WordPressで記事を書いているのだが、ビジュアルエディタが何とも寂しい。
当方は昔自分でhtmlとCSS直書きでホームページを作っていただけに、ここはこのタグを使いたいな~なんて思っても痒い所に手が届かない。
せっかくのビジュアルエディタが勿体無い。これは問題だ・・・。
そんな思いを抱いていた矢先、そんな時はまず「TinyMCE Advanced」プラグインだ!!という噂を所々で聞いたので早速wordpressにインストールして使ってようと思う。
【TinyMCE Advanced】
https://ja.wordpress.org/plugins/tinymce-advanced/
インストール
wordpressの「プラグイン」 → 「新規追加」とクリックし、プラグインの検索というテキストエリアに「TinyMCE Advanced」を入力。

星が4.5.100万人以上の有効なインストール・・・。
うむ。これは期待できそうだ。早速インストールして有効化してみよう。
設定
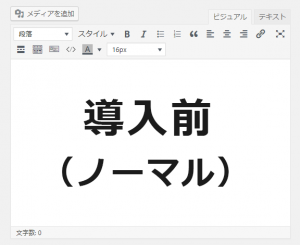
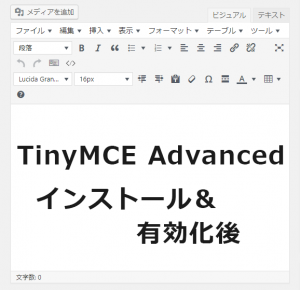
インストールと有効化が完了したのでビジュアルエディタを確認してみる。
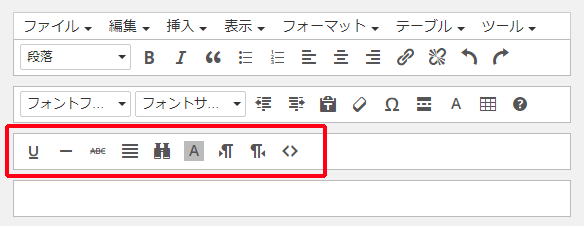
導入前と導入後でこれだけ変わっている・・・。


更に細かく設定していこう。

プラグイン一覧画面にTinyMCE Advancedの「設定項目」のリンクが出来るのでそれをクリック。※左メニュー「設定」→「TinyMCE Advanced」でもOK。

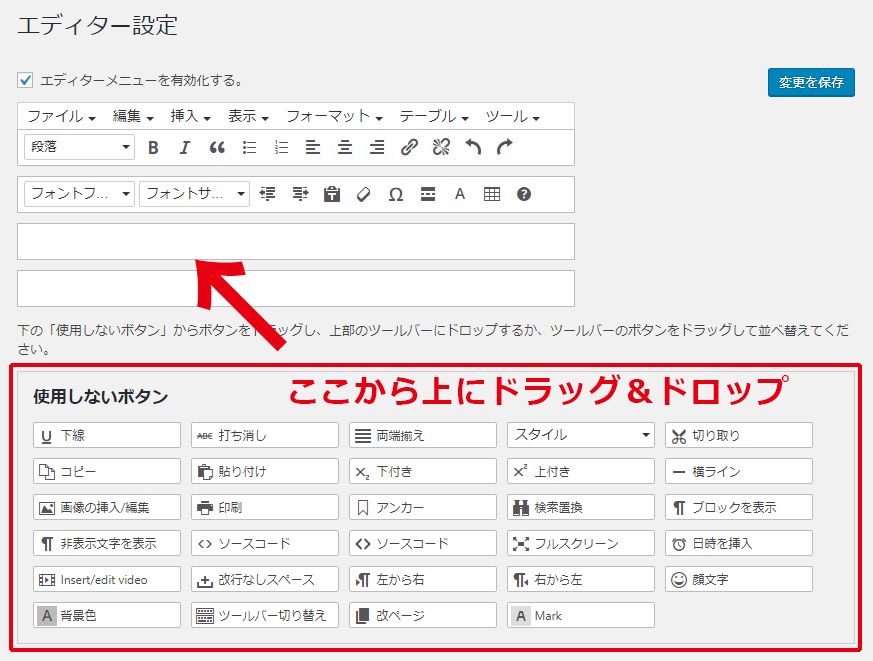
エディター設定で「使用しないボタン」から今後使いそうなボタンをドラッグ&ドロップで追加出来る。

※ちなみに私は、「下線」「横ライン」「打ち消し」「両端揃え」「検索置換」「背景色」「左から右」「右から左」「ソースコード」を追加した。それ以外は様子をみて追加する。

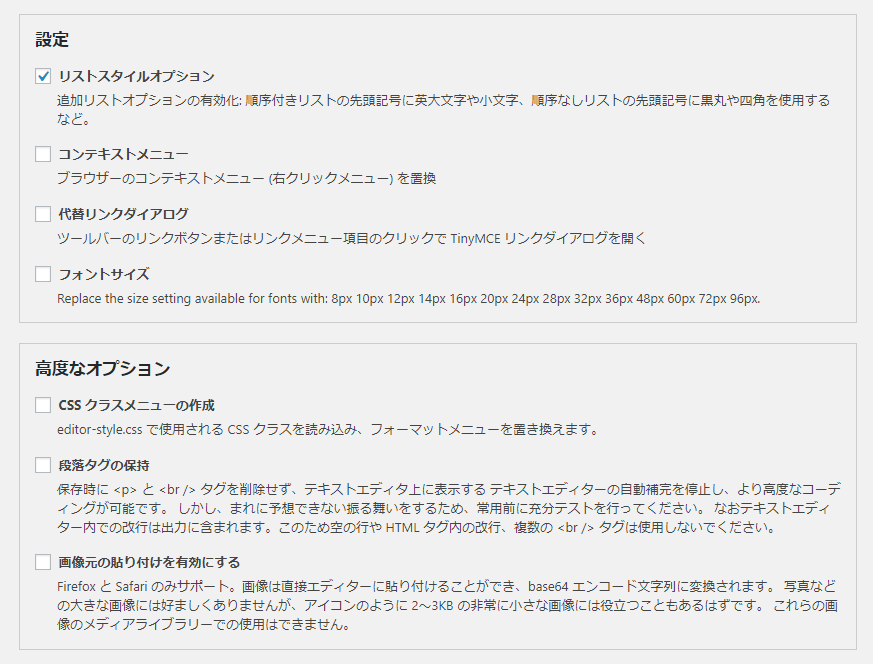
あとは基本的にデフォルト設定でOK。

最後に「変更を保存」ボタンをクリック。
豆知識
これは豆知識だが、ビジュアルエディタで改行をすると、段落が変わってしまい余計な空白が出来てしまう。
正確に言えばhtmlソース的に<p>タグが</p>で閉じられてまた新しく<p>タグが開始されるので、cssで定義されているマージン(margin)分のスペースが出来てしまうわけだが、これを防止する方法があった。
ビジュアルエディタで段落<p>を変えずに改行する際は、「shift」キーを押しながら「enter」でOK。
これはかなり助かる。
以上で解決です!