WordPressは簡単にブログやWebサイトが作れるのでとても便利だが、その反面、余分な表示やリンクがいっさい無いような超シンプルなサイトを作ろうとすると逆に難しい。
超シンプルなWebサイトであれば普通にHTMLで作ればよいと思われるかもしれないですが、WordPressでのサイト管理やプラグイン等がとても便利なのでWordPressでサイトを作りたい。
そんな時のために、まずは真っ白のサイトを作ってから必要なモノだけ追加していくというポリシーを基に、WordPressで記事の本文以外は基本的に全て真っ白のWebサイトを作成する方法を解説します。
今回の目標
- 記事の本文以外は真っ白
- TOPページも本文以外は真っ白
- 404ページは真っ白
- ページタイトルは<head>内の<title>タグ内だけに表示
- その他の不要ページ(autherページ等)はプラグイン等で対処
これで進めていきます。
テーマのインストール
はじめに、インストール後に何もカスタマイズしていないWordPressを用意して、まずはベースとなるテーマをインストールします。
今回は超シンプルなスターターテーマの「Underscores」を利用します。
■Underscores
https://underscores.me/

Underscoresの公式サイトにアクセスし、お好きなテーマ名を設定してテーマをダウンロードします。

※今回は「真っ白な超シンプルWebサイト」がテーマなので「allwhite」というテーマ名にしました。

ダウンロードされたテーマをWordPressにインストールして有効化します。
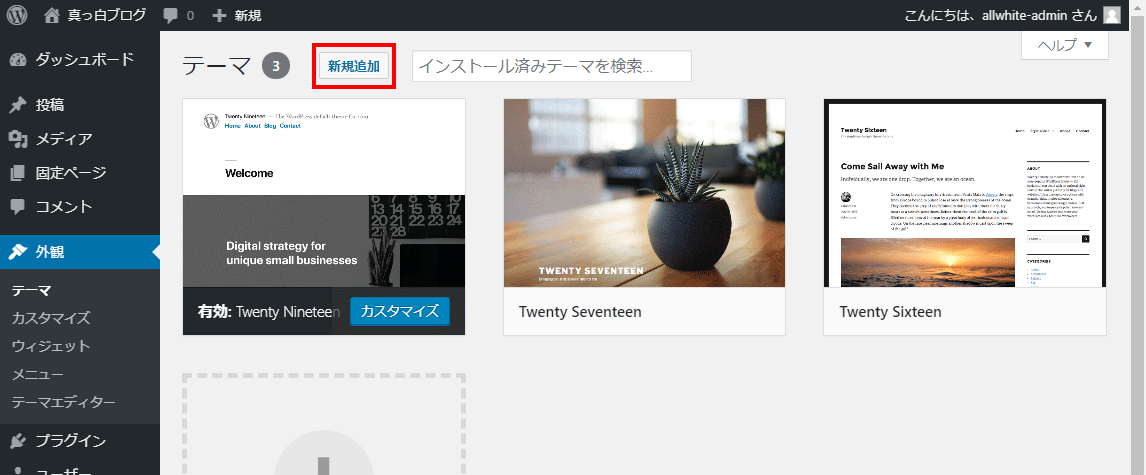
「外観」⇒「テーマ」をクリックして「新規追加」をクリック。

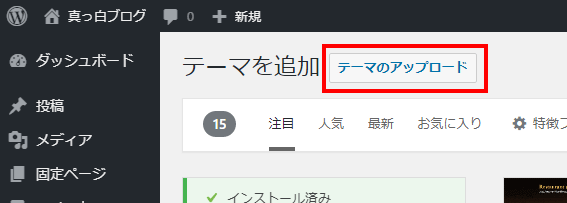
「テーマのアップロード」をクリック。

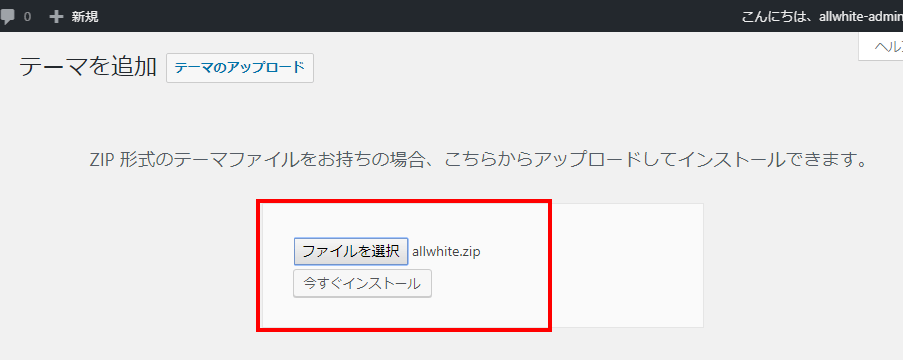
先ほどダウンロードしたテーマのzipファイルを選択し、「今すぐインストール」をクリック。

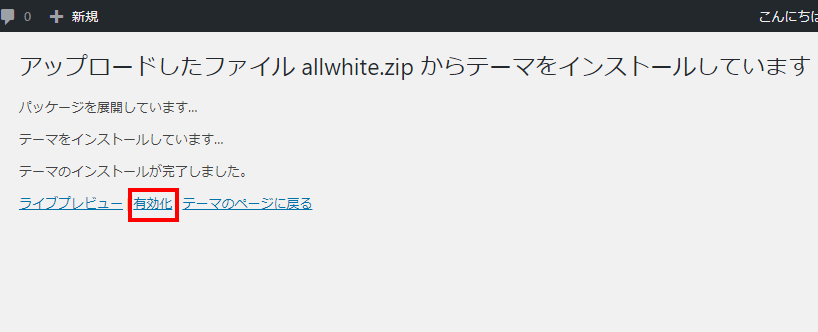
テーマを有効化します。

ここで、デフォルトで入っていた他のテーマはもう不要なので全て削除してしまいましょう。
残ったのはこの「allwhite」というテーマだけです。

これを利用して真っ白なサイトを作っていきます。
不用なプラグインの削除
デフォルトで入っていた不要なプラグインを全て削除します。
※当方は未だに旧エディタを利用しているために「Classic Editor」だけ入れました。

WordPressの基本設定
不用なウィジェットの削除
「外観」⇒「カスタマイズ」をクリックします。

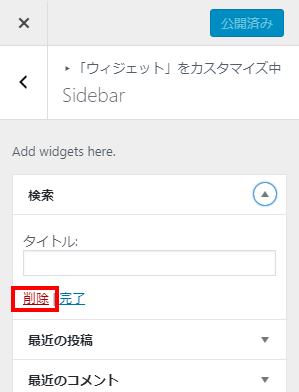
「ウィジェット」をクリック

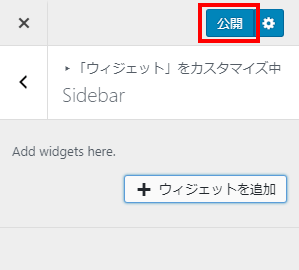
全てのウィジェットを削除します。

全てのウィジェットの削除が終わったら「公開」をクリックします。

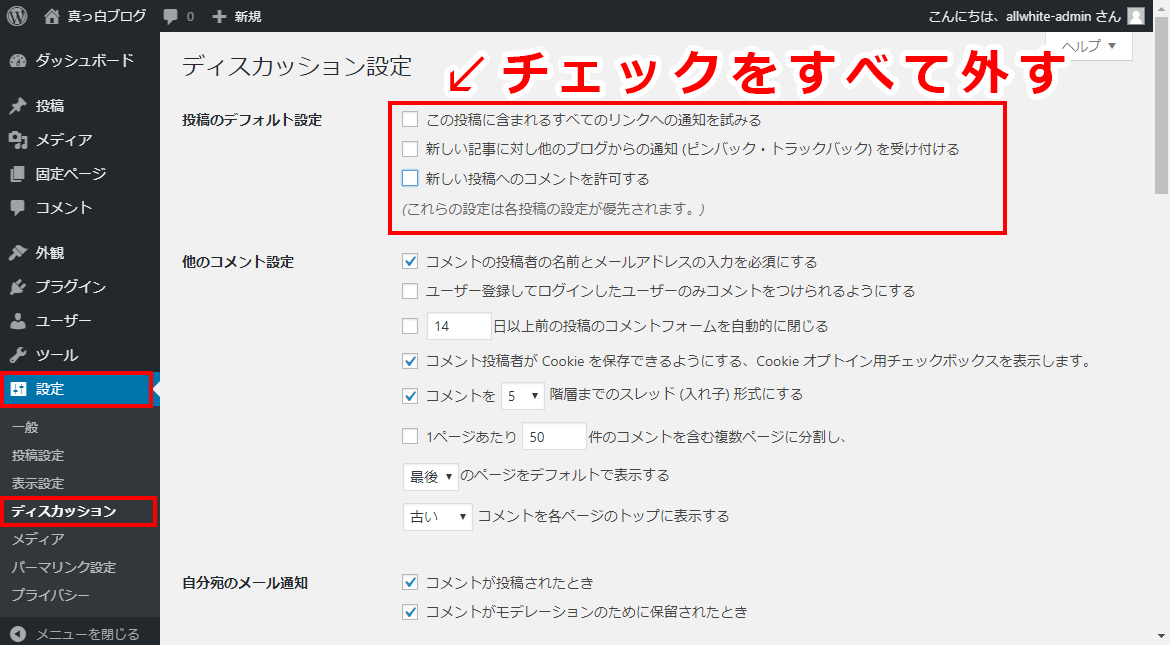
ディスカッションの無効化
「設定」⇒「ディスカッション」⇒「投稿のデフォルト設定」のチェックを全て外してコメントの投稿を不許可にします。

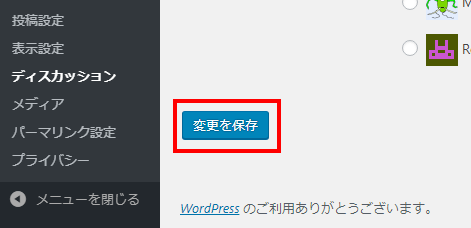
一番下までスクロールして「変更を保存」をクリック。

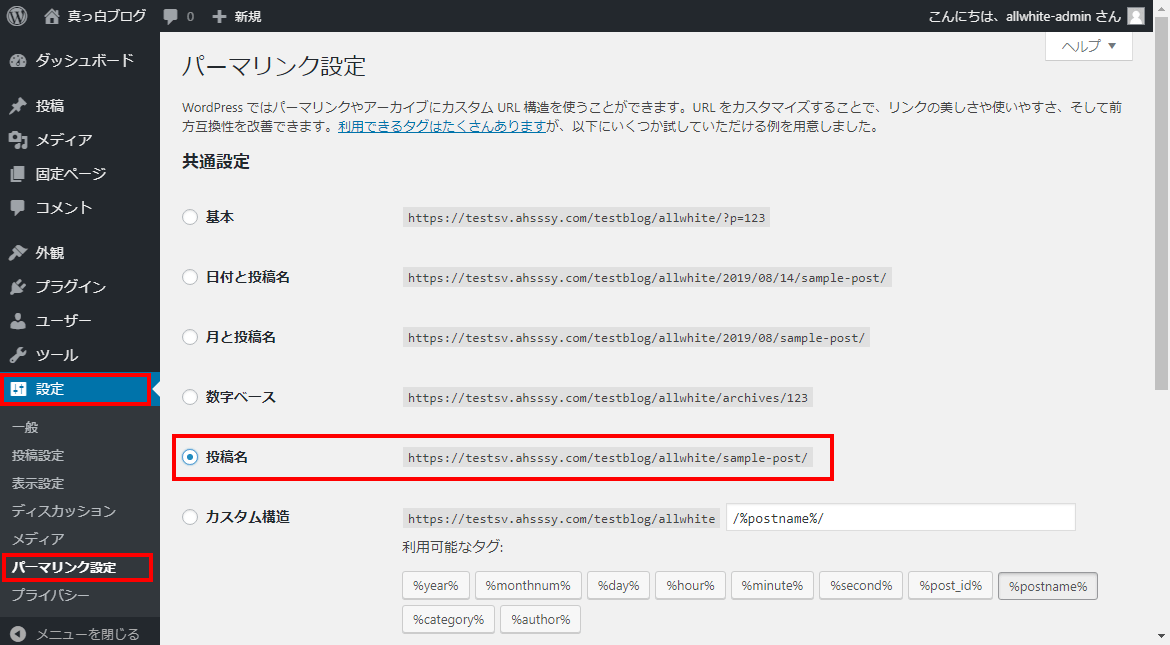
パーマリンク設定
「設定」⇒「パーマリンク設定」の「共通設定」にて「投稿名」を選択します。

一番下までスクロールして「変更を保存」をクリック。

固定ページと投稿の初期化
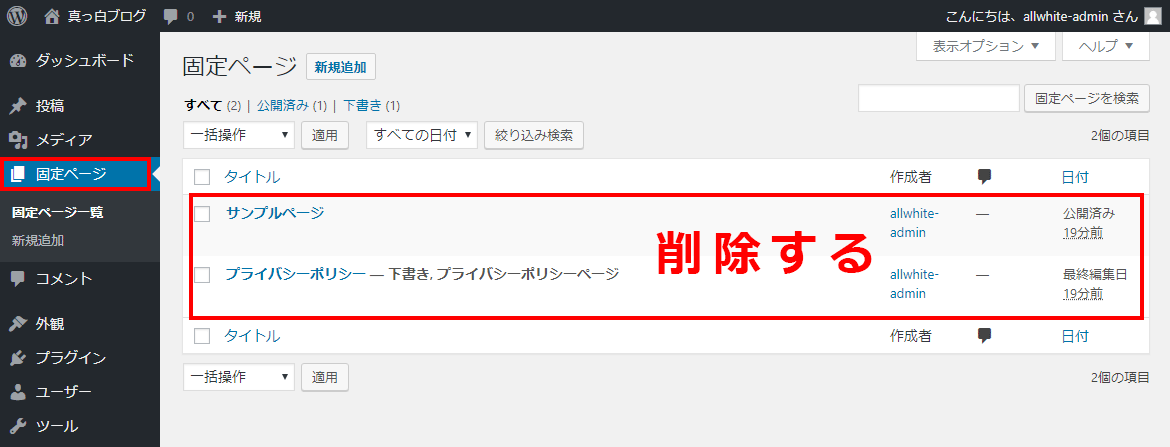
固定ページの初期化
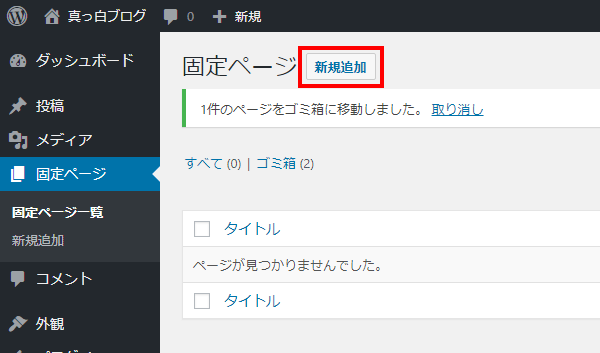
「固定ページ」をクリックし、デフォルトで入力されていた固定ページを全て削除します。

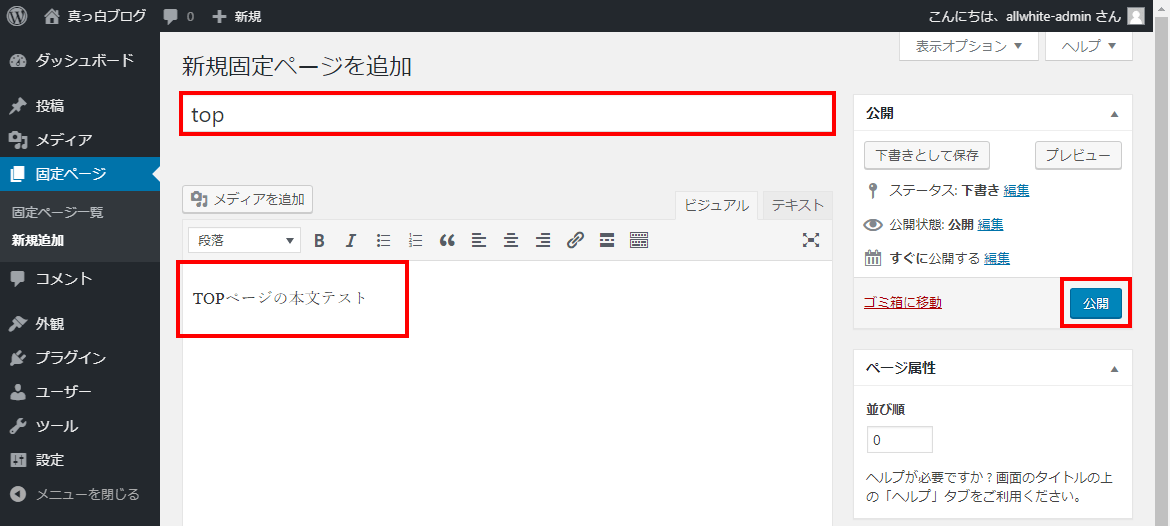
白紙のTOPページ用固定ページを作るので「新規追加」をクリックします。

以下の内容でTOPページ用固定ページを作成して公開します。
■固定ページ(TOPページ用)
タイトル:top
本文:TOPページの本文テスト

投稿の初期化
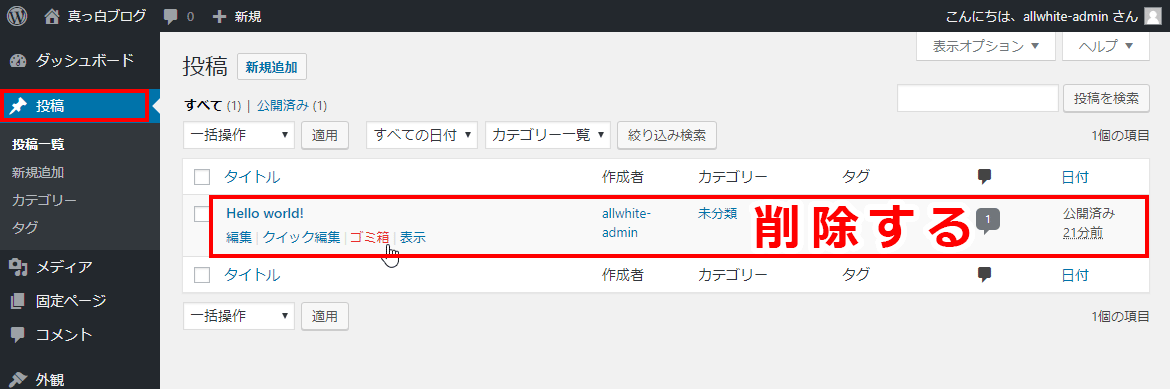
「投稿」をクリックし、デフォルトで入力されていた投稿を全て削除します。

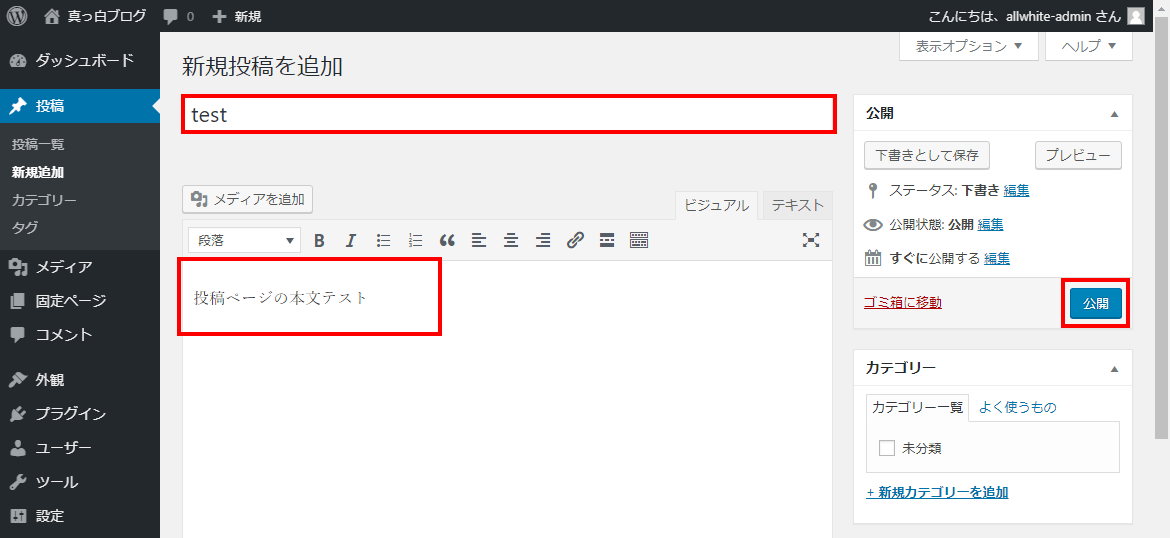
テスト用の投稿を追加しますので、「新規追加」をクリックします。

以下の内容でテスト用の投稿を作成して公開します。
■テスト投稿(テスト用)
タイトル:test
本文:投稿ページの本文テスト

現在の状況を確認
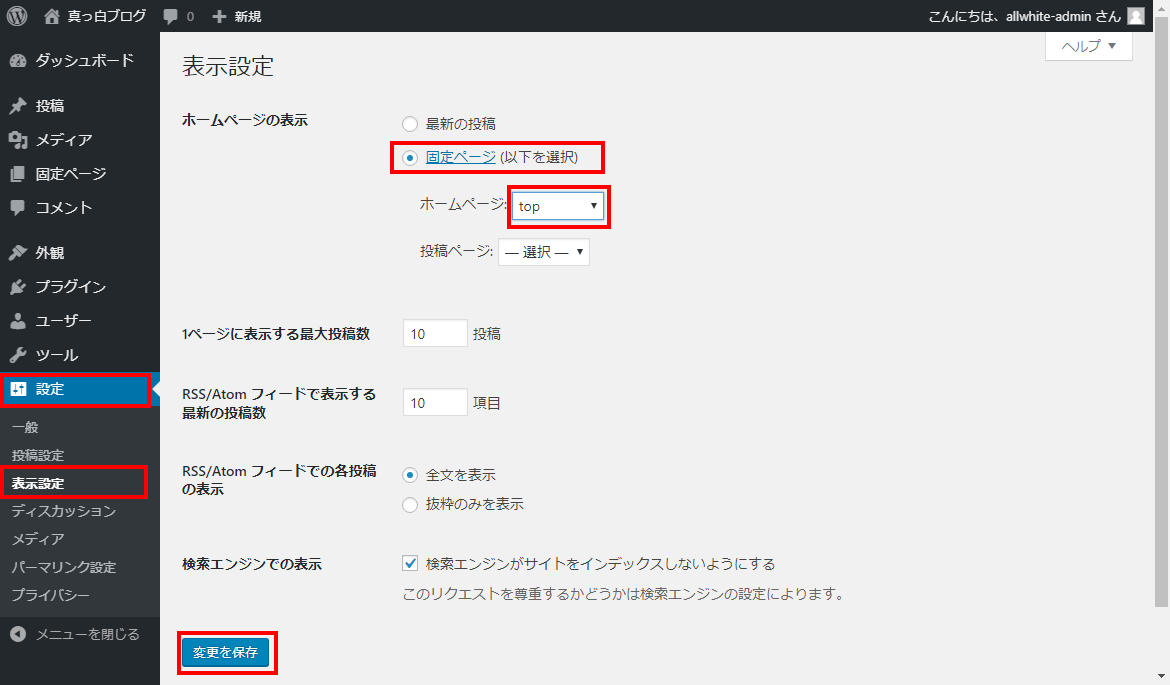
まず、「設定」⇒「表示設定」⇒「ホームページの表示」にて先ほど作成した固定ページの「top」をホームページに指定して「変更を保存」をクリックします。

次にブラウザで現在の表示状況を確認します。
■TOPページ

■投稿ページ

■404ページ

不要な部分が沢山ありますので本文以外は全て真っ白にしていきます。
不必要な表示を削除(phpの編集)
これからテーマのphpを直接編集して不要な部分を消していきますので、あらかじめ現在のテーマ関連ファイル(「wp-content/themes/」内のテーマ名フォルダ一式)をバックアップしておきましょう。
ヘッダーの不要部分削除
wp-content/themes/テーマ名/header.php を編集します。
※今回の例では:wp-content/themes/allwhite/header.php
■変更前
<?php
/**
* The header for our theme
*
* This is the template that displays all of the <head> section and everything up until <div id="content">
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package allwhite
*/
?>
<!doctype html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="page" class="site">
<a class="skip-link screen-reader-text" href="#content"><?php esc_html_e( 'Skip to content', 'allwhite' ); ?></a>
<header id="masthead" class="site-header">
<div class="site-branding">
<?php
the_custom_logo();
if ( is_front_page() && is_home() ) :
?>
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<?php
else :
?>
<p class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p>
<?php
endif;
$allwhite_description = get_bloginfo( 'description', 'display' );
if ( $allwhite_description || is_customize_preview() ) :
?>
<p class="site-description"><?php echo $allwhite_description; /* WPCS: xss ok. */ ?></p>
<?php endif; ?>
</div><!-- .site-branding -->
<nav id="site-navigation" class="main-navigation">
<button class="menu-toggle" aria-controls="primary-menu" aria-expanded="false"><?php esc_html_e( 'Primary Menu', 'allwhite' ); ?></button>
<?php
wp_nav_menu( array(
'theme_location' => 'menu-1',
'menu_id' => 'primary-menu',
) );
?>
</nav><!-- #site-navigation -->
</header><!-- #masthead -->
<div id="content" class="site-content">
■変更後
<!doctype html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>フッターの不要部分削除
wp-content/themes/テーマ名/footer.php を編集します。
※今回の例では:wp-content/themes/allwhite/footer.php
■変更前
<?php
/**
* The template for displaying the footer
*
* Contains the closing of the #content div and all content after.
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package allwhite
*/
?>
</div><!-- #content -->
<footer id="colophon" class="site-footer">
<div class="site-info">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'allwhite' ) ); ?>">
<?php
/* translators: %s: CMS name, i.e. WordPress. */
printf( esc_html__( 'Proudly powered by %s', 'allwhite' ), 'WordPress' );
?>
</a>
<span class="sep"> | </span>
<?php
/* translators: 1: Theme name, 2: Theme author. */
printf( esc_html__( 'Theme: %1$s by %2$s.', 'allwhite' ), 'allwhite', '<a href="http://underscores.me/">Underscores.me</a>' );
?>
</div><!-- .site-info -->
</footer><!-- #colophon -->
</div><!-- #page -->
<?php wp_footer(); ?>
</body>
</html>
■変更後
<?php wp_footer(); ?>
</body>
</html>「Posted on」「Posted in」の削除
wp-content/themes/テーマ名/template-parts/content.php を編集します。
※今回の例では:wp-content/themes/allwhite/template-parts/content.php
■変更前
<?php
/**
* Template part for displaying posts
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package allwhite
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php
if ( is_singular() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
endif;
if ( 'post' === get_post_type() ) :
?>
<div class="entry-meta">
<?php
allwhite_posted_on();
allwhite_posted_by();
?>
</div><!-- .entry-meta -->
<?php endif; ?>
</header><!-- .entry-header -->
<?php allwhite_post_thumbnail(); ?>
<div class="entry-content">
<?php
the_content( sprintf(
wp_kses(
/* translators: %s: Name of current post. Only visible to screen readers */
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'allwhite' ),
array(
'span' => array(
'class' => array(),
),
)
),
get_the_title()
) );
wp_link_pages( array(
'before' => '<div class="page-links">' . esc_html__( 'Pages:', 'allwhite' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content -->
<footer class="entry-footer">
<?php allwhite_entry_footer(); ?>
</footer><!-- .entry-footer -->
</article><!-- #post-<?php the_ID(); ?> -->
■変更後
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<div class="entry-content">
<?php
the_content( sprintf(
wp_kses(
/* translators: %s: Name of current post. Only visible to screen readers */
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', '_s' ),
array(
'span' => array(
'class' => array(),
),
)
),
get_the_title()
) );
wp_link_pages( array(
'before' => '<div class="page-links">' . esc_html__( 'Pages:', '_s' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content -->
</article><!-- #post-<?php the_ID(); ?> -->固定ページの不要部分削除
wp-content/themes/テーマ名/template-parts/content-page.php を編集します。
※今回の例では:wp-content/themes/allwhite/template-parts/content-page.php
■変更前
<?php
/**
* Template part for displaying page content in page.php
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package allwhite
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
</header><!-- .entry-header -->
<?php allwhite_post_thumbnail(); ?>
<div class="entry-content">
<?php
the_content();
wp_link_pages( array(
'before' => '<div class="page-links">' . esc_html__( 'Pages:', 'allwhite' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content -->
<?php if ( get_edit_post_link() ) : ?>
<footer class="entry-footer">
<?php
edit_post_link(
sprintf(
wp_kses(
/* translators: %s: Name of current post. Only visible to screen readers */
__( 'Edit <span class="screen-reader-text">%s</span>', 'allwhite' ),
array(
'span' => array(
'class' => array(),
),
)
),
get_the_title()
),
'<span class="edit-link">',
'</span>'
);
?>
</footer><!-- .entry-footer -->
<?php endif; ?>
</article><!-- #post-<?php the_ID(); ?> -->
■変更後
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<div class="entry-content">
<?php
the_content();
wp_link_pages( array(
'before' => '<div class="page-links">' . esc_html__( 'Pages:', '_s' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content -->
</article><!-- #post-<?php the_ID(); ?> -->404ページの不要部分削除
wp-content/themes/テーマ名/404.php を編集します。
※今回の例では:wp-content/themes/allwhite/404.php
■変更前
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package allwhite
*/
get_header();
?>
<div id="primary" class="content-area">
<main id="main" class="site-main">
<section class="error-404 not-found">
<header class="page-header">
<h1 class="page-title"><?php esc_html_e( 'Oops! That page can’t be found.', 'allwhite' ); ?></h1>
</header><!-- .page-header -->
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try one of the links below or a search?', 'allwhite' ); ?></p>
<?php
get_search_form();
the_widget( 'WP_Widget_Recent_Posts' );
?>
<div class="widget widget_categories">
<h2 class="widget-title"><?php esc_html_e( 'Most Used Categories', 'allwhite' ); ?></h2>
<ul>
<?php
wp_list_categories( array(
'orderby' => 'count',
'order' => 'DESC',
'show_count' => 1,
'title_li' => '',
'number' => 10,
) );
?>
</ul>
</div><!-- .widget -->
<?php
/* translators: %1$s: smiley */
$allwhite_archive_content = '<p>' . sprintf( esc_html__( 'Try looking in the monthly archives. %1$s', 'allwhite' ), convert_smilies( ':)' ) ) . '</p>';
the_widget( 'WP_Widget_Archives', 'dropdown=1', "after_title=</h2>$allwhite_archive_content" );
the_widget( 'WP_Widget_Tag_Cloud' );
?>
</div><!-- .page-content -->
</section><!-- .error-404 -->
</main><!-- #main -->
</div><!-- #primary -->
<?php
get_footer();
■変更後(※404の際は真っ白なページを表示します。)
<?php
get_header();
?>
<?php
get_footer();以上で不必要な表示の削除処理は完了です。
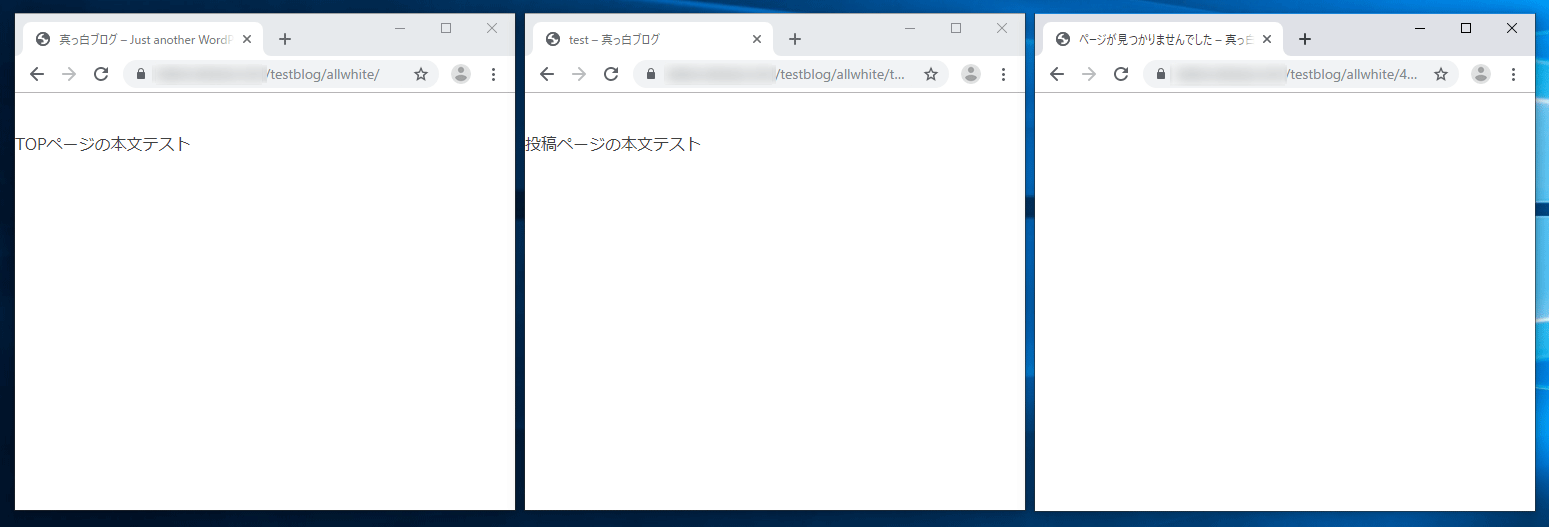
各ページを確認
各ページをブラウザで確認してみましょう。
- TOPページ
- 投稿ページ
- 404ページ
以下の画像のようにTOPページと投稿ページは「本文のみ」、404ページが真っ白ならばOKです。(※左からTOPページ、投稿ページ、404ページ)

あとはお好みのセキュリティプラグイン等を入れてから、色々とカスタマイズしてみてください。
以上で解決です。