像として保存
画像として保存する場合は「画像として保存」をクリックします。

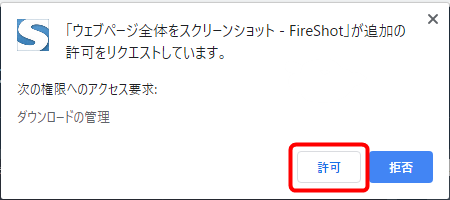
権限の確認画面が出ますので「許可」をクリック。(※初回のみ)

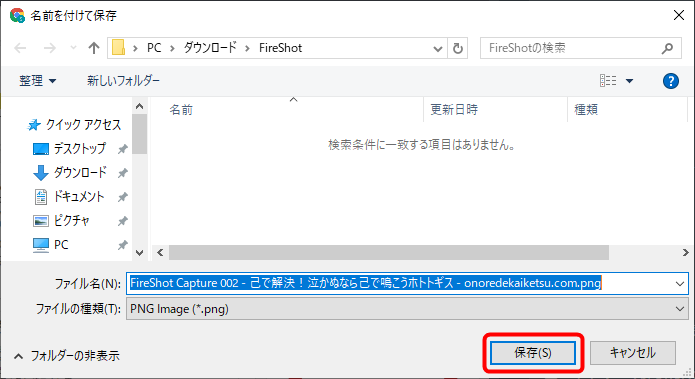
「名前を付けて保存」ウィンドウが出ますので「保存」をクリックで保存されます。

続いて、PDFでも保存してみます。
PDFとして保存
PDFとして保存する場合は「PDFとして保存」をクリックします。

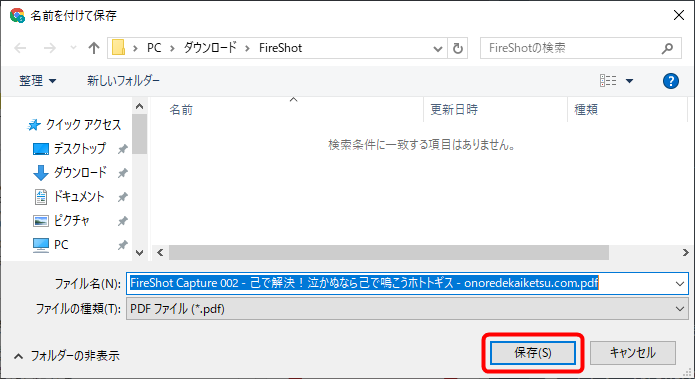
「名前を付けて保存」ウィンドウが出ますので「保存」をクリックで保存されます。

保存されたデータの確認
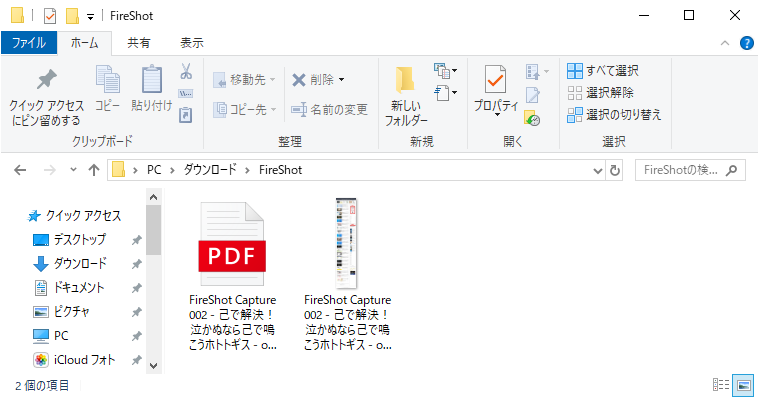
FireShotで保存したスクリーンショットのデータは「ダウンロード」フォルダの中に「FireShot」という専用のフォルダが作成されて、その中に保存されます。

■画像を確認
画像ファイルをクリックして「フォト」で開いて確認してみます。

■PDFを確認
PDFファイルをクリックして「Microsoft Edge」で開いて確認してみます。

オプション
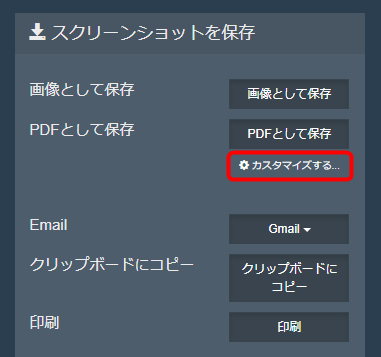
「カスタマイズする」をクリックすると、様々なオプションを設定できます。

FireShotのオプション設定画面です。

PDF保存の際の気になる点
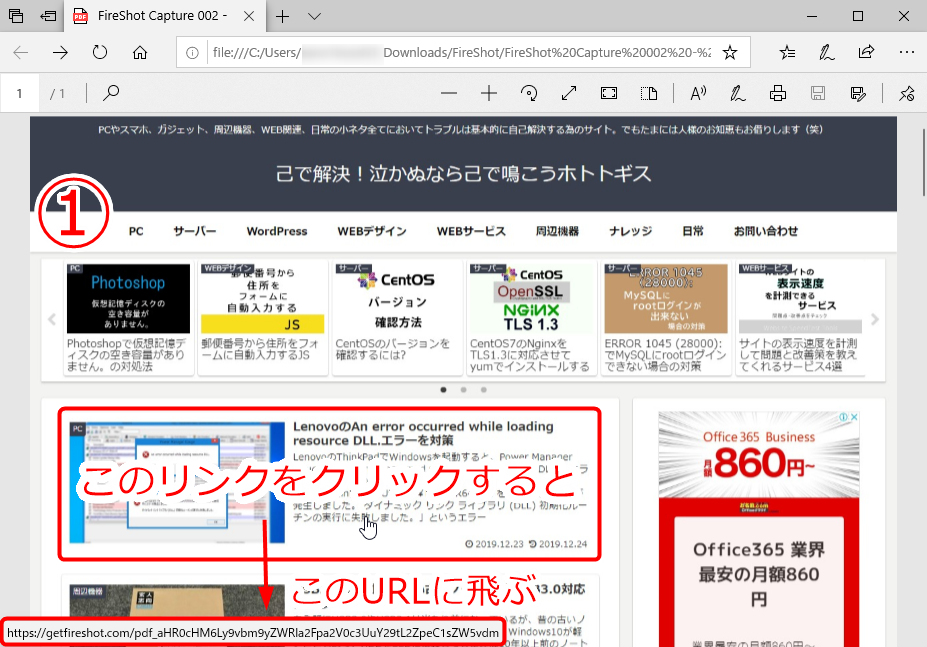
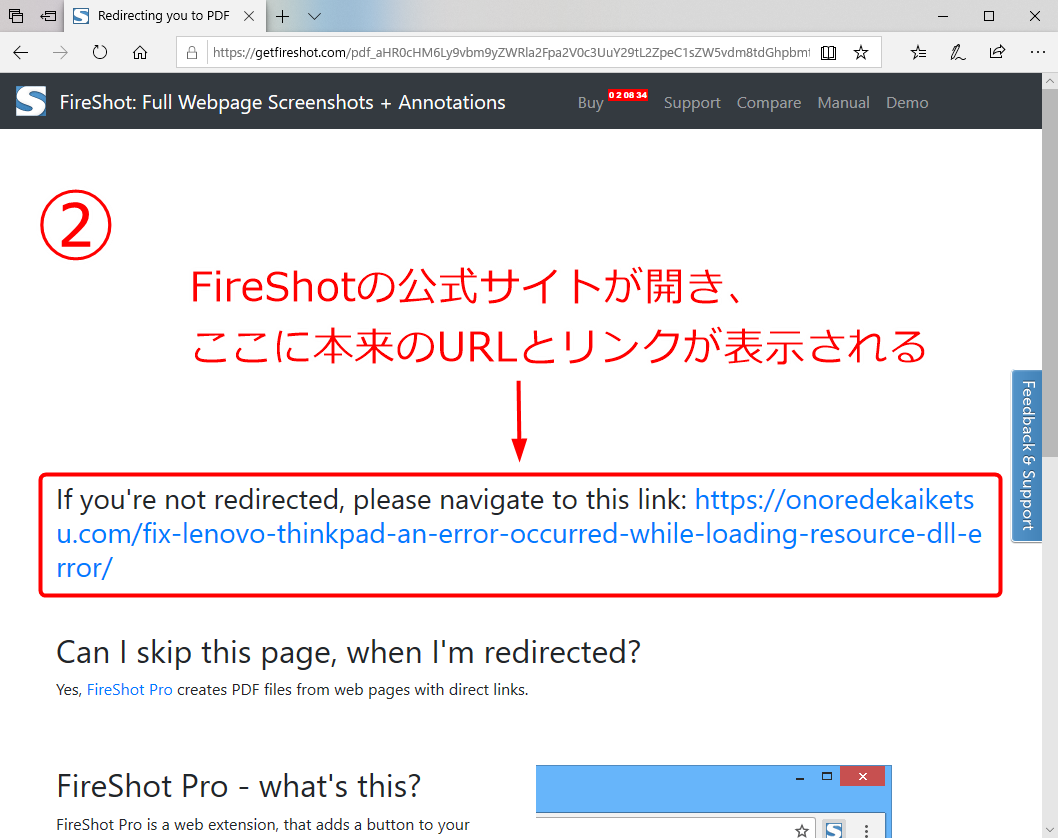
ひとつだけ気になったのは「PDFとして保存」したPDFファイルのリンク部分をクリックすると、一旦「FireShot」のサイトに飛んでから本来のリンク先のURLが表示されるという点です。


※この記事を執筆した段階ではPRO版のライセンス料金は、利用期間は無制限で「39.95ドル(USD)」でした。
Chromeの拡張機能を使いたくない場合
Chromeの拡張機能はとても便利ですが、セキュリティ的に使いたくないという場合もあります。そんなときはChromeのデベロッパーツールの基本機能を利用して、縦長サイトのスクリーンショットを撮りましょう。
Chromeの基本機能を利用したスクリーンショットの撮り方
■Chromeのデベロッパーツールを開く
Chromeを開いた状態で、F12 もしくは Ctrl+Shift+I でデベロッパーツールを開きます。(※Macの場合はCommand+Option+I)
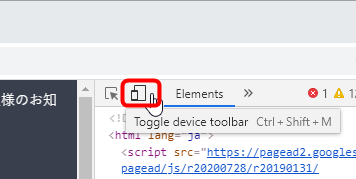
次に、デベロッパーツールの左上にある「Toggle device toolbar」のアイコンをクリックします。(※Ctrl+Shift+MでもOK)

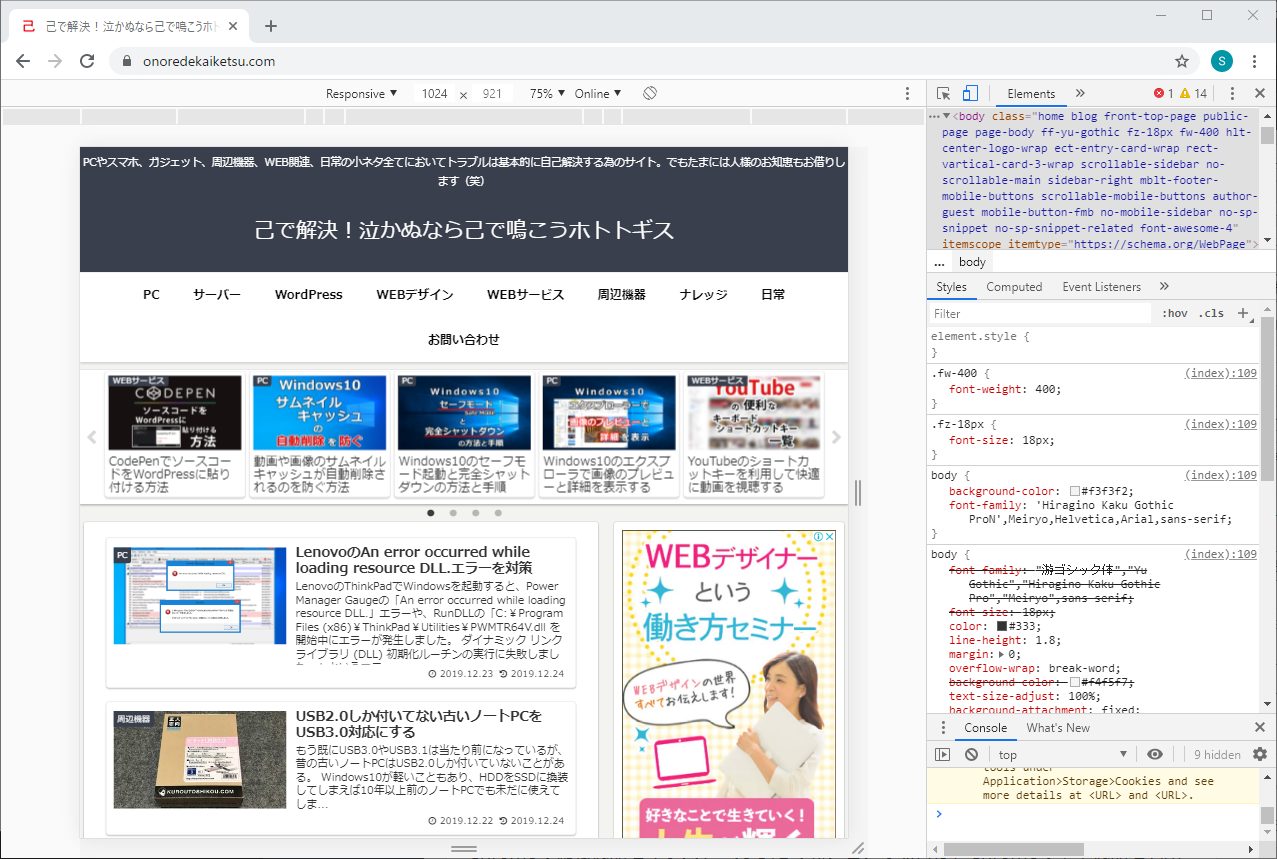
すると以下のような画面になります。

■キャプチャしたいブラウザのサイズを選択
以下の画像を参考にキャプチャする際のブラウザのサイズを変更します。(※今回は「Laptop – 1024px」を選択しました。)

■スクリーンショットを実行
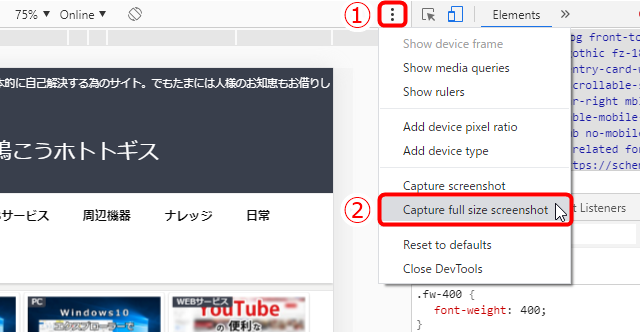
「More options」を開き、メニューの「Capture full size screenshot」をクリックしてスクリーンショットを実行します。

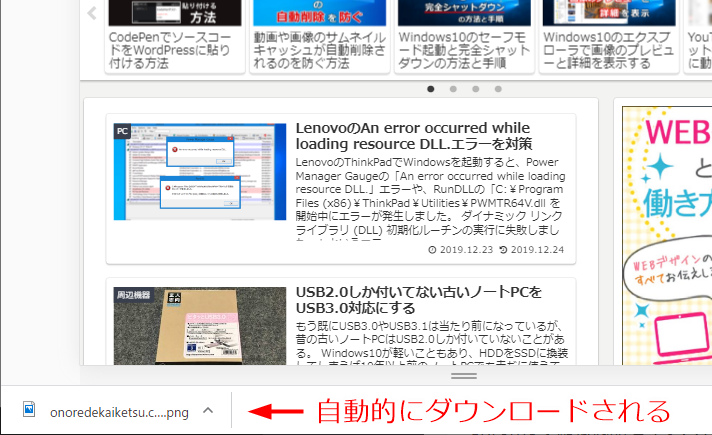
スクリーンショットが終了すると、自動的に画像がダウンロードされます。

■画像を確認
ダウンロードされた画像をクリックして開いて確認します。

問題ありません。OKです。
まとめ
縦に長いホームページのスクリーンショットを撮りたいときは、Chromeの拡張機能「FireShot」がとても便利。
Chromeの拡張機能をインストールしたくないという場合は、Chromeの基本機能を利用してスクリーンショット。
以上で解決です。