古いMovable TypeのブログをWordPressに移行したいという依頼を受けた。15年ほど前はブログと言えばMovable Typeが大人気で、当方もMovable Typeをよく弄っていた記憶がある。
しかし今は、特別な理由が無い限りブログと言えばほぼWordPressです。
というわけで、Movable TypeのブログをWordPressに移行していきます。
※環境および移行内容
・Movable Type Version 3.35からWordPress 5.7に移行
・Webサーバ、ドメインは変更無し
Movable Typeの全データのバックアップ
とりあえず移行作業を始める前に、Movable Type関連の全データをローカルにダウンロードしてバックアップしておきます。
バックアップするディレクトリは以下の3つです。
- アプリケーションディレクトリ: 「mt」ディレクトリ
- スタティックディレクトリ: 「mt-static」ディレクトリ
- ウェブサイトディレクトリ: ブログの画像やhtmlが格納されているディレクトリ
※このMovable TypeブログではSQLiteを利用しているので、上記3ディレクトリの全ファイルをバックアップしました。(MySQLを利用している場合はSQLをエクスポートしてバックアップしましょう。)
Movable Typeのエントリーの書き出し(エクスポート)
まず、Movable Typeにログインします。

WordPressに移行したいブログをクリックします。

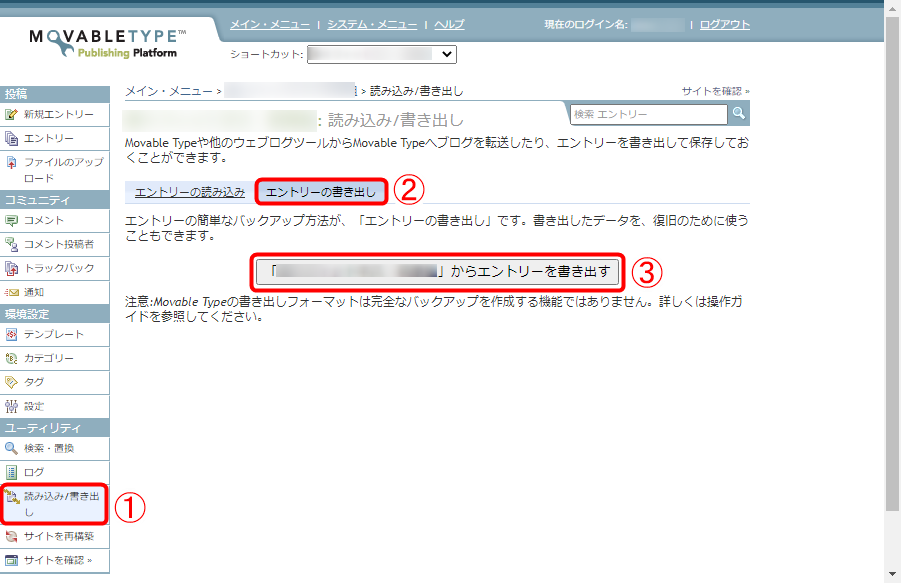
メニューの「読み出し/書き出し」をクリックし、「エントリーの書き出し」タブからエントリーを書き出します。

エントリーのデータがテキストファイルでダウンロードされます。

WordPressのインストール&初期設定
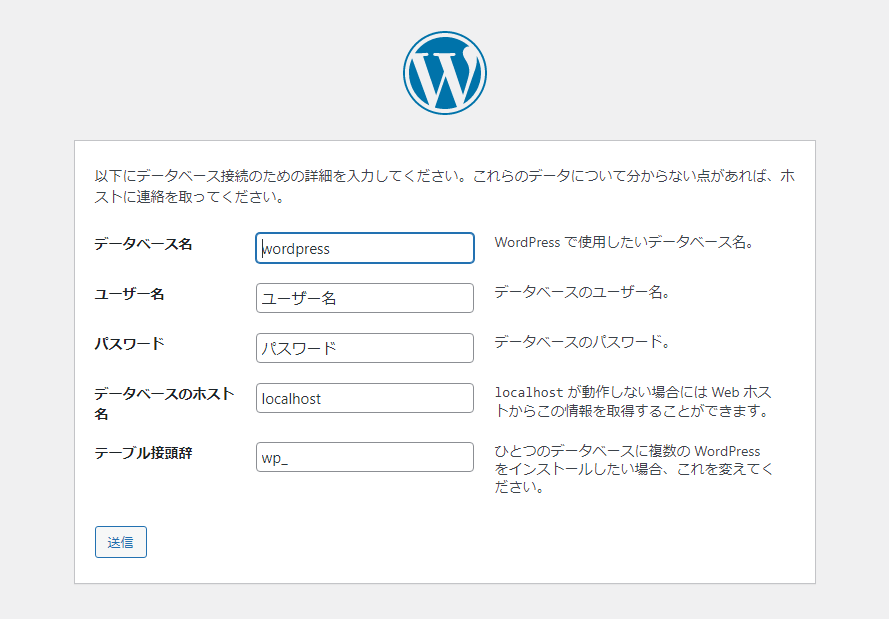
次に移行先のWordPressの初期設定を行います。
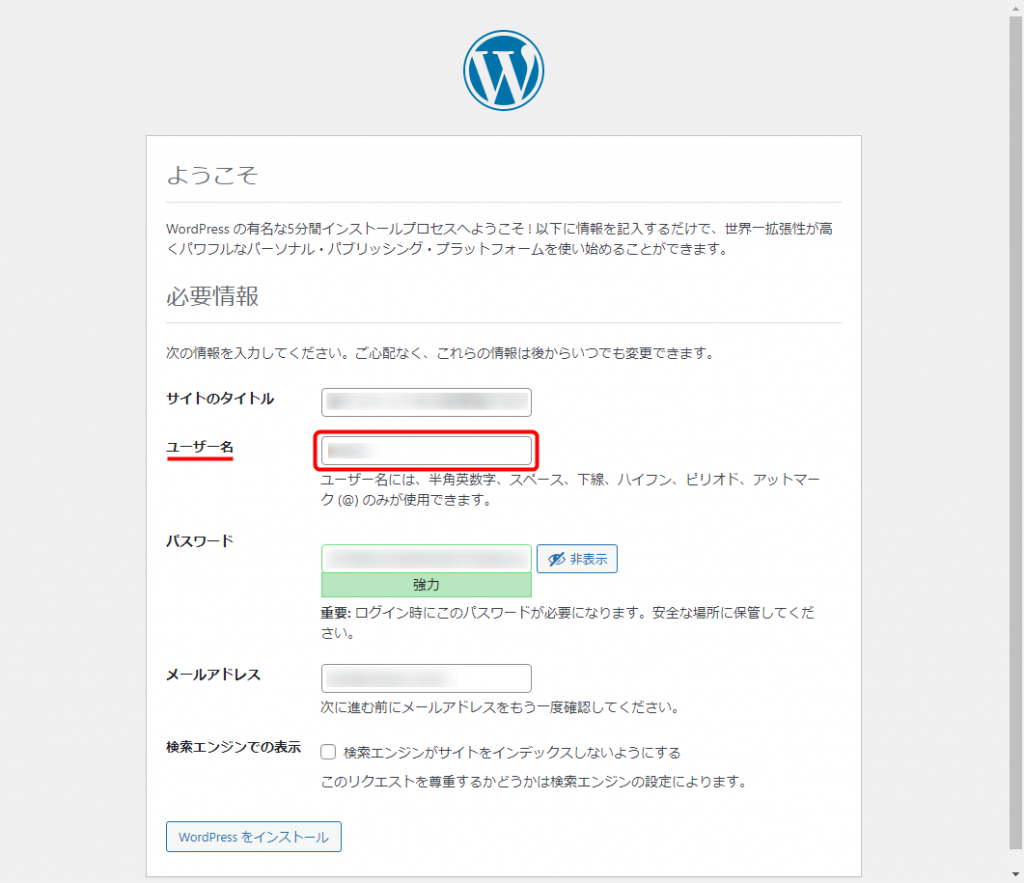
通常のWordPressブログを作成する手順で初期設定を行いましょう。

※WordPressの初期設定時に、ようこそ画面の「ユーザー名」をMovable Typeで利用していた投稿者のログイン名と同じに設定すると、今後のデータ移行作業の際に何かと便利です。

エントリーのインポート
WordPressのインストールと初期設定が終わったら、書き出したMovable TypeのエントリーをWordPressにインポートします。
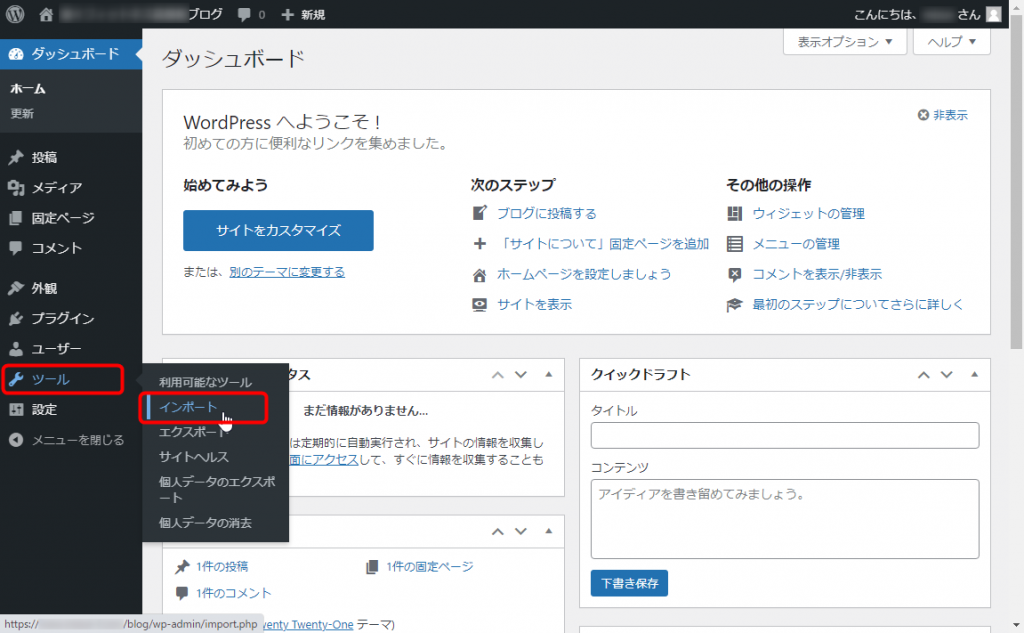
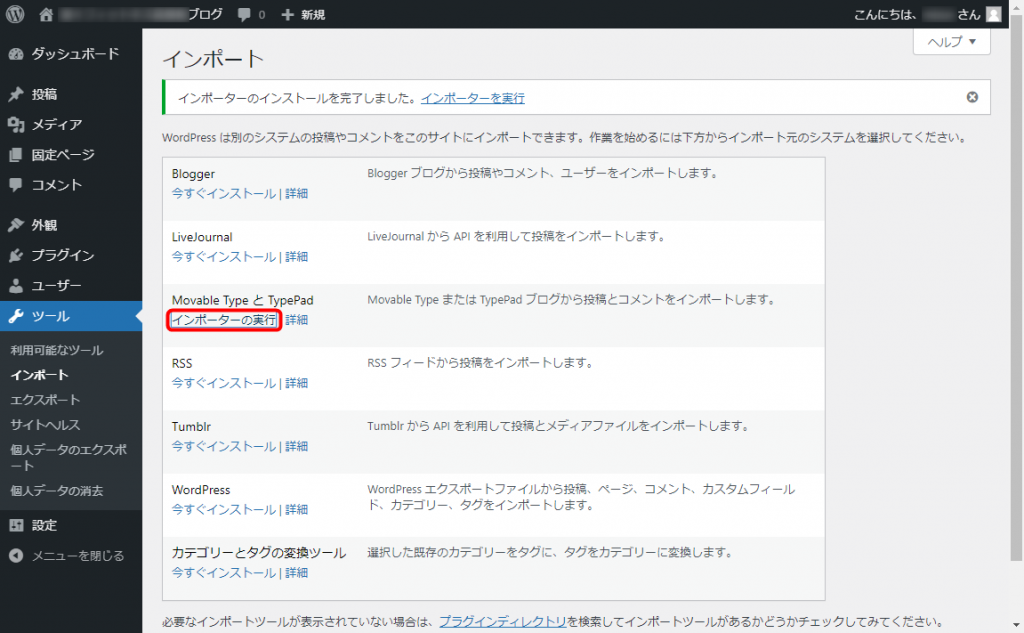
「ツール」⇒「インポート」をクリックします。

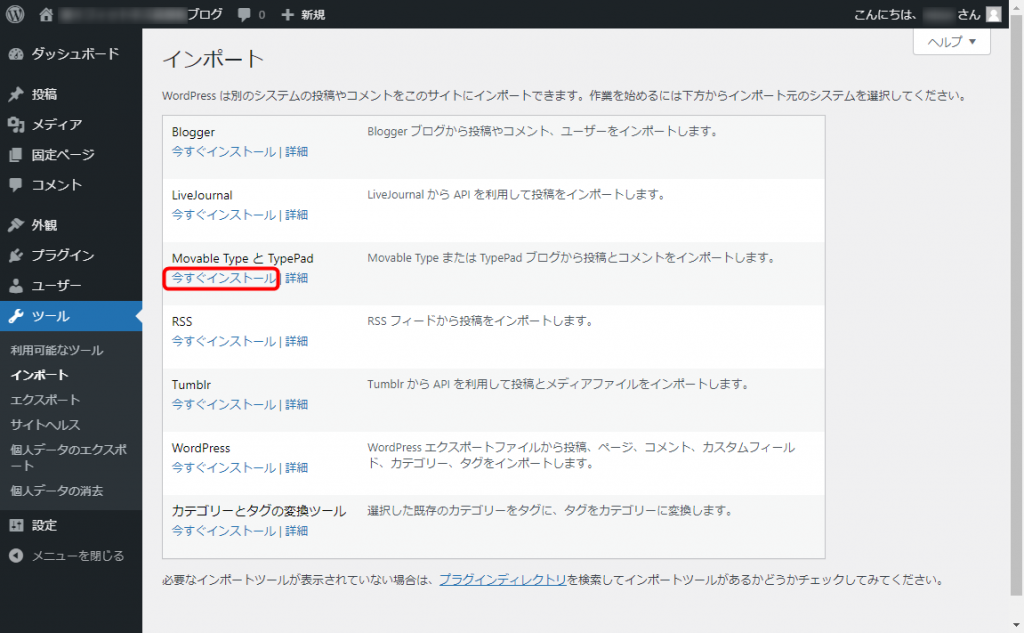
「Movable TypeとTypePad」の「今すぐインストール」をクリックします。

イントールが完了したら「インポーターの実行」をクリックします。

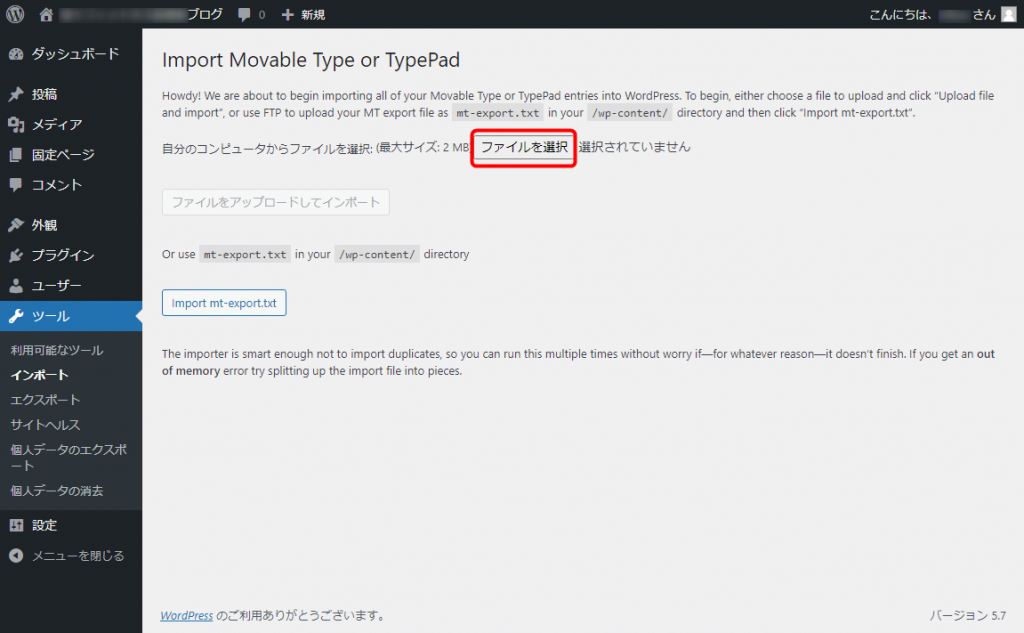
「ファイルを選択」をクリックします。

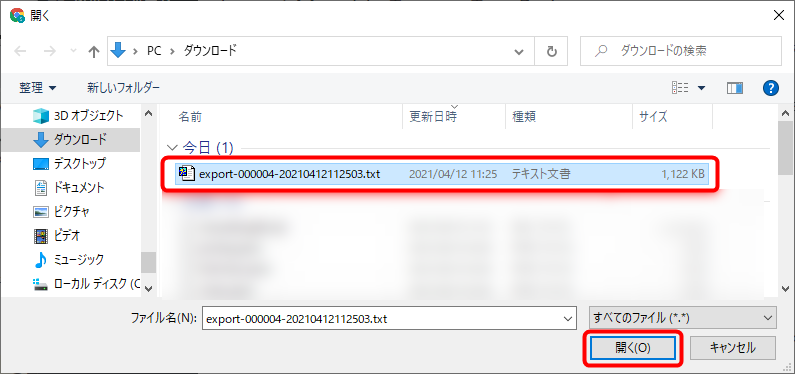
先ほどMovable Typeから書き出したエントリーのデータを選択します。

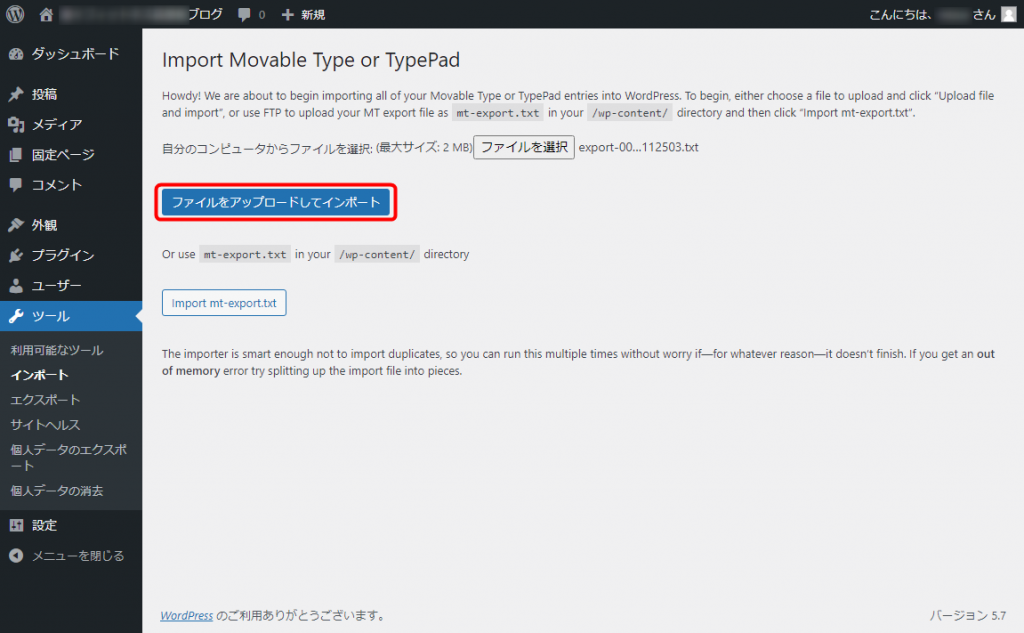
「ファイルをアップロードしてインポート」をクリックします。

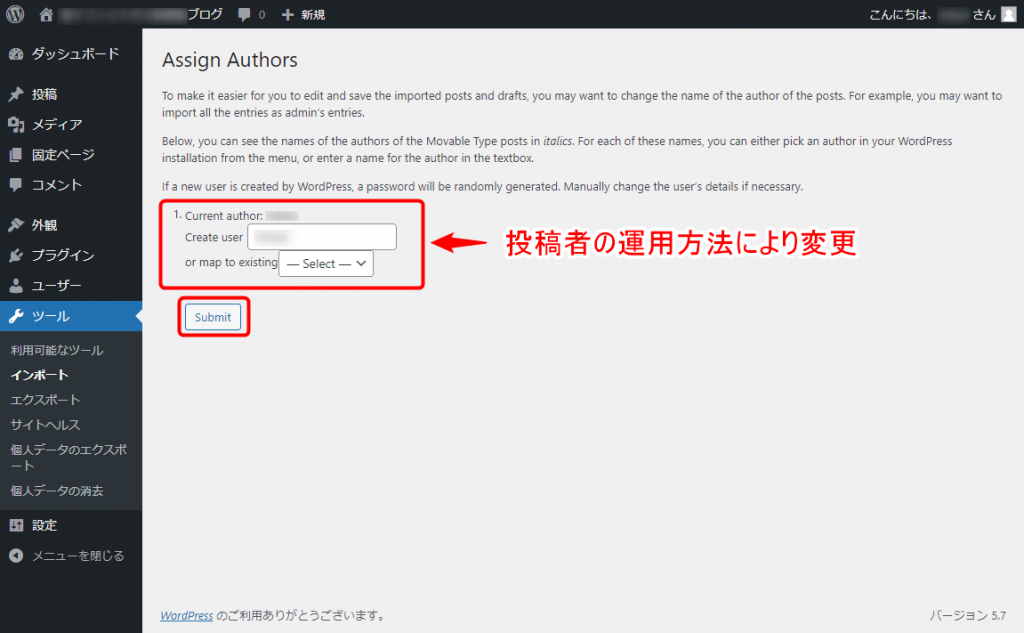
投稿者の設定を行い「Submit」をクリックします。
※Movable Typeでの投稿者名でユーザーを新規で作成したり、現在のWordPressのユーザーに紐づけすることも可能です。
・WordPressで新しい投稿ユーザーを作成するなら「Create user」にユーザー名を記入して「Submit」をクリック。
・WordPressで登録済みのユーザーに投稿者を変更するなら「or map to existing」でユーザーを選択して「Submit」をクリックします。

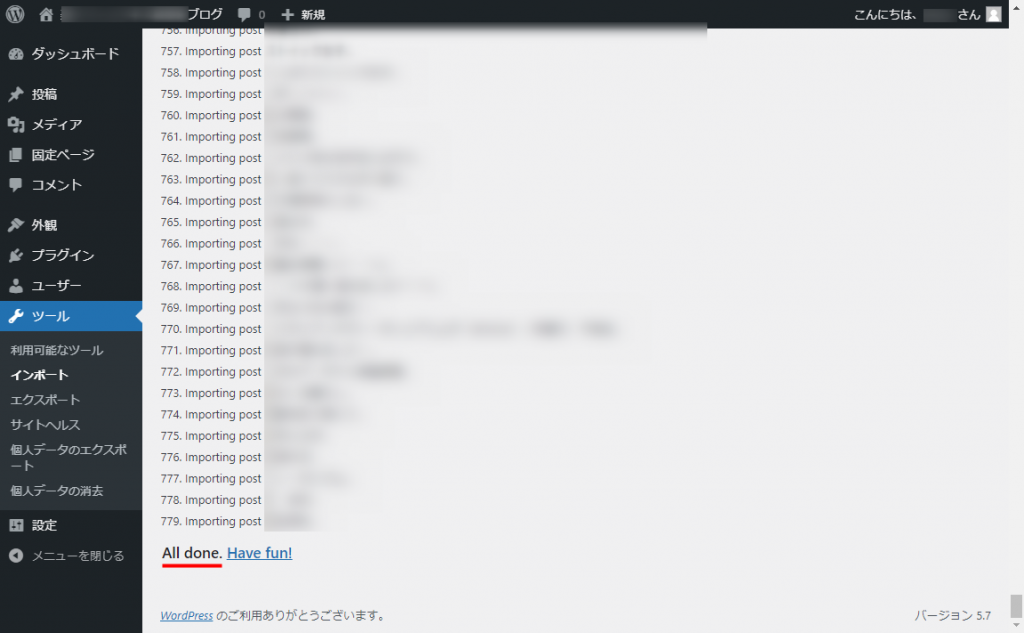
記事数によりしばらく時間がかかる場合もありますが、一番下までスクロールした部分に「All Done.」と表示されればエントリーのインポートは完了です。

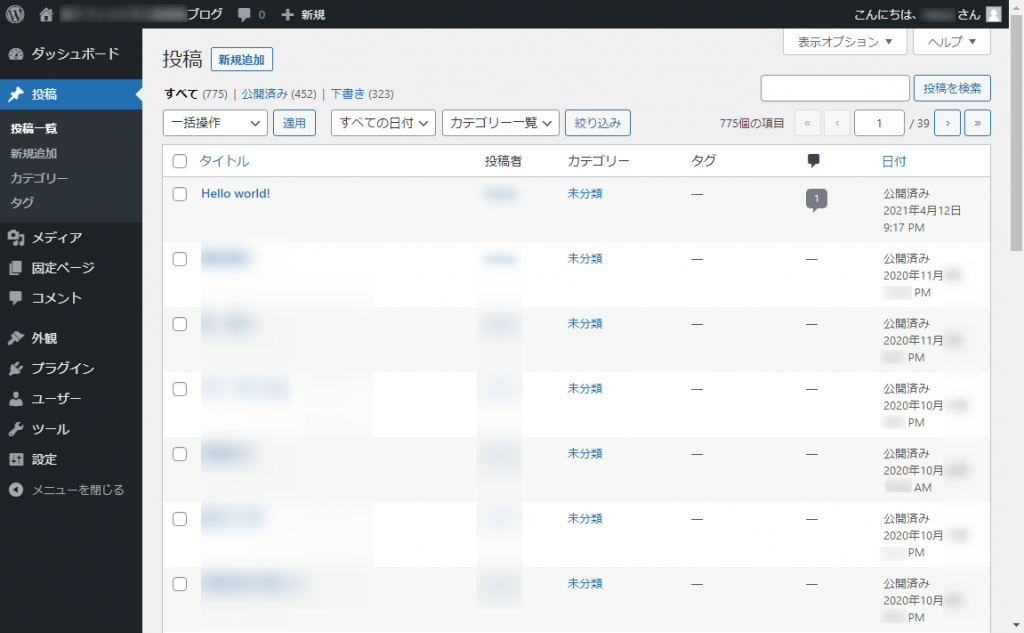
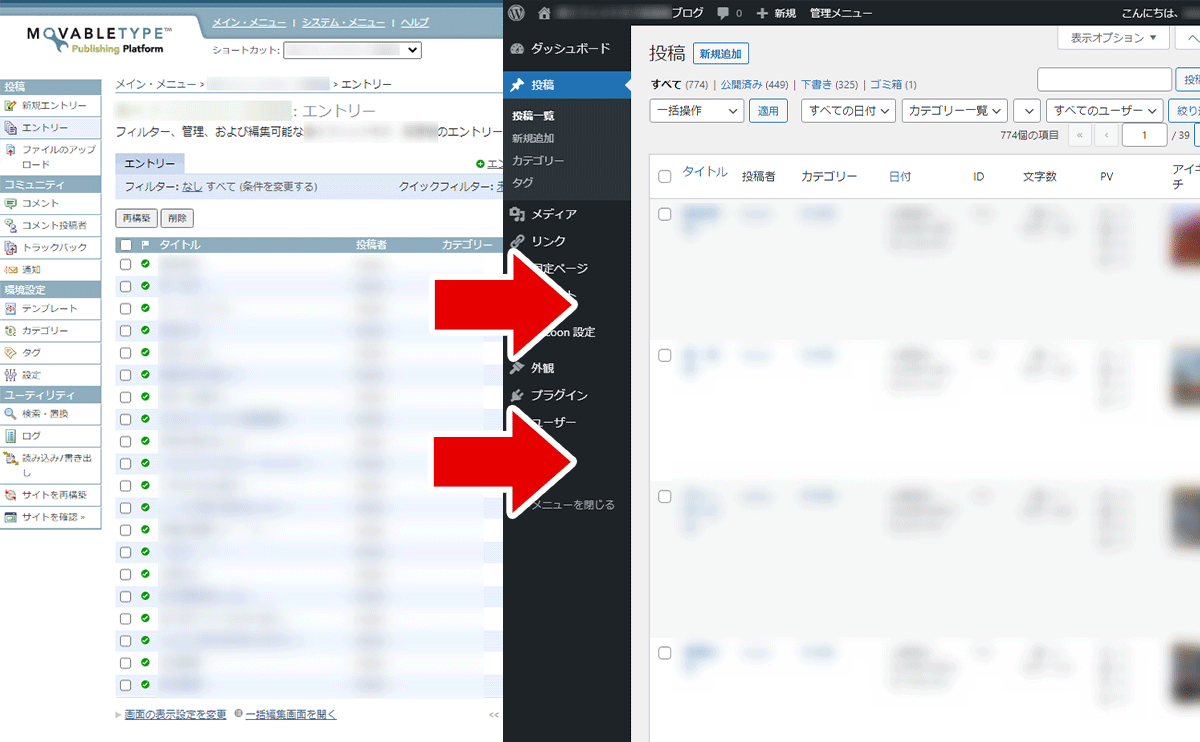
メニューの「投稿」をクリックしてエントリーのインポートが正常に行われたことを確認します。

正常にインポートが完了しました。※一番上の投稿「Hellow world!」はWordPressインストール時に作成されたものなのでゴミ箱に入れておきます。
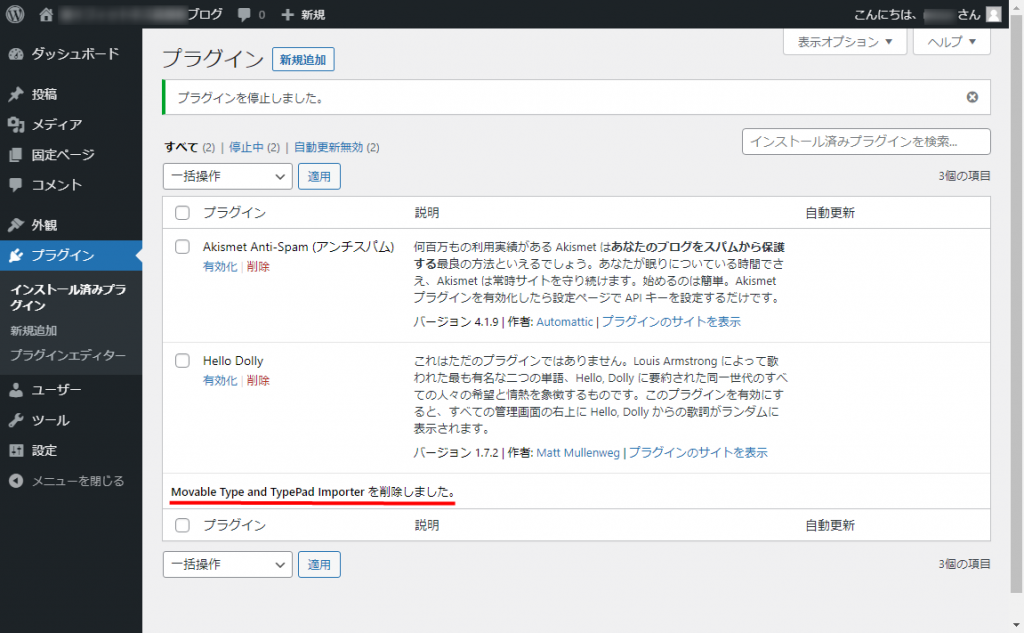
インポートが完了したら、インストール済みプラグイン一覧にある「Movable Type and TypePad Importer」は不要ですので無効化して削除しておきます。

テーマを追加
WordPressにお好きなテーマをインストールします。
※今回の例では、WordPressのテーマは「Cocoon」をインストールしました。以下が「Cocoon」をインストールした後のデフォルトのブログの状態です。

投稿記事のサムネイルが表示されていないので、これから対策します。
アイキャッチ画像の処理
Movable Typeのブログにはアイキャッチ画像とそのサムネイルが存在しなかったので、アイキャッチ画像を自動生成するプラグインを利用します。
アイキャッチ画像を自動生成するプラグインを色々と調査した結果、「XO Featured Image Tools」が一番おすすめです。
「XO Featured Image Tools」を実行すると、記事内に画像が存在する場合は一番初めの画像をアイキャッチ画像として自動的に登録してくれます。なお、その画像の取得は同一サーバでも他のサーバからでも可能です。

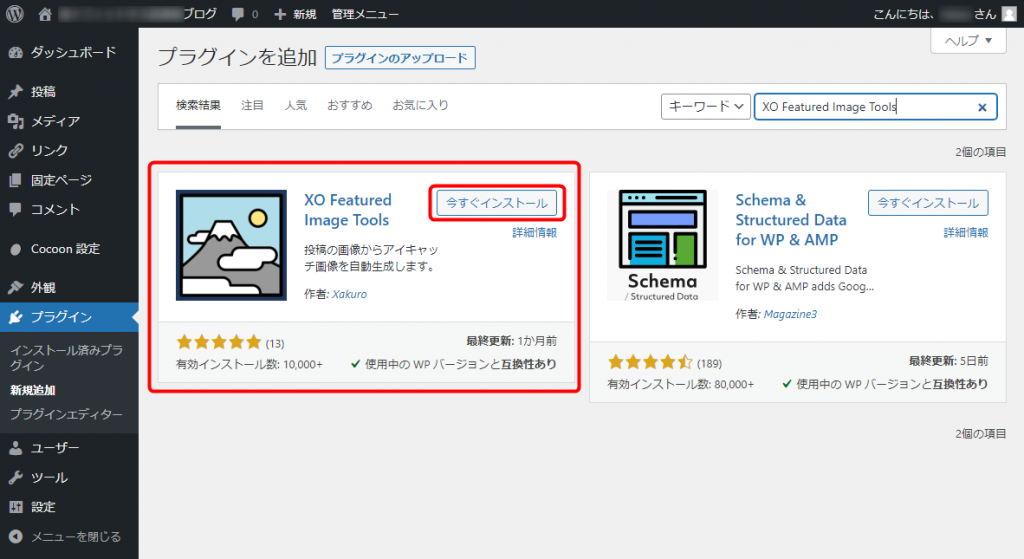
まず、「XO Featured Image Tools」を検索してインストールおよび有効化します。
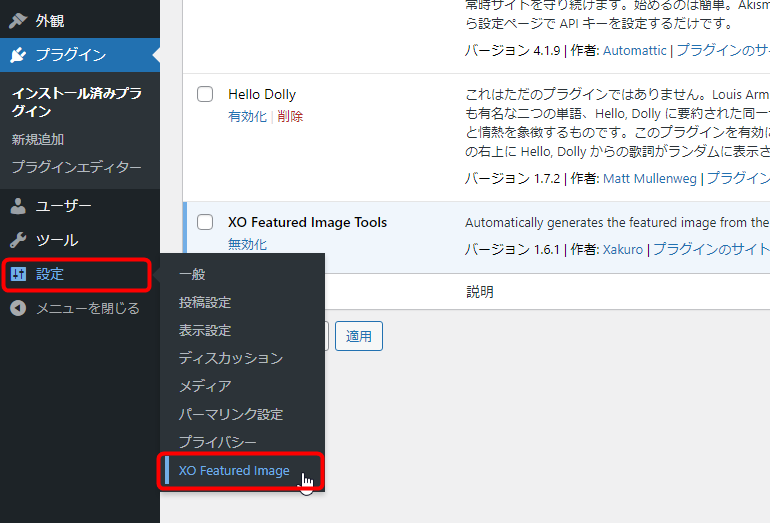
インストールが完了したら、「設定」⇒「XO Featured Image」をクリックして初期設定を行います。

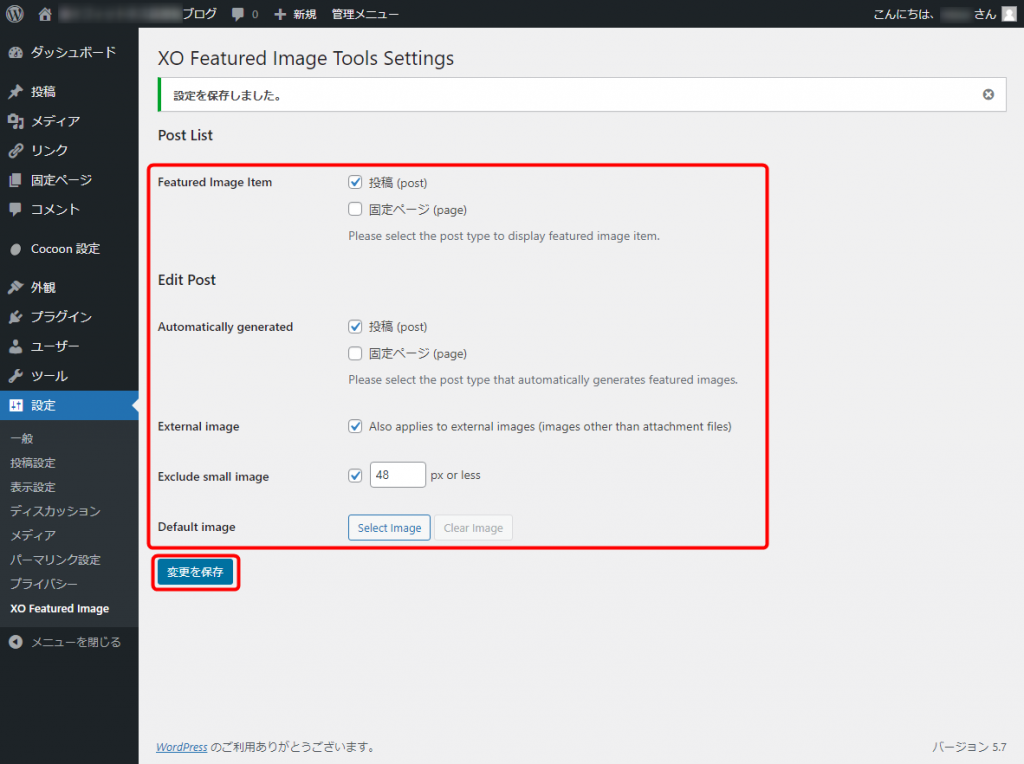
以下の設定に変更し、「変更を保存」をクリックします。
- Featured Image Item:「投稿 (post)」にチェック
- Automatically generated:「投稿 (post)」にチェック
- External image:チェックを入れて、外部画像(添付ファイル以外の画像)も取り込みます。
- Exclude small image:チェックを入れて、小さい画像は無視します。
- Default image:記事内に画像が無い場合に適用されるデフォルト画像を設定したい場合はここで「Select Image」をクリックして画像をアップロードします。(※今回は何も設定しません。)

初期設定が終了したらアイキャッチを生成します。
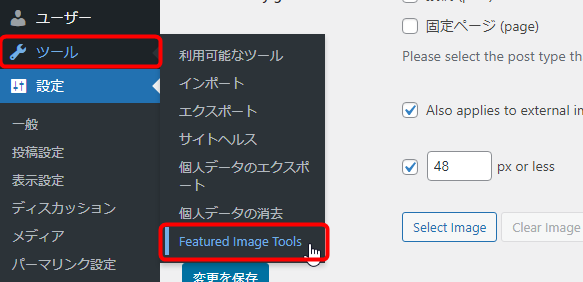
「ツール」⇒「XO Featured Image」をクリックします。

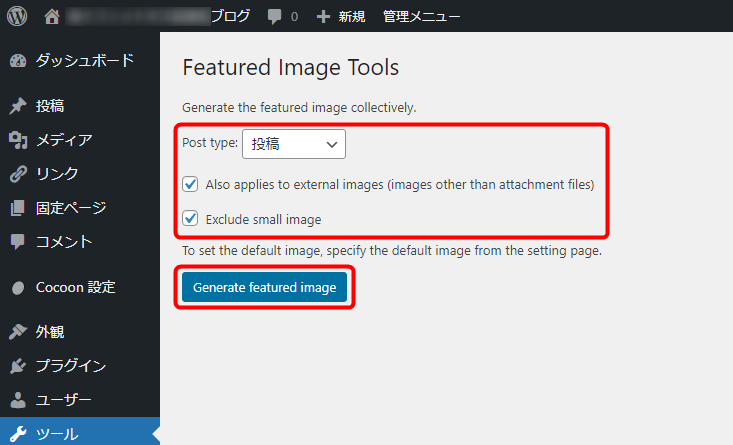
以下の設定にて「Generate featured image」をクリックしてアイキャッチ画像を生成します。
- Post type:「投稿」
- Also applies to external images (images other than attachment files):チェックを入れて外部の画像も取得
- Exclude small image:チェックを入れて小さい画像を除外


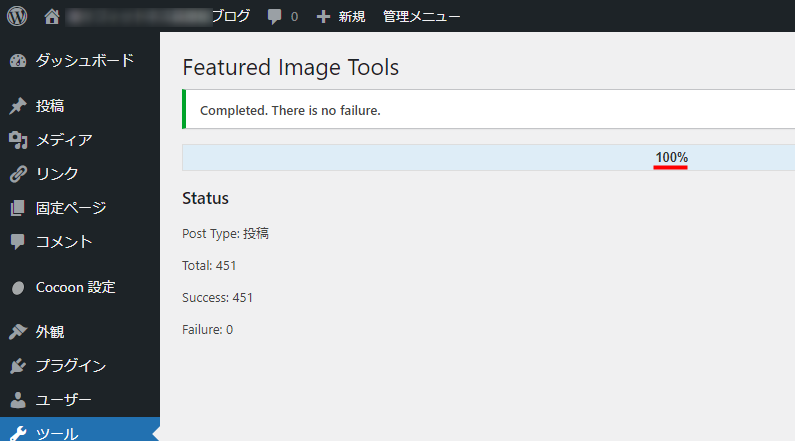
ステータスバーが100%になればアイキャッチ画像の生成は完了です。

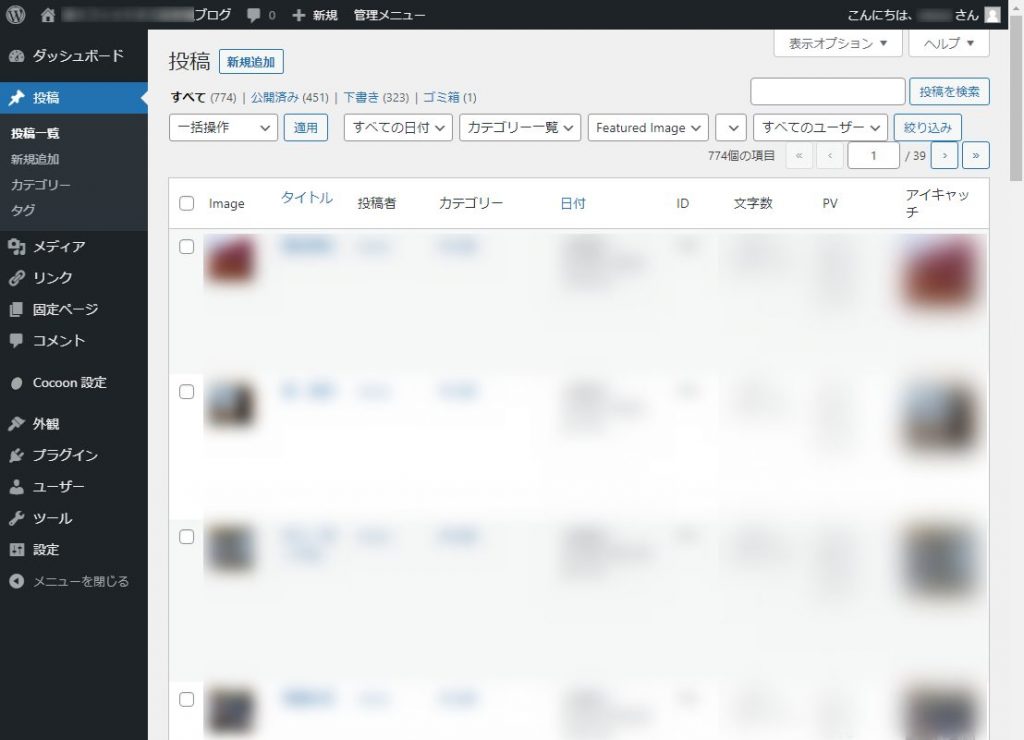
投稿ページにて確認してみます。

実際のサイトも確認します。
各ページにて、自動生成されたアイキャッチ画像およびサムネイルを確認して問題が無ければ、「XO Featured Image Tools」を無効化して削除します。

これでアイキャッチ画像の自動生成は終了です。
不要になったMovable Type関連のファイルをサーバから削除
画像等のメディアファイル以外はもう不要ですので、セキュリティのためにもう利用しないMovable Type関連のディレクトリおよびファイルを全て削除します。
■削除するもの
- アプリケーションディレクトリ: 「mt」ディレクトリ全削除
- スタティックディレクトリ: 「mt-static」ディレクトリ全削除
- ウェブサイトディレクトリ: ブログの画像等のメディアファイル以外の全てのファイルを削除
WordPressの各種セキュリティ設定
WordPressのセキュリティ対策は重要です。セキュリティ関連のプラグインの導入や、推奨されている基本的なセキュリティ設定は必ず行っておきましょう。
最後に動作確認して問題無ければ完了
最後にWordPressに移行したブログをブラウザで動作確認します。一通りブラウザでチェックして問題が無ければ移行作業は完了です。
今回は、久しぶりにMovable Typeを弄っていたら昔の記憶や思い出が脳内でよみがえり、ちょっと幸せな気持ちになりました。
以上で解決です。



その対策としてテーマの基本設定にて記事の「本文上のアイキャッチ画像表示をOFF」にしました。